标签:style blog http io ar os 使用 sp strong
本篇是视频聊天,会议开发实例系列文章的第4篇,该系列所有文章链接如下:
http://www.cnblogs.com/aierong/archive/2008/12/30/Flex.html#sp
本软件只是一个简单的应用,主要是为了总结一下学习思路和开发方向,和大家交流.
本软件实现的功能也比较简单,主要是视频,在线聊天,用户列表等等.
代码可能写得比较乱,功能还不完善
计划下步做以下事情的开发:
一对一聊天,包括私聊
聊天记录的保存和查询(我计划用Adobe AIR中自带的Sqlite数据库来实现,据网络一文章说qq的聊天记录也是保存在Sqlite中,不知道是否为真?)
关于sqlite的相关文章可以看
http://www.cnblogs.com/aierong/archive/2009/01/22/flex_Sqlite_1.html
聊天白板功能等等
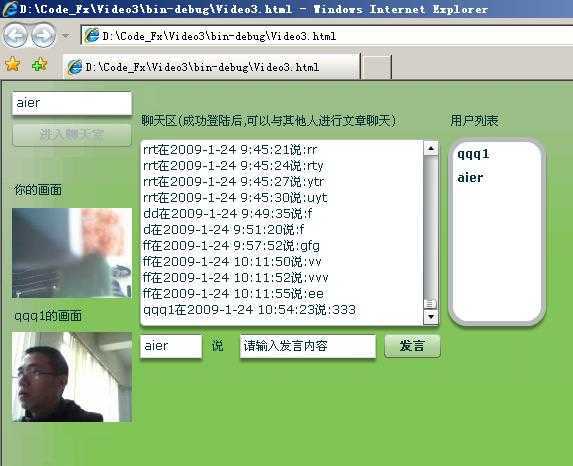
截图:
代码下载:
http://files.cnblogs.com/aierong/Video3.rar
您收到代码后,请回到文章下面留言告之一下!要是没收到,我可以再发!
提供代码是为了互相学习,一起探讨!请大家多交流!
1.要是对代码有什么疑问,可以在文章的评论区留言,我会尽我所能答复您!
2.要是您在运行代码的过程中发现bug,或者是您有什么好的建议和意见,也可以在文章的评论区留言给我,我会及时更正!
评论区使用提示:
评论区留言(使用高级评论)是可以贴图片的,要是有难以描述的问题,可以贴图片和文字一起说明
谢谢!
部分代码说明:
(1)
this.txt_message.addEventListener(KeyboardEvent.KEY_DOWN,sendKeyHandler);
private function sendKeyHandler(evt:KeyboardEvent):void
{
if(evt.keyCode == 13)
{
this.sendTxt();
}
}
这段代码是实现在TextInput控件中回车就发言的事件(即文本框的回车事件)
(2)
this.txt_content.addEventListener(FlexEvent.VALUE_COMMIT,VALUE_COMMITHandler);
private function VALUE_COMMITHandler(evt:FlexEvent):void{
txt_content.verticalScrollPosition = txt_content.maxVerticalScrollPosition;
}
这段代码是为了实现TextArea控件的滚动条始终保持在最下面,以方便用户查看聊天信息
(3)
camera = Camera.getCamera();
if ( camera == null )
{
if ( Camera.names.length > 0 )
{
Alert.show( "摄像头被其他程序占用");
}
else
{
Alert.show( "系统没有检测到摄像头,建议您安装摄像头");
}
}
是为了检测摄像头的使用情况
你还可以用事件监听camera.addEventListener(StatusEvent.STATUS,statusCamera);来确定摄像头的状态调度
(4)
<mx:Style>
TextArea {
dropShadowEnabled: true;
}
</mx:Style>
是为了给控件显示阴影效果
其他代码应该好阅读,不明白的可以参考以前文章
http://www.cnblogs.com/aierong/archive/2008/12/30/Flex.html
免费美女视频聊天,多人视频会议功能加强版本(Fms3和Flex开发(附源码))
标签:style blog http io ar os 使用 sp strong
原文地址:http://www.cnblogs.com/yaowen/p/4151480.html