标签:style blog http io ar color os 使用 sp
UITableView是app开发中常用到的控件,功能很强大,多用于数据的显示。下面以一个简单的实例来介绍tableview的基本用法。(适合新手,高手飘过)

@interface TableViewTestViewController : UIViewController<UITableViewDataSource,UITableViewDelegate>{
UITableView *DataTable;
NSMutableArray *dataArray1; //定义数据数组1
NSMutableArray *dataArray2;//定义数据数组2
NSMutableArray *titleArray;//定义标题数组
}
- (void)viewDidLoad
{
[superviewDidLoad];
//初始化tableview
DataTable = [[UITableViewalloc] initWithFrame:CGRectMake(0, 0, 320, 420)];//指定位置大小
[DataTablesetDelegate:self];//指定委托
[DataTablesetDataSource:self];//指定数据委托
[self.viewaddSubview:DataTable];//加载tableview
dataArray1 = [[NSMutableArrayalloc] initWithObjects:@"中国", @"美国", @"英国", nil];//初始化数据数组1
dataArray2 = [[NSMutableArrayalloc] initWithObjects:@"黄种人", @"黑种人", @"白种人", nil];//初始化数据数组2
titleArray = [[NSMutableArrayalloc] initWithObjects:@"国家", @"种族", nil];//初始化标题数组
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
//每个section显示的标题
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
switch (section) {
case 0:
return [titleArray objectAtIndex:section];//提取标题数组的元素用来显示标题
case 1:
return [titleArray objectAtIndex:section];//提取标题数组的元素用来显示标题
default:
return @"Unknown";
}
}
//指定有多少个分区(Section),默认为1
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return [titleArray count];//返回标题数组中元素的个数来确定分区的个数
}
//指定每个分区中有多少行,默认为1
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
switch (section) {
case 0:
return [dataArray1 count];//每个分区通常对应不同的数组,返回其元素个数来确定分区的行数
break;
case 1:
return [dataArray2 count];
break;
default:
return 0;
break;
}
}
//绘制Cell
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
//初始化cell并指定其类型,也可自定义cell
UITableViewCell *cell = (UITableViewCell*)[tableView dequeueReusableCellWithIdentifier:CellIdentifier];
if(cell == nil)
{
cell = [[[UITableViewCellalloc]
initWithFrame:CGRectZero
reuseIdentifier:CellIdentifier] autorelease];
}
switch (indexPath.section) {
case 0://对应各自的分区
[[cell textLabel] setText:[dataArray1 objectAtIndex:indexPath.row]];//给cell添加数据
break;
case 1:
[[cell textLabel] setText:[dataArray2 objectAtIndex:indexPath.row]];
break;
default:
[[cell textLabel] setText:@"Unknown"];
}
return cell;//返回cell
}
tableview还有很多高难度的属性和接口,在以后我会慢慢补齐。
上面的例子在功能上介绍了tableview的使用,但其在数据处理上具有很大的局限性。当我们要从服务器上请求数据,面对多种可能的数据(主要指数组的个数不稳定)此时上面的switch将无法满足我们的需求了。
使用switch可是代码的结构清晰明了,但其局限性很致命(switch中case的个数无法动态指定),下面的另一种方法可解决上述问题。

代码在原由基础上进行的修改:
@interface TableViewTestViewController : UIViewController<UITableViewDataSource,UITableViewDelegate>{
UITableView *DataTable;
NSMutableArray *dataArray1;
NSMutableArray *dataArray2;
NSMutableArray *titleArray;
NSMutableArray *dataArray; //加入了用于保存数组的数组 dataArray
}
- (void)viewDidLoad
{
[superviewDidLoad];
DataTable = [[UITableViewalloc] initWithFrame:CGRectMake(0, 0, 320, 420)];
[DataTablesetDelegate:self];
[DataTablesetDataSource:self];
[self.viewaddSubview:DataTable];
dataArray1 = [[NSMutableArrayalloc] initWithObjects:@"中国", @"美国", @"英国", nil];
dataArray2 = [[NSMutableArrayalloc] initWithObjects:@"黄种人", @"黑种人", @"白种人", nil];
titleArray = [[NSMutableArrayalloc] initWithObjects:@"国家", @"种族", nil];
dataArray = [[NSMutableArrayalloc] initWithObjects:dataArray1, dataArray2, nil]; //初始化dataArray,元素为数组
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
// Return YES for supported orientations
return (interfaceOrientation == UIInterfaceOrientationPortrait);
}
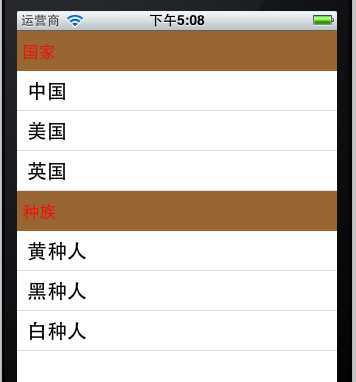
//制定个性标题,这里通过UIview来设计标题,功能上丰富,变化多。
- (UIView *)tableView:(UITableView *)tableView viewForHeaderInSection:(NSInteger)section {
UIView *view = [[[UIViewalloc] initWithFrame:CGRectMake(0, 0, 320, 40)] autorelease];
[view setBackgroundColor:[UIColorbrownColor]];//改变标题的颜色,也可用图片
UILabel *label = [[UILabelalloc] initWithFrame:CGRectMake(5, 5, 100, 30)];
label.textColor = [UIColorredColor];
label.backgroundColor = [UIColorclearColor];
label.text = [titleArrayobjectAtIndex:section];
[view addSubview:label];
return view;
}
//指定标题的高度
- (CGFloat)tableView:(UITableView *)tableView heightForHeaderInSection:(NSInteger)section{
return 40;
}
//每个section显示的标题,有了上面的这个就不要了
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section{
}
//指定有多少个分区(Section),默认为1
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return [titleArraycount];
}
//指定每个分区中有多少行,默认为1
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
/* switch (section) {
case 0:
return [dataArray1 count];
break;
case 1:
return [dataArray2 count];
break;
default:
return 0;
break;
}*/
/* for(int i = 0; i < [titleArray count]; i++){
if(section == i){
return [[dataArray objectAtIndex:section] count];
}
}*/
//上面的方法也是可行的,大家参考比较下
return [[dataArray objectAtIndex:section] count]; //取dataArray中的元素,并根据每个元素(数组)来判断分区中的行数。
}
//绘制Cell
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *CellIdentifier = @"Cell";
UITableViewCell *cell = (UITableViewCell*)[tableView
dequeueReusableCellWithIdentifier:CellIdentifier];
if(cell == nil)
{
cell = [[[UITableViewCellalloc]
initWithFrame:CGRectZero
reuseIdentifier:CellIdentifier] autorelease];
}
/*switch (indexPath.section) {
case 0:
[[cell textLabel]
setText:[dataArray1 objectAtIndex:indexPath.row]];
break;
case 1:
[[cell textLabel]
setText:[dataArray2 objectAtIndex:indexPath.row]];
break;
default:
[[cell textLabel]
setText:@"Unknown"];
}*/
//上面的方法也可行,大家比较下。
[[cell textLabel] setText:[[dataArrayobjectAtIndex:indexPath.section]objectAtIndex:indexPath.row]];
//同上,取出dataArray中每个分区所对应的元素(数组),并通过其来取值。 (大家要有想像力, 复制代码试试就明白了)
return cell;
}
//改变行的高度
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath{
return40;
}
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/iOS-mt/p/4156155.html