标签:style blog http io 使用 sp on div 2014
案列
最终效果:

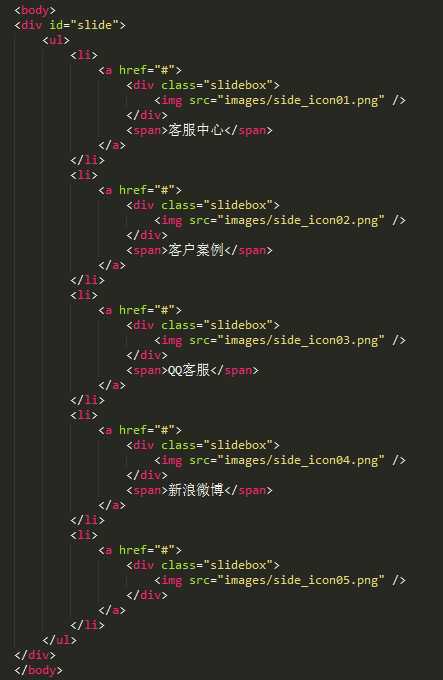
1.html结构,主要为div,ul,li,a,img标签

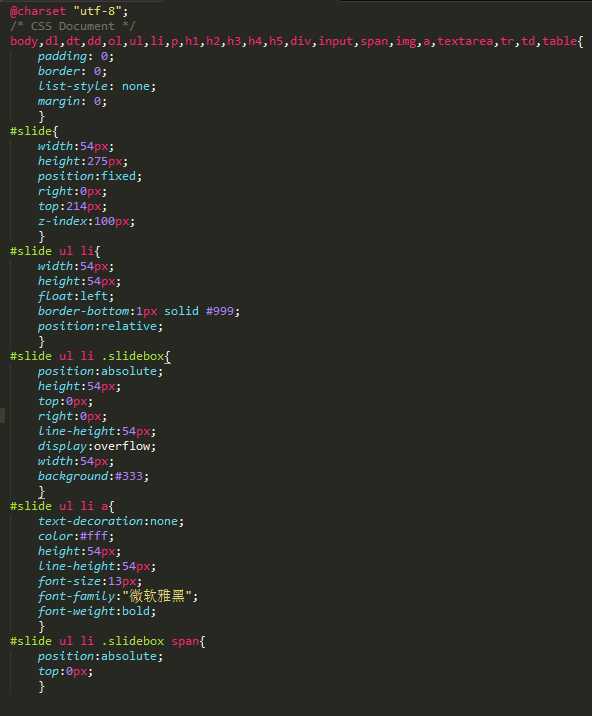
2.css样式结构

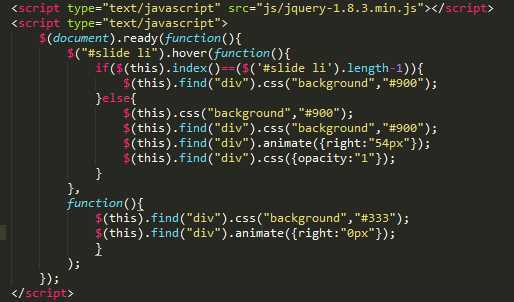
3.jquery代码

jquery主要知识点:
这里用到了hover()方法,使用语法为$(selector).hover(inFunction,outFunction),hover()方法里边的两个function,分别代表鼠标经过和离开时候要执行的函数。鼠标经过的时候,用到了一个判断,因为第五个li没有span标签,这里使用$(index).index()=$("#slide li").length-1来判断第五个li(它的索引值为整个li长度-1),只改变它的背景色。同时用到了animate()方法,使用语法为(selector).animate({styles},speed,easing,callback),只有styles时候的语法为(selector).animate({right:"0px"}),speed的参数可以为“毫秒”、"slow"、"fast"。
坚持写jquery练习的笔记,相信一定可以学好jquery的,加油啊~
标签:style blog http io 使用 sp on div 2014
原文地址:http://www.cnblogs.com/7-11/p/4154756.html