标签:style blog http io ar color os sp strong
【Glow Shader】
Glow Shader基于BlurShader来实现。总的来说分为2步:
1、利用BlurShader渲染出BlurTexture。
2、将BlurTexture与SrcTexture累加在一起。此步利用GlowShader。
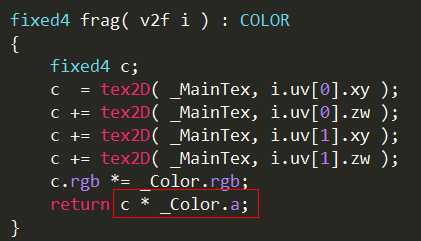
本质就是第二步,将SrcTexture的颜色与BlurTexture的颜色累加在一起。
下面列出实现中的细节。
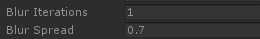
1、Blur Iteration、Blur Spread参数与BlurShader中的一致。

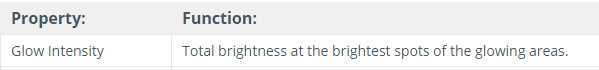
2、GlowIndensity的实现。

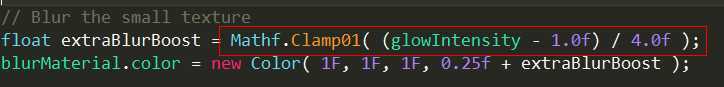
本质是提高BlurShader的颜色亮度。代码如下:


Glow 完整 Sahder 如下:

Shader "Hidden/GlowCompose" { Properties { ("Glow Amount", Color) = (1,1,1,1) _MainTex ("", 2D) = "white" {} } Category { ZTest Always Cull Off ZWrite Off Fog { Mode Off } Blend One One Subshader { Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #pragma fragmentoption ARB_precision_hint_fastest #include "UnityCG.cginc" struct v2f { float4 pos : POSITION; half2 uv : TEXCOORD0; }; float4 _MainTex_TexelSize; float4 _BlurOffsets; v2f vert (appdata_img v) { v2f o; o.pos = mul (UNITY_MATRIX_MVP, v.vertex); o.uv = MultiplyUV (UNITY_MATRIX_TEXTURE0, v.texcoord.xy); return o; } sampler2D _MainTex; fixed4 _Color; fixed4 frag( v2f i ) : COLOR { return 2.0f * _Color * tex2D( _MainTex, i.uv ); } ENDCG } } SubShader { Pass { SetTexture [_MainTex] {constantColor [_Color] combine constant * texture DOUBLE} } } } Fallback off }
标签:style blog http io ar color os sp strong
原文地址:http://www.cnblogs.com/tekkaman/p/4153897.html