标签:style blog http io ar color os sp for
按钮在执行frame动画的时候怎么响应触发事件?

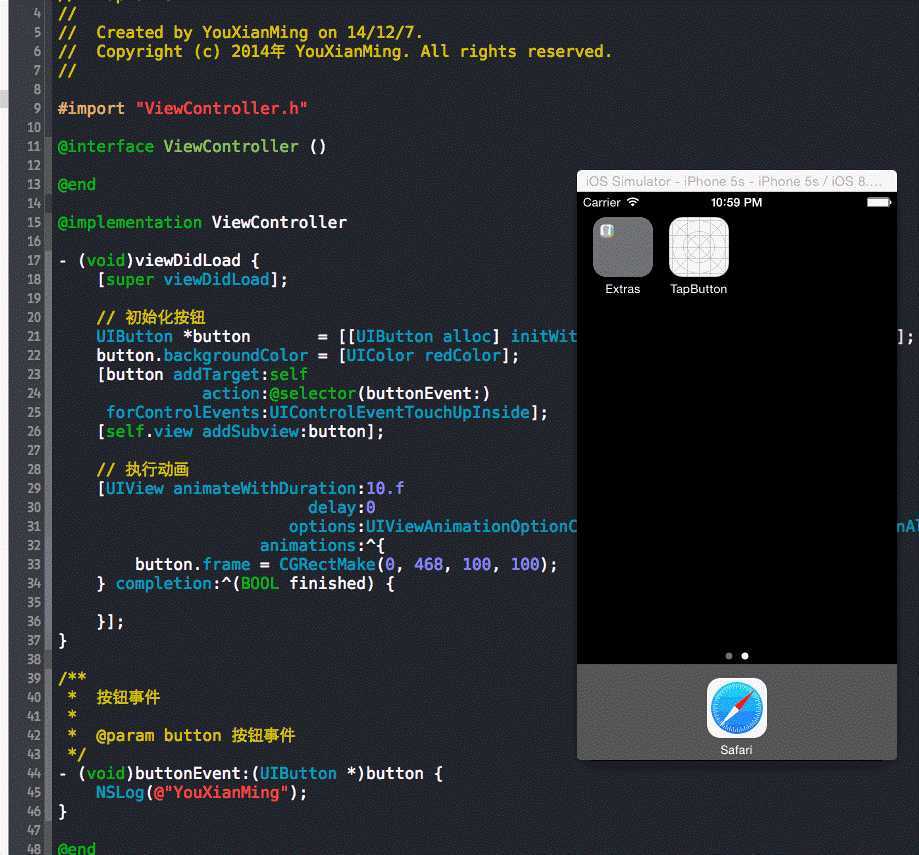
代码中效果(请注意,我并没有点击到按钮,而是点击到按钮的终点frame值处):

对应的代码:
// // ViewController.m // TapButton // // Created by YouXianMing on 14/12/7. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 初始化按钮 UIButton *button = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; button.backgroundColor = [UIColor redColor]; [button addTarget:self action:@selector(buttonEvent:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:button]; // 执行动画 [UIView animateWithDuration:10.f delay:0 options:UIViewAnimationOptionCurveLinear | UIViewAnimationOptionAllowUserInteraction animations:^{ button.frame = CGRectMake(0, 468, 100, 100); } completion:^(BOOL finished) { }]; } /** * 按钮事件 * * @param button 按钮事件 */ - (void)buttonEvent:(UIButton *)button { NSLog(@"YouXianMing"); } @end
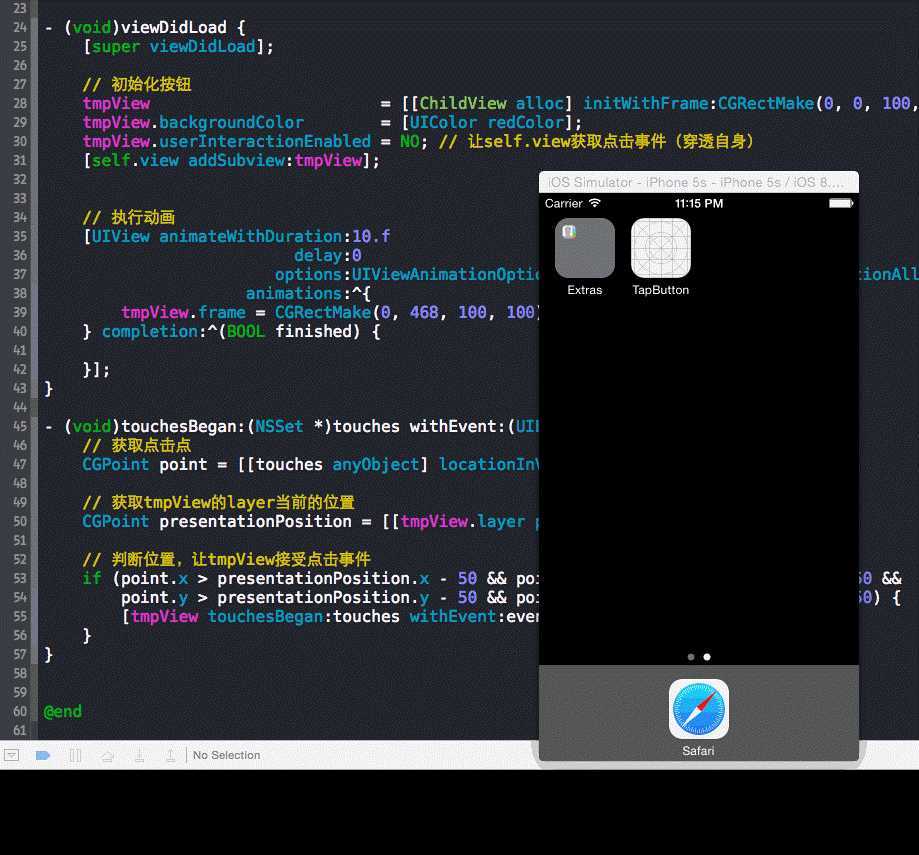
修改过后的效果:

源码:
// // ViewController.m // TapButton // // Created by YouXianMing on 14/12/7. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "ChildView.h" @interface ViewController () { ChildView *tmpView; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 初始化按钮 tmpView = [[ChildView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; tmpView.backgroundColor = [UIColor redColor]; tmpView.userInteractionEnabled = NO; // 让self.view获取点击事件(穿透自身) [self.view addSubview:tmpView]; // 执行动画 [UIView animateWithDuration:10.f delay:0 options:UIViewAnimationOptionCurveLinear | UIViewAnimationOptionAllowUserInteraction animations:^{ tmpView.frame = CGRectMake(0, 468, 100, 100); } completion:^(BOOL finished) { }]; } - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { // 获取点击点 CGPoint point = [[touches anyObject] locationInView:self.view]; // 获取tmpView的layer当前的位置 CGPoint presentationPosition = [[tmpView.layer presentationLayer] position]; // 判断位置,让tmpView接受点击事件 if (point.x > presentationPosition.x - 50 && point.x < presentationPosition.x + 50 && point.y > presentationPosition.y - 50 && point.y < presentationPosition.y + 50) { [tmpView touchesBegan:touches withEvent:event]; } } @end
ChildView.h 与 ChildView.m
// // ChildView.h // TapButton // // Created by YouXianMing on 14/12/7. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface ChildView : UIView @end
// // ChildView.m // TapButton // // Created by YouXianMing on 14/12/7. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ChildView.h" @implementation ChildView - (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event { NSLog(@"获取点击事件"); } @end
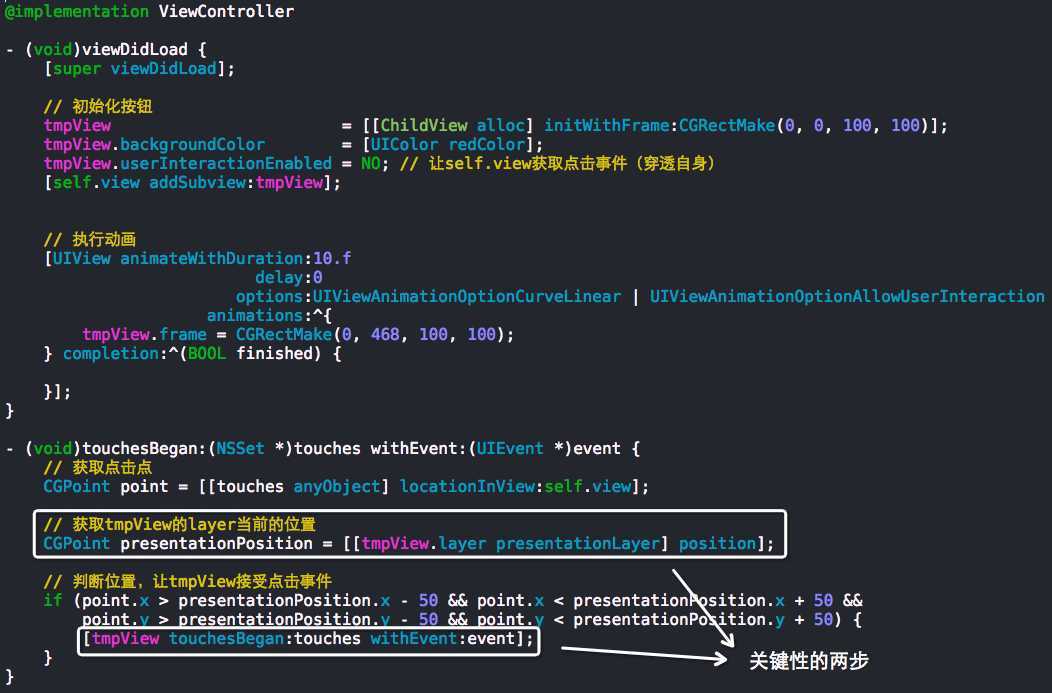
关键性的两步:

标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/YouXianMing/p/4149103.html