标签:style blog http io ar color os 使用 sp
针对博文 http://www.cnblogs.com/heycup/archive/2011/01/24/1943012.html 做一些修正
原文中 setVector setPixels 的测试是有问题的 他把getVector getPixels 误导了一些同学,也不知道多少看了这个博文的的对其深信不疑,不过最后的那就“动手才更有意义”我非常的赞同。
我对里面的代码做了一下修改,去掉所有额外的性能消耗。
1 var shape:Shape = new Shape(); 2 shape.graphics.beginFill(0xff0000); 3 shape.graphics.drawRect(0, 0, 300, 300); 4 shape.graphics.endFill(); 5 6 var bmd1:BitmapData = new BitmapData(2000, 2000); 7 var bmd2:BitmapData = new BitmapData(300, 300); 8 bmd2.draw(shape); 9 10 var rect:Rectangle = new Rectangle(10,10,80,80); 11 12 var arr:Vector.<uint> = bmd2.getVector(new Rectangle(10, 20, 80, 80)); 13 var start:int = getTimer(); 14 for (var j:int = 0; j < 9999; j++) { 15 bmd1.setVector(rect, arr); 16 } 17 trace("setVector", getTimer() - start); 18 19 var arr2:ByteArray = bmd2.getPixels(new Rectangle(10, 20, 80, 80)); 20 start = getTimer(); 21 for (j = 0; j < 9999; j++) { 22 arr2.position = 0; 23 bmd1.setPixels(rect, arr2); 24 } 25 trace("setPixels", getTimer() - start); 26 27 var point:Point = new Point(10, 10); 28 start = getTimer(); 29 for (j = 0; j < 9999; j++) { 30 bmd1.copyPixels(bmd2, rect, point); 31 } 32 trace("copyPixels", getTimer() - start); 33 34 var matrix:Matrix = new Matrix(0.8,0,0,0.8); 35 start = getTimer(); 36 for (j = 0; j < 9999; j++) { 37 bmd1.draw(bmd2,matrix ,null,null,rect); 38 } 39 trace("draw", getTimer() - start);
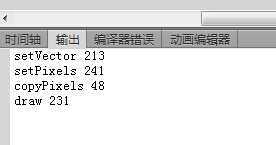
测试结果如下

因为是使用 flash cs 所以是发布版的效果。
得出结论 copyPixels>setVector>draw>setPixels 虽然结果和原文一致但是其中的性能差异切没有原文中那样夸张
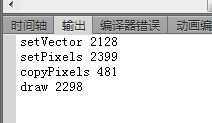
我试着把循环数加到99999

可以看到 setVector draw setPixels 三个方法差距其实是不大的
关于 flash像素操作setPixels,setVector,copyPixels,draw性能比较
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/yang0425cz/p/4147811.html