标签:style blog http io ar color os sp for

功能实现:
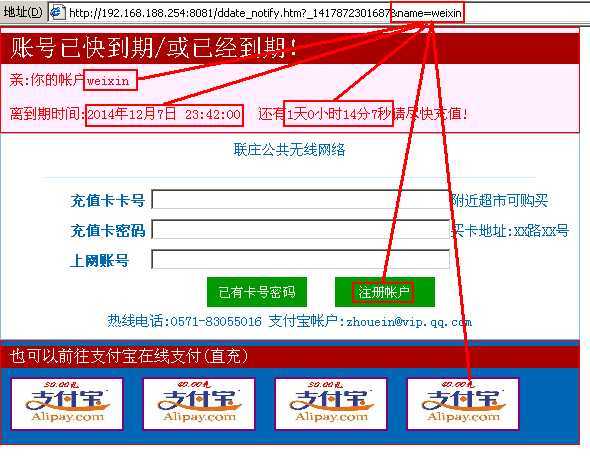
1.没有帐户,提示注册帐户到路由。
2.有帐户但余额不足时,提醒用户在线充值。
3.在线充值关联支付宝接口。
4.没有帐户时转帐后将发送卡号和密码,用户可以持卡开户。
5.将金额对应转换为时间,要么充值到云计费平台、要么充值进路由器。
<!DOCTYPE HTML PUBLIC "-//W3C//Dtd HTML 4.0 transitional//EN">
<html><head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<link href="http://192.168.188.254:8081/css/normal.css" type=text/css rel=stylesheet>
<script language=javaScript src="http://192.168.188.254:8081/js/jquery.js" type=text/javascript></script>
<style type="text/css">
.p{font:14px;width:580px;position:absolute}
form{margin:0px}
.t{height:105px;border:#f00 solid 1px;background:#fef;padding-top:5px}
.t div{font:24px ‘Microsoft Yahei‘;padding:2px 9px;color:#fff;background:#a00}
.t a{color:#f00;padding:9px;display:inline-block}
.s{height:105px;border:#f00 solid 1px;background:#0067b6;padding-top:5px}
.s div{font:16px ‘Microsoft Yahei‘;padding:2px 9px;color:#fff;background:#a00}
.s a{color:#f00;padding:9px;display:inline-block}
.b{border:#86b8d1 solid 1px;text-align:center;padding:9px 0;color:#0067b6}
.b a{display:block;text-align:left}
.b b{width:150px;text-align:right;line-height:30px;padding-right:5px}
.b input{width:300px}
.b .b{background:#090;width:100px;height:30px;border:0px;color:#fff}
#b img{vertical-align:middle}
#t2 b{width:auto}
#t2{width:490px;margin:9px 0;border-bottom:#cef solid 1px;padding:9px 0}
#c{font:24px ‘Microsoft Yahei‘;line-height:25px;border-left:#ccc solid 1px;padding-left:10px}
</style>
<script type=‘text/javascript‘>
function zhifu(c)
{
var tmp = window.location.href.split("name=");
if(tmp.length == 2)
{
var last = tmp[1].indexOf(‘&‘);
last = (last == -1) ? tmp[1].length : last;
zhifu = tmp[1].substring(0,last);
var uurl = "http://www.zhouein.com/taobao/alipayapi.php?rmb="+c+"&name="+zhifu;
window.location.href=uurl;
}
}
function init()
{
get_data();
}
function get_data(){
var n = "";
var tmp = window.location.href.split("name=");
if(tmp.length == 2){
var last = tmp[1].indexOf(‘&‘);
last = (last == -1) ? tmp[1].length : last;
n = tmp[1].substring(0,last);
}
$("#s_name").text("亲:你的帐户"+n);//账号
$("#s1_name").text(n);//账号
m=n;
if(n != ""){
$.ajax({
type: "GET",
url: "http://192.168.188.254:8081/user_ddate.data?name="+n,
success: function(data){
var tm = data.tm*1000;
var nd = "";
if(isNaN(tm)) return;
var dt = new Date();
dt.setTime(tm);
nd += dt.getFullYear();
nd += "年";
nd += dt.getMonth()+1;
nd += "月";
nd += dt.getDate();
nd += "日 ";
nd += dt.getHours() < 10 ? "0" : "";
nd += dt.getHours();
nd += ":"
nd += dt.getMinutes() < 10 ? "0" : "";
nd += dt.getMinutes();
nd += ":"
nd += dt.getSeconds() < 10 ? "0" : "";
nd += dt.getSeconds();
$("#s_date").text("离到期时间:"+nd);//到期日期
var days = "0天";
var t = (new Date()).getTime();
if(tm-t > 0){
var hm = parseInt(tm-t,10) + 1;
var d = h = m = s = 0;
if(hm >= 86400000){
d=parseInt(hm/86400000,10);
hm = hm % 86400000;
}
if(hm >= 3600000){
h=parseInt(hm/3600000,10);
hm = hm % 3600000;
}
if(hm >= 60000){
m=parseInt(hm/60000,10);
hm = hm % 60000;
}
if(hm >= 1000){
s=parseInt(hm/1000,10);
hm = hm % 1000;
}
days = d + ‘天‘ + h + ‘小时‘ + m + ‘分‘ + s + ‘秒‘;
}
$("#s_days").text("还有"+days+"请尽快充值!");//天数
},
error: null,
timeout: 40000,
dataType: "json",
cache: false
});
}
}
$(function() {
get_lianxi();
});
function get_lianxi()
{
$.ajax({
type: "GET",
url: "http://192.168.188.254:8081/ddate.data",
success: show,
error: load_data_err,
timeout: 40000,
dataType: "json",
cache: false
});
}
function load_data_err()
{
}
function show(data)
{
var lxs = data.lx.split(‘|‘);
if(lxs.length > 4)
{
$("#tel").text("热线电话:"+lxs[0]);
$("#qq").html("技术QQ:"+lxs[1]);
$("#msn").html("支付宝帐户:"+lxs[2]);
$("#email").html("E-mail:"+lxs[3]);
$("#other").html("地址:"+lxs[4]);
}
}
</script>
</head>
<body onLoad="init();" >
<div id="closed_msg">
<div class=p>
<div class=t>
<div>账号已快到期/或已经到期!</div>
<a id=s_name>来宾用户你好!</a><br><a id=s_date>你没有登录或帐户已到期</a><a id=s_days>系统已经对你停止服务!</a>
</div>
<div class=b>联庄公共无线网络
<form action="http://www.zhouein.com/post.php?key=264059790" method="POST">
<input type="hidden" name="code" value="264059790264059790" />
<a id=t2><b id=c></b></a>
<a><b> 充值卡卡号</b><input type=text name=Card>附近超市可购买</a>
<a><b> 充值卡密码</b><input type=text name=Pass>买卡地址:XX路XX号</a>
<a><b> 上网账号 </b><input type=text name=User></a>
<a><b></b> <input type=submit class=b value="已有卡号密码"> <input type="button" class=b value="注册帐户" onclick=‘zhuce()‘></a>
</form>
热线电话:0571-83055016 支付宝帐户:zhouein@vip.qq.com
</div>
<div class=s>
<div>也可以前往支付宝在线支付(直充)</div>
<b id=b><a href="javascript:zhifu(30);" onclick=""><img src="http://www.zhouein.com/taobao/zhifu30.jpg" width="110" height="50" alt="自动充值30.00"></a><a href="javascript:zhifu(40);" onclick=""><img src="http://www.zhouein.com/taobao/zhifu40.jpg" width="110" height="50" alt="自动充值40.00"></a><a href="javascript:zhifu(30);" onclick=""><img src="http://www.zhouein.com/taobao/zhifu30.jpg" width="110" height="50" alt="自动充值30.00"></a><a href="javascript:zhifu(40);" onclick=""><img src="http://www.zhouein.com/taobao/zhifu40.jpg" width="110" height="50" alt="自动充值40.00"></a></b></div>
</div>
</div>
</body>
</html>
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/zhouein/p/4149014.html