标签:des android style blog http io ar color sp


ChekBox的用途我们就不必多说了,算是一个很古老的控件了,何其类似的还有RadioButton,这个东西因为我目前还没写出来,以后可能会参考别的lib来写。顺便说一句,如果你的app是在5.0环境下编译的,那么你用传统的checkbox时,你会发现checkbox在低版本机子上运行出来的样子和以前不同了,虽然没有动画效果,但样子和5.0以上的checkbox还是很像的。
最小尺寸
48 x 48
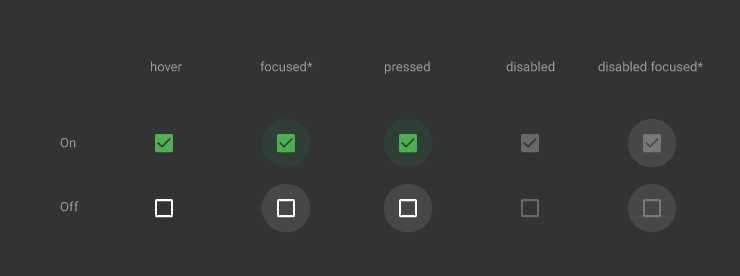
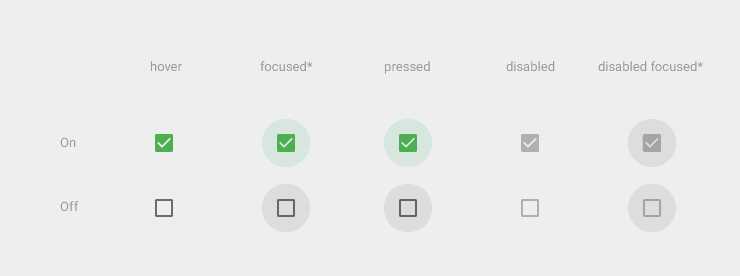
开源lib中对于不同的屏幕做了不同大小的对勾图片,应该能满足高清屏的要求。至于不可用状态目前还没做,其实也就是继承下isEnable()方法,但是因为做出来的效果我不是很满意,所以就仅仅试了试,没真的放出来。
一、导入到自己的工程中
要用这个控件还是得添加开源项目的支持,开源项目地址:
我维护的:https://github.com/shark0017/MaterialDesignLibrary
原版本:https://github.com/navasmdc/MaterialDesignLibrary
大家可以选择一个下载,反正两个版本都是我和原作者融合后的东西,差别不大。
添加lib支持后我们就可以用这个控件了,放入布局文件前还是要写命名空间的。
xmlns:app="http://schemas.android.com/apk/res-auto"

<com.gc.materialdesign.views.CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" />
由于我没有做可视化的效果,所以在编译器中没办法实时显示状态,默认就是一个透明的view。如果大家想在编译器中看个大概的样子,可以给它通过background=“#xxxxxx”添加个背景颜色。
真实运行的效果:

二、在布局文件中设定各种属性
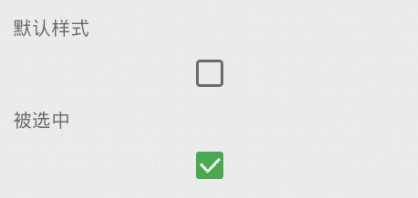
app:checked="true" 是否被选中,默认没被选中

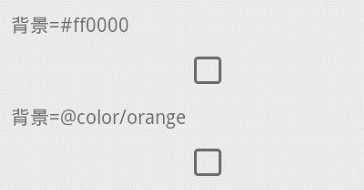
android:background="#ff0000" 设定checkbox的颜色,默认是绿色

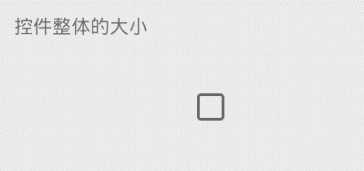
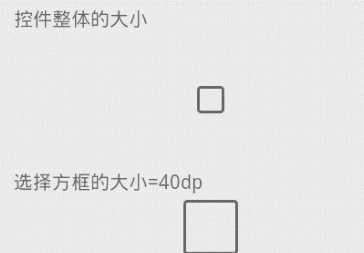
android:layout_width="100dp" 设定checkbox这个view整体的大小,和里面的方框无关。注意看图中按压时阴影的大小
android:layout_height="100dp"

app:checkBoxSize="40dp" 设定checkbox里面方框的大小

三、通过代码设定各种属性
public class CheckBoxTest extends ActionBarActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.checkbox); CheckBox checkBox = (CheckBox)findViewById(R.id.checkBox01); checkBox.setChecked(true);// 设定初始为选中的状态 checkBox.setBackgroundColor(0xffff0000);// 设置checkbox的颜色 checkBox.setBackgroundColor(getResources().getColor(R.color.orange));// 设置背景色 checkBox.setCheckBoxSize(35.5f);// 设置方框的大小 // 监听选中的事件 checkBox.setOncheckListener(new OnCheckListener() { @Override public void onCheck(boolean isChecked) { // TODO 自动生成的方法存根 System.out.println("isChecked = "+ checkBox05.isChecked()); Toast.makeText(CheckBoxTest.this, "checkbox status = "+isChecked, 0).show(); } }); } }
Material Designer的低版本兼容实现(十)—— CheckBox
标签:des android style blog http io ar color sp
原文地址:http://www.cnblogs.com/tianzhijiexian/p/4147982.html