标签:style blog http color sp strong on 文件 div
最近遇到页面在chrome浏览器下,顶部会出现一条空白的问题。后来知道是bom头的问题。
1.什么是bom头?
BOM签名的意思就是告诉编辑器当前文件采用何种编码,方便编辑器识别,但是BOM虽然在编辑器中不显示,但是会产生输出,就像多了一个空行。 一般的编码集中并不会出现bom头,unicode编码集中会出现。
类似WINDOWS自带的记事本等软件,在保存一个以UTF-8编码的文件时,会在文件开始的地方插入三个不可见的字符(0xEF 0xBB 0xBF,即BOM)。它是一串隐藏的字符,用于让记事本等编辑器识别这个文件是否以UTF-8编码。对于一般的文件,这样并不会产生什么麻烦。但对于 PHP来说,BOM是个大麻烦。
a . editplus去BOM头的方法
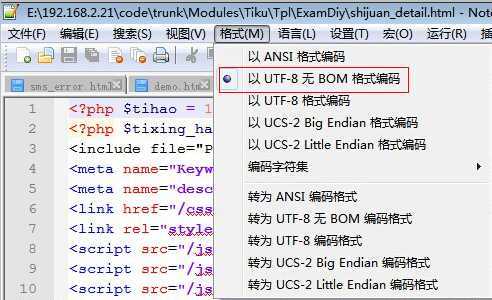
b. Notepad去除bom头办法
打开文件后,编码里选择utf-8无BOM格式编码,确定就ok了。

不积跬步无以至千里,加油
标签:style blog http color sp strong on 文件 div
原文地址:http://www.cnblogs.com/MissBean/p/4151213.html