标签:style blog http io ar color sp for on
对于列表控件,WP8.1常用的是ListView、GridView、ListBox控件。其中前两个是从第三个继承来的。
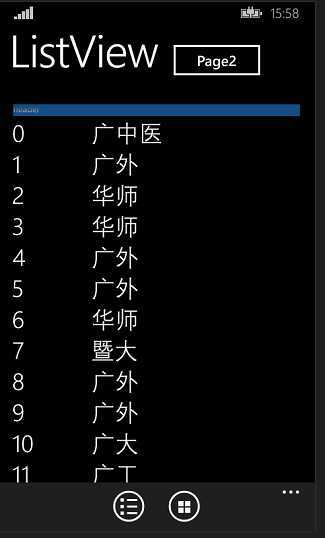
1、ListView控件
它是展示垂直列表的,如下图所示。它十分适合展示数据。

2、GridView控件
它是行列表展示数据的控件,排列图如下。通常用来展示基于图片的数据。

3、控件的Templates
常用的有HeaderTemplate、FooterTemplate、ItemTemplate。本文最下面有相关代码。
(其中还有ItemContainerStyle、ItemsPanel
4、属性:重新排序Reordering
WP8.1中:MyListView.ReorderMode = ListViewReorderMode.Enabled;
Win8.1中:MyListView.CanReorderItems = false;
但Grouped Lists (分组列表)不能重新排序。
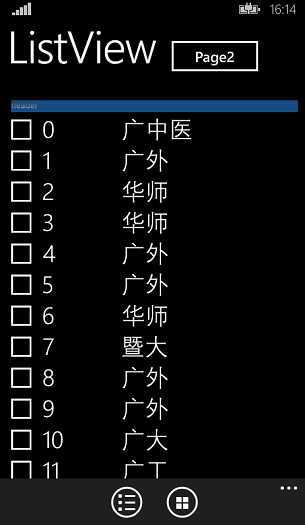
5、属性:多种选定MultiSelection
当开启MultiSelection后,列表会变为下图。开启MultiSelection代码为:MyListView.SelectionMode = ListViewSelectionMode.Multiple;

6、运用实例:
xaml代码:
<Grid Grid.Row="1" x:Name="ContentRoot" Margin="19,9.5,19,0"> <ListView Name="view1" SelectionMode="None" AllowDrop="True" CanDragItems="True" IsSwipeEnabled="True"> <ListView.HeaderTemplate> <DataTemplate> <StackPanel> <Canvas Height="15" Background="#962381E0"> <TextBlock Text="header"> <TextBlock.Foreground> <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0"> <GradientStop Color="Black" Offset="0"/> <GradientStop Color="#FFF9F5F5" Offset="1"/> </LinearGradientBrush> </TextBlock.Foreground> </TextBlock> </Canvas> </StackPanel> </DataTemplate> </ListView.HeaderTemplate> <ListView.ItemTemplate> <DataTemplate> <StackPanel Orientation="Horizontal"> <TextBlock Text="{Binding Id}" Style="{ThemeResource ListViewItemTextBlockStyle}" Width="100"/> <TextBlock Text="{Binding Name}" Style="{ThemeResource ListViewItemTextBlockStyle}"/> </StackPanel> </DataTemplate> </ListView.ItemTemplate> <ListView.FooterTemplate> <DataTemplate> <TextBlock Foreground="Red" Text="这是个学习的好例子"/> </DataTemplate> </ListView.FooterTemplate> </ListView> </Grid> </Grid> <Page.BottomAppBar> <CommandBar> <CommandBar.SecondaryCommands> <AppBarButton Label="appbarbutton"/> </CommandBar.SecondaryCommands> <AppBarButton Name="AllApps" Icon="AllApps" Label="多选" Click="AllApps_Click"/> <AppBarButton Name="viewall" Icon="ViewAll" Label="appbarbutton" Click="viewall_Click"/> </CommandBar> </Page.BottomAppBar>
相应的部分C#代码:
List<School> items = new List<School>(); public string[] str=new string[]{"华农","华工","中大","华师","暨大","广工","广外","广大","深大","广中医","南医大"}; Random random = new Random(); for (int i = 0; i < 100; i++) { items.Add(new School { Id = i, Name = str[random.Next(0,10)] }); } this.view1.ItemsSource = items; ... private void AllApps_Click(object sender, RoutedEventArgs e) { if (view1.SelectionMode == ListViewSelectionMode.Multiple) { view1.SelectionMode = ListViewSelectionMode.Single; } else view1.SelectionMode = ListViewSelectionMode.Multiple; } private void viewall_Click(object sender, RoutedEventArgs e) { if ( view1.ReorderMode == ListViewReorderMode.Enabled) { view1.ReorderMode = ListViewReorderMode.Disabled; } else view1.ReorderMode = ListViewReorderMode.Enabled; } private void gotopage2_Click(object sender, RoutedEventArgs e) { Frame.Navigate(typeof(Page2)); } }
wp8.1 Study7: ListView 和GridView应用
标签:style blog http io ar color sp for on
原文地址:http://www.cnblogs.com/NEIL-X/p/4149522.html