淘宝RubyGems镜像安装 sass
由于国内网络原因(你懂的),导致 rubygems.org 存放在 Amazon S3 上面的资源文件间歇性连接失败。这时候我们可以通过gem sources命令来配置源,先移除默认的https://rubygems.org源,然后添加淘宝的源https://ruby.taobao.org/,然后查看下当前使用的源是哪个,如果是淘宝的,则表示可以输入sass安装命令gem install sass了,关于常用gem source命令可参看:常用的gem source
$ gem sources --remove https://rubygems.org/ $ gem sources -a https://ruby.taobao.org/ $ gem sources -l *** CURRENT SOURCES *** https://ruby.taobao.org # 请确保只有 ruby.taobao.org $ gem install sass编辑器编译
Sass 使用入门
1、
某些高上大的编辑器本身就内置了sass的编译,如webstorm等,而对于sublime text也有相应的插件可以使用:编译,保存即编译。如果不清楚你的编辑器是否拥有自动编译的功能,可谷歌百度。
2、Sass编译
新建文件以.scss为文件后缀名。打开

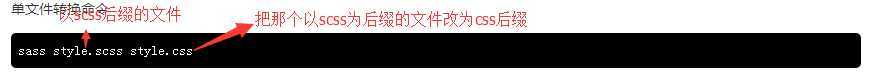
,在命令行输入 sass style.scss style.css 类似格式。
解析如下:

这样同一个文件夹下面就生成同名后缀为css的css文件,然后在html页面中引用
<link rel="stylesheet" type="text/css" href="sass/style.css">
通过以上步骤就可以入门Sass了,Sass语法请看这里


