标签:style blog http io color sp java on div
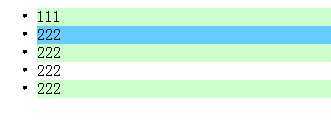
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script type = "text/javascript" src = "js/jquery/easyui-1.3.0/jquery-1.7.2.min.js"></script> 5 <script type = "text/javascript"> 6 $(document).ready(function(){ 7 //鼠标移入该行和鼠标移除该行的事件 8 $("#aa li").mouseover(function(){ 9 $(this).addClass("over"); 10 }).mouseout(function(){ 11 $(this).removeClass("over"); 12 }); 13 //为表格的奇偶行设定不同的颜色 14 $("#aa li:even").addClass("even"); 15 $("#aa li:odd").addClass("odd"); 16 //鼠标点击事件 17 $("#aa li").bind("click",function(){ 18 $("#aa li").removeClass("click"); 19 $(this).addClass("click"); 20 }); 21 22 }); 23 </script> 24 <style> 25 .even{ 26 background:#CCFFCC; 27 } 28 .odd{ 29 background:#ffffff; 30 } 31 .over{ 32 background:#66CCFF; 33 } 34 .click{ 35 background:Aqua; 36 } 37 </style> 38 39 </head> 40 <body> 41 <ul id="aa"> 42 <li><a class="a">111</a></li> 43 <li><a class="a">222</a></li> 44 <li><a class="a">222</a></li> 45 <li><a class="a">222</a></li> 46 <li><a class="a">222</a></li> 47 </ul> 48 </body> 49 </html>

标签:style blog http io color sp java on div
原文地址:http://www.cnblogs.com/Ahanu/p/4142438.html