标签:style blog http io ar color 使用 sp on
原文:http://www.lighthouse3d.com/tutorials/glsl-core-tutorial/glsl-core-tutorial-tessellation/
细分曲面是图形pipeline的一个阶段,这个阶段接受patches作为输入,产生可以是点,线和三角形的图元。patch是一组顶点,这些顶点属性在顶点shader被计算。细分shader接收一组变换后的顶点。例如patch,通常把它细分成更小的图元。跟其它的OpenGL图元类型相比,patches有着用户定义的顶点数量。用函数glPatchParameteri去设置这个值,该数值在绘制命令中作为常量。
glPatchParameteri( GL_PATCH_VERTICES, verticesPerPatch );
verticesPerPatch必须是在[1, GL_MAX_PATCH_VERTICES]范围之间的整数。这个常量值可以用glGetIntergerv获得。细分曲面Pipeline有三个子阶段:细分控制,图元生成,细分evaluation.首尾阶段是可以编程的。例如,我们可以为它们编写shader,而第二个阶段是固定的。
在第一个阶段,细分控制shader接受patch的顶点数组作为输入,为那些生成patch的每一个顶点计算其属性值,结果同样存储在一个数组里。shader同样需要写入每个patch的属性值,这些值定义了patch的细分程度。
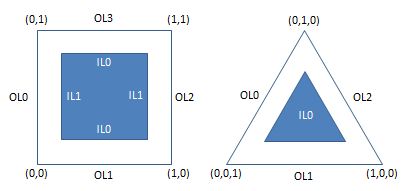
在这里有两种类型patches:三角形和四边形。然而需要注意的是,一个patch的顶点数量跟它的类型是不相关的。例如,可以使用单个顶点定义一个四边形patch或者用16个顶点定义Bezier patch.细分程度是由tessellation level控制。它可以被设置成0到一个可以用glGetIntergerv获取的值:GL_MAX_TESS_GEN_LEVEL, 这个值通常来说是64. tessellation level控制patch每一条边和其内部的细分程度,因此,四边形patch有四个外部细分值,三角形patch则有三个。同理,四边形有两个内部细分值,三角形有一个。
需要注意的是,shader也许会忽略设置的细分程度值,这个情况下,将使用默认的细分值,这些默认值可以通过glGetIntegerv函数获得。应用程度可以使用下列函数设置,改变这些细分值。
glPatchParameteri( GL_PATCH_DEFAULT_OUTER_LEVEL, myDefaultOuterLevel );
glPatchParameteri( GL_PATCH_DEFAULT_INNER_LEVEL, myDefaultInnerLevel );
在顶点属性计算和细分值设置后,我们准备进入第二个阶段:图元的生成。这个阶段是固定的,它的工作是真正的在patch中生成新的顶点。然而要注意的是,这个阶段不知道OUR patch,它作用于一个临时patch,它的坐标如下:

ps:第一个图中OL0-OL3代表四边形的四个外部细分值,IL0-IL1是两个内部细分值,右边同理。
GLSL Core Tutorial – Tessellation
标签:style blog http io ar color 使用 sp on
原文地址:http://www.cnblogs.com/byhj/p/4149638.html