标签:blog http io ar 使用 sp java on 文件

Grunt是基于NodeJs的一个任务管理器,简单的来讲就是JavaScript帮助你完成诸如CSS/JavaScript的代码风格检查、合并、压缩,图片压缩处理,LESS、SASS的编译等等。它可以帮助你自动化构建、测试代码、生成文档,当然它还可以做的更多。
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果你找不到你想要的插件,你可以自己编写一个并发布出来供大家使用。
Grunt官网:http://gruntjs.com
Grunt插件地址:http://gruntjs.com/plugins
Grunt中文网:http://www.gruntjs.net/因为Grunt是基于NodeJs的,所以首先需要搭建NodeJs的环境,现在NodeJs的官网(http://nodejs.org/)已经有了windows版本的安装包非常方便,下载对应的版本进行安装,以windows7操作系统为例。
1.下载node-v0.10.26-x64.msi (我的系统是64位的)
2.直接安装
3.修改npmrc文件,因为天朝的限制(你们懂的)在线安装NPM模块的速度之比蜗牛快那么一点,我们不得不把NPM的registry地址修改下:
进入你的NodeJs安装目录,找到 ~\nodejs\node_modules\npm\npmrc 文件并打开,在文件的最下面加入一行代码:
registry = http://registry.cnpmjs.org就像下面这样:

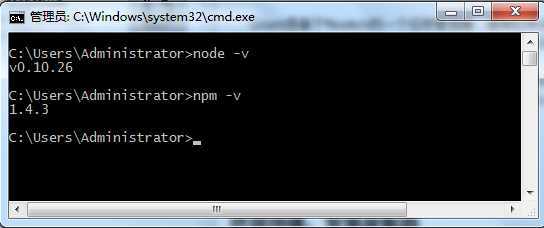
完成上述步骤后可以运行cmd,输入node -v 和 npm -v 查看NodeJs和NPM的版本,同样这代表了你已经完成了NodeJs的运行环境搭建。

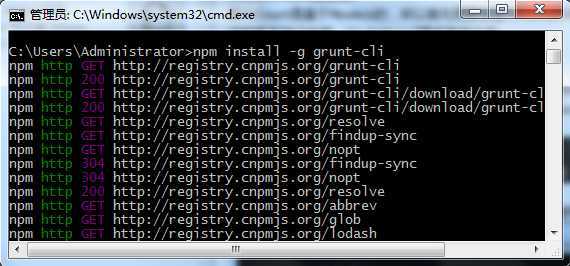
需要通过NPM来全局安装grunt-cli,输入npm install -g grunt-cli 进行安装:

(因为我们之前重新指定了registry的地址,所以下载安装速度飞快啊。)
要想使用grunt,package.json和Gruntfile.js两个文件是必须的,两个文件必须放在同一级同时最好放在项目的根目录中。
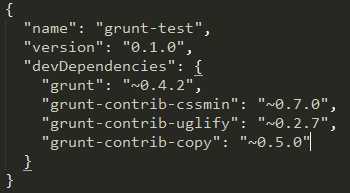
package.json,包含了项目的一些基本信息和grunt所需要的插件列表信息,可以复制以下代码用来创建一个package.json文件。

*name 填写你的项目名称
*version 填写项目的版本号
*evDependencies 所依赖的插件列表
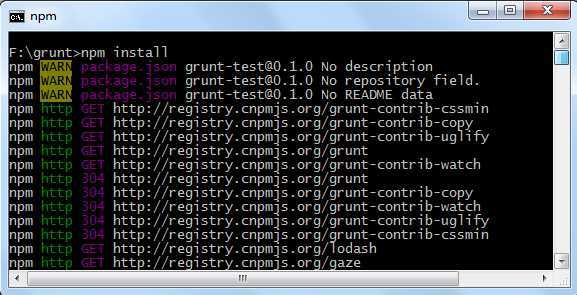
通过npm install命令就可以自动安装devDependencies中罗列的插件了

同时项目文件夹中会生成一个node_modules文件夹,里面就是下载安装好的各个依赖的插件了。

Grunt的所有任务都是通过Gruntfile.js来配置的,你需要:
通过grunt.initConfig() 来配置任务
通过grunt.loadNpmTasks() 来声明加载插件
通过grunt.registerTask() 定义任务组合
下面的代码配置了JavaScript压缩、CSS压缩、拷贝文件、监听文件四个任务,通过grunt.registerTasks()将它们组合成了两个任务分别是default默认任务,wh监听文件任务。
点击下载:Gruntfile.js
在终端中输入命令grunt来运行default任务,输入grunt wh来运行watch任务。
grunt-contrib-watch是一款可以实时监听项目文件添加、修改、删除时自动运行预先设置或刷新页面任务的Grunt插件,可以通过npm install grunt-contrib-watch --save-dev,来安装watch插件,安装好以后package.json会自动将其加入列表中。
github地址:https://github.com/gruntjs/grunt-contrib-watch
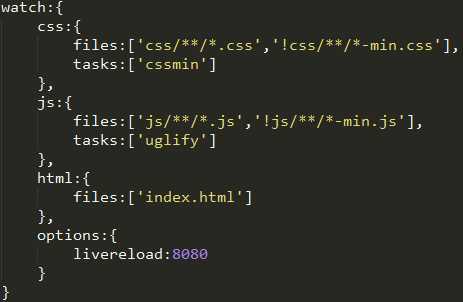
配置watch及livereload任务

上面的代码配置了监听CSS/JS文件夹下的文件(但不包括压缩文件),当文件内容更改时,自动执行压缩任务,并通过livereload任务刷新页面。
想要页面自动刷新需要客户端和livereload进行通信了,官方文档列出了四种通信方式:
1.在页面上使用livereload.js
2.在浏览器上使用Live Reload插件
3.使用connect-livereload中间件
4.使用库tiny-lr,来实现
最方便的还是第一种,在前面加上 ,在终端输入grunt wh就开始监听文件了,只要文件被修改过,就会自动触发配置的任务。
,在终端输入grunt wh就开始监听文件了,只要文件被修改过,就会自动触发配置的任务。

1.Gruntfile.js 的语言是js,贴近前端,学习成本低。
2.Grunt的配置和使用是非常简单的,每个人可以根据自己的习惯去安装插件配置任务,搭建自己的自动化工作流。
3.Grunt能做的事情不止这些,还有很多其它的功能等待我们去挖掘
标签:blog http io ar 使用 sp java on 文件
原文地址:http://www.cnblogs.com/leole/p/4155887.html