标签:style blog http io ar color sp java on
如题所述:百度的编辑界面很直观,修改后就可以运行,地址:http://developer.baidu.com/map/jsdemo.htm#c2_8;
因为同事研究了一下午结果都没搞出来,他copy百度示例的代码写的很混乱,贴来贴去的,结果把自己陷进去了,看到如此情形实在不忍心啊,(毕竟是demo,百度提供的代码大可以大刀阔斧的修改,不用吝啬)于是就参与了进去。先看API,然后看示例分析,必须要修改生成自己的轨迹线,如果能找到回到函数对轨迹数据进行自定义问题就解决了,果不其然就是这样的。关键还是修改onSearchComplete函数的回调结果中arrPois修改为自己GPS经纬度位置集合就可以了。代码如下:
<html lang="en"> <head> <meta charset="utf-8" /> <title>路书</title> <style type="text/css"> body, html{width: 100%;height: 100%;margin:0;font-family:"微软雅黑";} #map_canvas{width:100%;height:500px;} #result {width:100%} </style> <script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script> <script type="text/javascript" src="http://api.map.baidu.com/library/LuShu/1.2/src/LuShu_min.js"></script> </head> <body> <div id="map_canvas"></div> <div id="result"></div> <button id="run">开始</button> <button id="stop">停止</button> <button id="pause">暂停</button> <button id="hide">隐藏信息窗口</button> <button id="show">展示信息窗口</button> <script> var map = new BMap.Map(‘map_canvas‘); map.enableScrollWheelZoom(); map.centerAndZoom(new BMap.Point(116.404, 39.915), 13); var lushu; // 实例化一个驾车导航用来生成路线 var drv = new BMap.DrivingRoute(‘北京‘, { onSearchComplete: function(res) { if (drv.getStatus() == BMAP_STATUS_SUCCESS) { //var arrPois = res.getPlan(0).getRoute(0).getPath(); // 【自定义轨迹数组实现轨迹绘制】,可以实现【车联网】GPS轨迹数据回放 var arrPois = [{lat:30.6,lng:104.0},{lat:30.632333,lng:104.5444}]; map.addOverlay(new BMap.Polyline(arrPois, {strokeColor: ‘#111‘})); map.setViewport(arrPois); lushu = new BMapLib.LuShu(map,arrPois,{ defaultContent:"",//"从天安门到百度大厦" autoView:true,//是否开启自动视野调整,如果开启那么路书在运动过程中会根据视野自动调整 icon : new BMap.Icon(‘http://developer.baidu.com/map/jsdemo/img/car.png‘, new BMap.Size(52,26),{anchor : new BMap.Size(27, 13)}), speed: 4500, enableRotation:true,//是否设置marker随着道路的走向进行旋转 landmarkPois: [ {lng:116.314782,lat:39.913508,html:‘加油站‘,pauseTime:2}, {lng:116.315391,lat:39.964429,html:‘高速公路收费<div><img src="http://map.baidu.com/img/logo-map.gif"/></div>‘,pauseTime:3}, {lng:116.381476,lat:39.974073,html:‘肯德基早餐<div><img src="http://ishouji.baidu.com/resource/images/map/show_pic04.gif"/></div>‘,pauseTime:2} ]}); } } }); // 【驱动方法执行,只要在回调函数onSearchComplete中处理就不会干扰最后的轨迹生成】,此处初始化就行不需要做修改 drv.search(‘天安门‘, ‘百度大厦‘); //绑定事件 $("run").onclick = function(){ lushu.start(); } $("stop").onclick = function(){ lushu.stop(); } $("pause").onclick = function(){ lushu.pause(); } $("hide").onclick = function(){ lushu.hideInfoWindow(); } $("show").onclick = function(){ lushu.showInfoWindow(); } function $(element){ return document.getElementById(element); } </script> </body> </html>
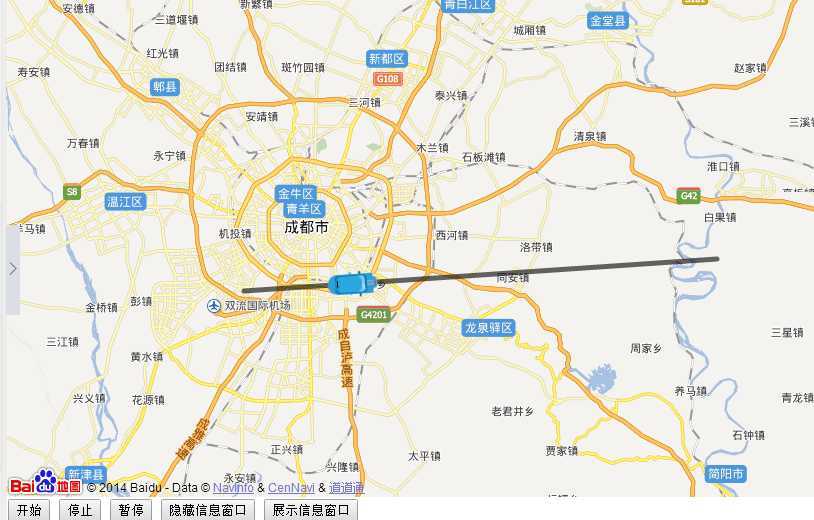
例子中只设置了两个点,效果如图:

注:示例代码中有些地方还可以再删减,有兴趣自己弄吧!
标签:style blog http io ar color sp java on
原文地址:http://www.cnblogs.com/boonya/p/4143760.html