标签:style blog http io color sp java strong on
1、HTML页:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <script src="Scripts/jquery-1.7.1.min.js" type="text/javascript"></script> 6 <!---如果是IE7----> 7 <!--[if IE 7]> 8 <link href="Content/IE7.css" rel="stylesheet" type="text/css" /> 9 <![endif]--> 10 11 <!---如果是IE8----> 12 <!--[if IE 8]> 13 <link href="Content/IE8.css" rel="stylesheet" type="text/css" /> 14 <![endif]--> 15 16 <!--[if lt IE 6]> IE6以及IE6以下版本可识别 <![endif]--> 17 <!--[if gte IE 6]> IE6以及IE6以上版本可识别 <![endif]--> 18 19 <!---如果不是IE----> 20 <!--[if !IE]><!--> 21 <link rel="stylesheet" type="text/css" href="Content/gg.css" /> 22 <!--<![endif]--> 23 </head> 24 <body> 25 <div class="main"> 26 </div> 27 <input type="text" /> 28 </body> 29 </html>
2、样式表:
(1)IE7.css
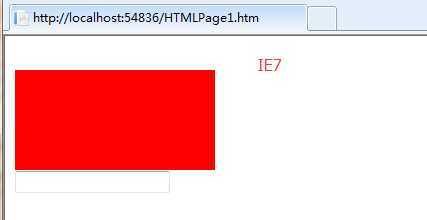
1 body { 2 } 3 .main 4 { 5 width:200px; 6 height:100px; 7 background-color:Red; 8 }
(2)IE8.css
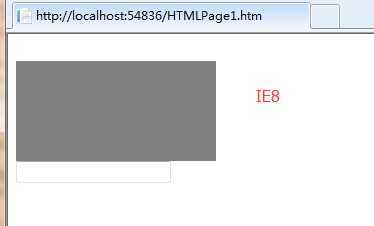
1 body { 2 } 3 .main 4 { 5 width:200px; 6 height:100px; 7 background-color:Gray; 8 }
(3)非IE浏览器,other.css
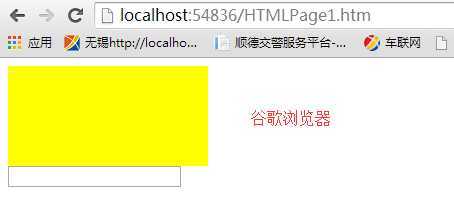
1 body { 2 } 3 .main 4 { 5 width:200px; 6 height:100px; 7 background-color:Yellow; 8 }
3、效果:
(1)IE7

(2)IE8

(3)谷歌浏览器

(finish!)
标签:style blog http io color sp java strong on
原文地址:http://www.cnblogs.com/dean-Wei/p/4153353.html