标签:style blog http io color os sp for on

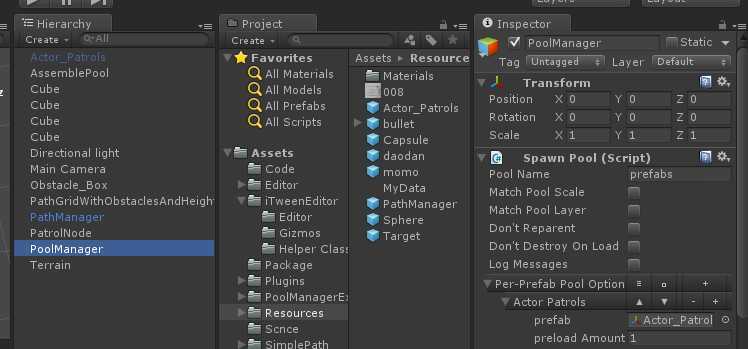
我们把做好的 角色 拖到 内存池,如图所示,这样我们可以动态生成角色并给予他 寻路目标。
//逗留碰撞 void OnTriggerStay(Collider other) { if (other.transform.name == otherName) { //检测距离 float distance = Vector3.Distance(this.transform.position, other.transform.position);//距离公式 //根据距离 发射子弹, if (this.transform.name == "Actor_Patrols(Clone)001")//测试用 { OnGradeIQ(this.transform.GetComponent<Attribute>().grade, distance, other.transform); this.transform.LookAt(other.transform); print(this.transform.name + "发射" + otherName);//发射等通知 或 发射不等 } } } private bool track = true;//是否 可以 追踪 private bool continued = true;//是否持续 //根据智商等级 来控制 角色做哪些事情 void OnGradeIQ(int i, float distance,Transform otherTransform)//智商等级 距离 对方 { if (this.transform.GetComponent<Attribute>().distance > distance)//范围在 攻击距离中,不用继续追踪 { track = false; continued = true; } else { track = true; } if (track && continued)//如果可以追踪 { continued = false;//移动 switch (i) { case 0: break; case 1: break; case 2: break; case 3: //智商级别三,小兵级别。敌不动 我不动,敌若动,我死磕 break; case 4: break; case 5: break; default: break; } }
以上是ai 类中补充,OnGradeIQ方法内暂时还没写,下一节会补充。好了 愉快的周末结束了。
标签:style blog http io color os sp for on
原文地址:http://www.cnblogs.com/big-zhou/p/4149859.html