标签:blog http ar 使用 sp strong on 2014 art
平常写东西,不免要判断checkbox的选中状态,以及设置选中,以及取消选中状态。下面简单记录一下。
1.判断checkbox选中
$(‘input:checkbox‘).prop(‘checked‘);
判断未选中,
($(‘input:checkbox‘).prop(‘checked‘)==false)
2.设置checkbox选中
$(‘input:checkbox‘).prop(‘checked‘,true);
取消选中状态
$(‘input:checkbox‘).prop(‘checked‘,false);
3.关于prop 和attr的区别
attr()和prop()都可以获取和设置属性,可是还是有差别。
例子如下:
$(‘input:checkbox).attr(‘checked‘);返回的是undefined.
网上查了下发现,是jquery 版本更新,新增了prop属性。原先版本显示checked。
之后得出的结论就是,具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr();
4.项目遇到的小问题

最下面那行,点击删除的时候,删除勾选的那行。如果未选中任何行,那么提示用户选中想删除的那行。
一开始是这样子写的
if($(‘.cart_detail tbody tr‘)。find(‘input:checkbox‘).prop(‘checked‘)==false){
alert(‘请选择要删除的商品‘);
}
可是这样写会有问题,仔细检查之后发现,这样判断,如果第一个商品未选中,第二个选中了的话,还是胡提示用户选择要删除的商品。
原因是因为,这行判断不用遍历整个tbody的每一行,一旦发现有一行未选中就会if。
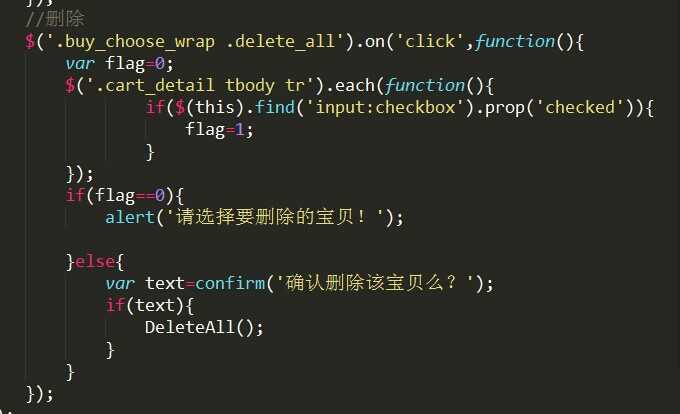
正确的写法是用each循环,判断每一个tr里面复选框的状态,用一个标志flag来保存复选框的状态,初始化flag=0,如果有个checkbox选中就修改为flag=1。
再循环过后判断if(flag==0),如果是,则可表示所有chekbox都未选中。
代码如下
标签:blog http ar 使用 sp strong on 2014 art
原文地址:http://www.cnblogs.com/echo-yaonie/p/4141487.html