标签:style blog http io ar color os sp on
direcotry中间件用于在浏览器中流出网站某个目录下的所有子目录及文件.
app.use(express.directory(path,[options]));
查看网站根目录下的文件及目录
1 var express=require("express"); 2 var app=express(); 3 app.use(express.directory(__dirname)); 4 /*app.use(express.static(__dirname)); 5 app.use(express.directory(__dirname,{icons:true,filter:function(file,pos,list){ 6 return (file.indexOf(".")===-1||file.indexOf(".js")>=1); 7 }}));*/ 8 app.listen(1337,"127.0.0.1", function () { 9 console.log("开始监听1337"); 10 });
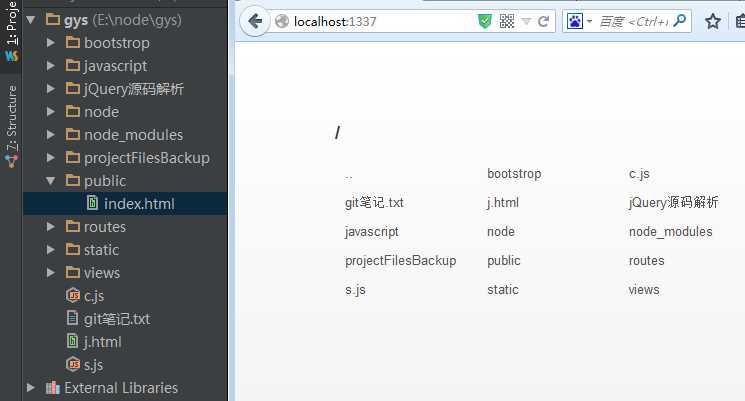
结果:

两边的目录是不是一样的.
默认还提供搜索,点击目录,查看子目录.
但是无法查看静态文件的内容.
可以添加app.use(express.static(__dirname));查看静态文件.
还可以给每个目录添加一个图标,尤其是js文件添加一个红色icon.
app.use(express.directory({icons:true}))
还可以添加过滤函数
1 app.use(express.directory(__dirname,{icons:true,filter:function(file,pos,list){ 2 return (file.indexOf(".")===-1||file.indexOf(".js")>=1); 3 }}));
上面代码是用来提取js或含有js文件目录的用处.
标签:style blog http io ar color os sp on
原文地址:http://www.cnblogs.com/guoyansi19900907/p/4149130.html