标签:android style blog http io ar color 使用 sp
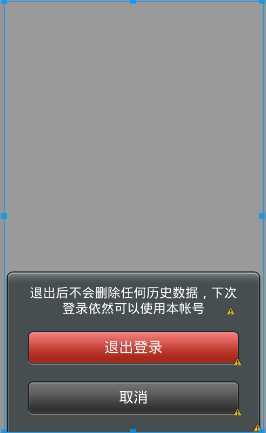
第一步 : 退出时候的布局文件exit_dialog_from_settings.xml
<?xml version="1.0" encoding="UTF-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="center_horizontal" > <LinearLayout android:id="@+id/exit_layout2" android:layout_width="fill_parent" android:layout_height="wrap_content" //高度包裹内容 android:layout_gravity="bottom" //父布局 的底部 android:background="@drawable/exit_dialog_bg" // 黑背景图片 9 android:gravity="center_horizontal" // 里面 横向 居中 android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="4dp" android:gravity="center" android:text="退出后不会删除任何历史数据,下次\n登录依然可以使用本帐号" android:textColor="#fff" android:textSize="16sp" /> <Button android:id="@+id/exitBtn0" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_marginTop="15dp" android:background="@drawable/btn_style_alert_dialog_special" android:gravity="center" android:onClick="exitbutton0" android:text="退出登录" android:textColor="#fff" android:textSize="18sp" /> <Button android:id="@+id/exitBtn1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginBottom="10dp" android:layout_marginLeft="10dp" //间隔左边 android:layout_marginRight="10dp" //间隔右边 android:layout_marginTop="15dp" android:background="@drawable/btn_style_alert_dialog_cancel" android:gravity="center" android:onClick="exitbutton1" android:text="取消" android:textColor="#fff" android:textSize="18sp" /> </LinearLayout> </LinearLayout> </RelativeLayout>

里面的drawable 下 btn_style_alert_dialog_special.xml
<?xml version="1.0" encoding="UTF-8"?> //btn_style_alert_dialog_special <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/btn_style_alert_dialog_special_pressed" /> <item android:drawable="@drawable/btn_style_alert_dialog_special_normal" /> </selector>
btn_style_alert_dialog_cancel.xml 选择器
<?xml version="1.0" encoding="UTF-8"?>//btn_style_alert_dialog_cancel <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/btn_style_alert_dialog_button_pressed" /> <item android:drawable="@drawable/btn_style_alert_dialog_cancel_normal" /> </selector>
第二步 : 弹出窗口的ExitFromSettings
public class ExitFromSettings extends Activity { //private MyDialog dialog; private LinearLayout layout; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.exit_dialog_from_settings); //dialog=new MyDialog(this); layout=(LinearLayout)findViewById(R.id.exit_layout2); layout.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "提示:点击窗口外部关闭窗口!", Toast.LENGTH_SHORT).show(); } }); } @Override public boolean onTouchEvent(MotionEvent event){ // 点外面关闭 finish(); return true; } public void exitbutton1(View v) { // 关闭当前 this.finish(); } public void exitbutton0(View v) { this.finish(); MainWeixin.instance.finish();//关闭Main 这个Activity } }
AndroidManifest.xml 中配置ExitFromSettings
<activity android:name="ExitFromSettings" android:theme="@style/MyDialogStyleBottom"
style.xml的配置
<style name="MyDialogStyleBottom" parent="android:Theme.Dialog" > <item name="android:windowAnimationStyle">@style/AnimBottom</item> // 动画 <item name="android:windowFrame">@null</item><!--边框--> <item name="android:windowIsFloating">true</item><!--是否浮现在activity之上--> <item name="android:windowIsTranslucent">true</item><!--半透明--> <item name="android:windowNoTitle">true</item><!--无标题--> <item name="android:windowBackground">@android:color/transparent</item><!--背景透明--> <item name="android:backgroundDimEnabled">true</item><!--模糊--> </style>
style.xml的配置 name= "AnimBottom"
<style name="AnimBottom" parent="@android:style/Animation"> <item name="android:windowEnterAnimation">@anim/push_bottom_in</item> <item name="android:windowExitAnimation">@anim/push_bottom_out</item> </style>
anim文件夹下: push_bottom_in (translate位移动画)
<?xml version="1.0" encoding="utf-8"?> <!-- 上下滑入式 --> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="200" android:fromYDelta="50%p" //从屏幕下面的 50% 进入 android:toYDelta="0" /> // 到 0 的位置 </set>
anim文件夹下: push_bottom_out
<?xml version="1.0" encoding="utf-8"?> <!-- 上下滑入式 位移动画translate--> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="200" android:fromYDelta="0" // 从屏幕0 的位置 android:toYDelta="50%p" /> // 到屏幕向下50% </set>
标签:android style blog http io ar color 使用 sp
原文地址:http://www.cnblogs.com/java-g/p/4149624.html