标签:style blog http io ar color sp java for
Help finish the following middleware code in the logger.js file:
On the response object, listen to the event that‘s emitted when the response has been handed off from Express to the underlying Operating System.
response.on(‘finish‘, function () { // when event finished });
Inside of the finish callback, calculate the duration of the request by subtracting the startTime from a new Date object. Store the duration in the duration variable, which has already been declared for you.
response.on(‘finish‘, function () { duration = +new Date() - startTime; });
Using the stream object, which holds a reference to standard out, write the following message: "This request took ____ ms", where ____ is the duration for the request.
response.on(‘finish‘, function () { duration = +new Date() - startTime; var message = "This request took "+duration+" ms"; stream.write(message); });
If we run the code as is, the request will be stuck in our middleware. Call the function that moves processing to the next middleware in the stack.
next();
module.exports = function (request, response, next) { var startTime = +new Date(); var stream = process.stdout; var duration = null; response.on(‘finish‘, function () { duration = +new Date() - startTime; var message = "This request took "+duration+" ms"; stream.write(message); }); next(); };
In the following code in app.js, we require our new middleware and assign it to a variable called logger.
var express = require(‘express‘); var app = express(); var logger = require(‘./logger‘); //TODO: mount middleware app.listen(3000);
What function should we call in order to mount the middleware and add it to the stack?
Answer:
app.use(logger);
Let‘s build a middleware that ensures only GET requests are allowed to go through.
First, in the only_get.js file, create an anonymous function that uses the middleware signature and assign it to module.exports. Remember, the Express middleware function signature takes three arguments.
module.exports = function(request, response, next){ };
Use the request object to check if the HTTP method used is ‘GET‘ and if it is, then call the function that moves processing to the next middleware in the stack.
module.exports = function(request, response, next){ if(request.method == "GET"){ next(); } };
If the HTTP method is not ‘GET‘, then complete the request by sending back a message that says ‘Method is not allowed‘.
module.exports = function(request, response, next){ if(request.method == "GET"){ next(); }else{ response.end(‘Method is not allowed‘); } };
var express = require(‘express‘); var app = express(); app.use(function(request, response, next){ if (request.path === "/cities"){ next(); } else { response.status(404).json("Path requested does not exist"); } }); app.get(‘/cities‘, function(request, response){ var cities = [‘Caspiana‘, ‘Indigo‘, ‘Paradise‘]; response.json(cities); });
app.listen(3000);
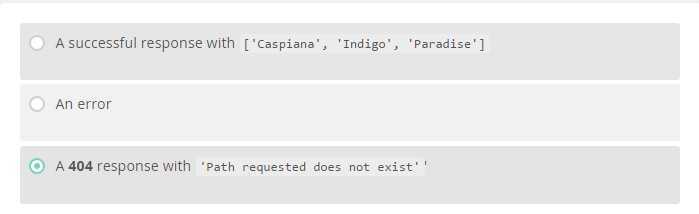
When we run our previous code and issue a GET request to the /buildings endpoint, what will the response be?

[Express] Level 2: Middleware -- 2
标签:style blog http io ar color sp java for
原文地址:http://www.cnblogs.com/Answer1215/p/4141909.html