标签:style blog http io ar color os 使用 sp
使用Qt编写多文档界面(MDI)应用相当方便,主要会使用到QMdiArea和QMdiSubWindow两个类。可以查看Qt Asistant中这两个类的说明文档,里面介绍的相当详细。另外,可以搜索例程"Mdi Example",这是提供的一个示例程序,这是一个多文档编辑器,代码很详细,只是缺少注释,不过很简单,应该容易看懂。接下来,我在这里介绍最简单、最精华的部分。
1 QMdiArea
这个类相当于一个MDI窗口管理器,用来管理添加到这个区域中的多个子窗口。我们在应用中新建的所有子窗口都需要通过addSubWindow()方法添加到其中。一般情况下,QMdiArea被用作QMainWindow的中央部件,但是,你也可以将它添加到任意的布局中。下面的代码就是将其添加到中央部件:

1 QMainWindow *mainWindow = new QMainWindow; 2 mainWindow->setCentralWidget(mdiArea);
2 QMdiSubWindow
这个类继承自QWidget,主要用来创建MDI子窗体实例。然后,可以通多调用QMdiArea的addSubWindow()方法将新建的子窗体实例添加到多文档界面区域。当然,我们也可以不用QMdiSubWindow类来创建子窗体,而直接使用继承自QWidget的类,比如下面的代码:

1 void MainWindow::actNewWindow() 2 { 3 QLabel *label = new QLabel; 4 m_mdiArea->addSubWindow(label); 5 label->show(); 6 }
不过,使用QMdiSubWindow类的话,我们可以使用其提供的一些方便的成员方法,详细内容请参看帮助手册,下面给出一段示例代码:

1 void MainWindow::actNewWindow() 2 { 3 QLabel *label = new QLabel; 4 QMdiSubWindow *subWin = new QMdiSubWindow; 5 subWin->setWidget(label); 6 subWin->setAttribute(Qt::WA_DeleteOnClose); 7 m_mdiArea->addSubWindow(subWin); 8 subWin->show(); 9 }
3 示例程序
最后,再给出一个简单的应用示例。这个代码中,我们使用最简单的Qt向导创建一个QMainWindow应用。然后,在菜单中添加一个“New”菜单项,用来每次创建一个子窗体,并显示在MDI区域。每个子窗体就是一个QLabel部件,用来显示一个标签。构造函数代码如下:

1 #include "mainwindow.h" 2 #include "ui_mainwindow.h" 3 4 MainWindow::MainWindow(QWidget *parent) : 5 QMainWindow(parent), 6 ui(new Ui::MainWindow) 7 { 8 ui->setupUi(this); 9 10 //Create a MDI Area 11 m_mdiArea = new QMdiArea; 12 this->setCentralWidget(m_mdiArea); 13 14 connect(ui->actionNew, SIGNAL(triggered()), this, SLOT(actNewWindow())); 15 }
对应的新建子窗体槽函数定义如下:

1 void MainWindow::actNewWindow() 2 { 3 QLabel *label = new QLabel(tr("MDI SubWindow!")); 4 QMdiSubWindow *subWin = new QMdiSubWindow; 5 subWin->setWidget(label); 6 subWin->setAttribute(Qt::WA_DeleteOnClose); 7 m_mdiArea->addSubWindow(subWin); 8 subWin->show(); 9 }
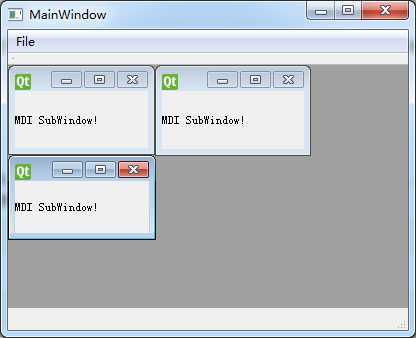
程序运行效果如下:

标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/xiaomanon/p/4151223.html