标签:style blog http io ar color os 使用 sp
最近公司新项目需求要把数据图形化,趁着这个机会,重温了下Quarts-2D这个强大的跨平台2D绘图引擎。
一、Quartz概述
1.Quartz 2D是一个二维的绘图引擎,支持iOS和Mac OS平台。
2.功能:可以用来进行基本路径的绘制、透明度、描影、绘制阴影、透明层、颜色管理、反锯齿、PDF文档生成和PDF元数据访问等
二、Quartz操作
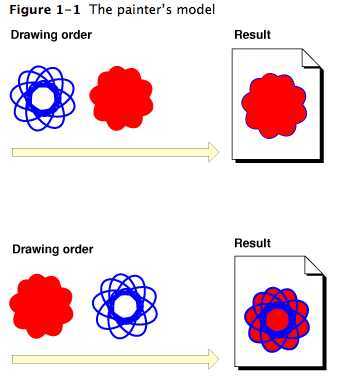
1.绘图顺序:Quartz既然是一个绘图引擎,那么画画的先后顺序是非常重要的,下图便展示了它的操作顺序,相信大家都很熟悉这幅图

2.绘制目标:Graphics Context(绘图上下文)
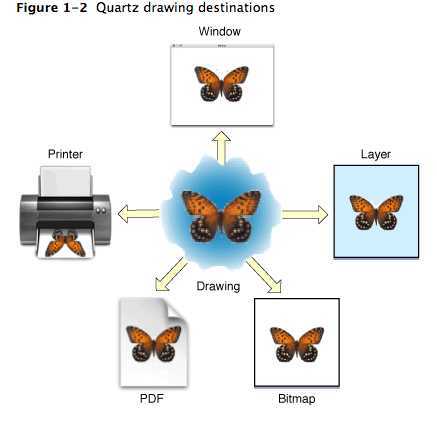
相信很多人刚开始接触到这个单词时跟我一样一头雾水,不明白它指的是什么。按照苹果的官方文档解释说,Graphics Context是种数据类型(CGContextRef),用于封装Quartz绘制图像到输出设备的信息。设备可以是PDF文件、bitmap或者显示器的窗口上。Graphics Context中的信息包括在Page中的图像的图形绘制参数和设备相关的表现形式。Quartz中所有的对象都是绘制到一个Graphics Context中。其实说白了,就是你想在纸上画画,Graphics Context就是那张纸,你想在桌子上画画,Graphics Context就是那张桌子。只不过Graphics Context还保存了你的画笔颜色啊,线条大小啊等一些画图时的参数信息。我们画图时想要画在哪个上面,指定相应的Graphics Context的就可以了。Quartz为我们提供了以下几种类型的Graphics Context

除了Graphics Context这个类型外,Quartz 2D API还定义一些数据类型。由于这些API就是Core Graphics框架的一部分,所以这些数据类型都是以CG开头的,像CGPathRef、CGImageRef之类的,具体的可以参考苹果官方文档,这里不再赘述。
3.图形状态
Quartz通过修改当前图形状态(current graphics state)来修改绘制操作的结果。图形状态包含用于绘制程序的参数。绘制程序根据这些绘图状态来决定如何渲染结果。例如,当你调用设置填充颜色的函数时,你将改变存储在当前绘图状态中的颜色值。
Graphics Context包含一个绘图状态栈。当Quartz创建一个Graphics Context时,栈为空。当保存图形状态时,Quartz将当前图形状态的一个副本压入栈中。当还原图形状态时,Quartz将栈顶的图形状态出栈。出栈的状态成为当前图形状态。
可使用函数CGContextSaveGState来保存图形状态,CGContextRestoreGState来还原图形状态
可能上面说有一些抽象,下面上代码
1 - (void)drawRect:(CGRect)rect { 2 3 CGContextRef context = UIGraphicsGetCurrentContext(); 4 5 // 拷贝一份副本,放入绘图状态栈中,这份副本中的绘制信息为空 6 CGContextSaveGState(context); 7 8 // 在当前的上下文中设置绘制信息并进行绘制渲染 9 CGContextSetLineWidth(context, 3); 10 [[UIColor redColor] set]; 11 CGContextMoveToPoint(context, 0, 0); 12 CGContextAddLineToPoint(context, 100, 100); 13 CGContextStrokePath(context); 14 15 // CGContextRestoreGState()将绘图上下文栈弹栈,得到上面拷贝的副本并设置为当前上下文 16 CGContextRestoreGState(context); 17 // 此时的绘制信息完全在副本中设置,不会覆盖上面的参数 18 [[UIColor blackColor] set]; 19 CGContextMoveToPoint(context, 10, 0); 20 CGContextAddLineToPoint(context, 50, 80); 21 CGContextStrokePath(context); 22 }
而假如我们不保存图形状态,每次设置绘图信息都在同一个上下文中,便会覆盖上一次的状态,最后渲染时只是一种状态,线的颜色啊,线宽什么的都只是以你最后设置的为准。代码如下
1 - (void)drawRect:(CGRect)rect { 2 3 CGContextRef context = UIGraphicsGetCurrentContext(); 4 5 // 拷贝一份副本,放入绘图状态栈中,这份副本中的绘制信息为空 6 CGContextSaveGState(context); 7 8 // 在当前的上下文中设置绘制信息并进行绘制渲染 9 CGContextSetLineWidth(context, 3); 10 [[UIColor redColor] set]; 11 CGContextMoveToPoint(context, 0, 0); 12 CGContextAddLineToPoint(context, 100, 100); 13 CGContextStrokePath(context); 14 15 //CGContextRestoreGState(context); 16 // 此时的绘制信息便会覆盖上面的参数 17 [[UIColor blackColor] set];
CGContextSetLineWidth(context, 10);
18 CGContextMoveToPoint(context, 10, 0);
19 CGContextAddLineToPoint(context, 50, 80);
20 CGContextStrokePath(context); 21 }
注意:并不是当前绘制环境的所有方面都是图形状态的元素。如,图形状态不包含当前路径(current path)。下面列出了图形状态相关的参数:
4.坐标系统
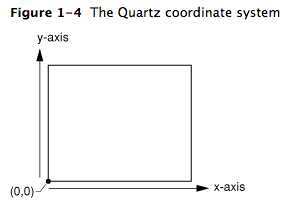
和我们的UIKit坐标系不同,Quartz是一左下角为原点的,沿着x轴从左到右坐标值逐渐增大;沿着y轴从下到上坐标值逐渐增大。如下图

由于不同的设备有不同的图形功能,所以图像的位置及大小依赖于设备。这就意味着,我们必须对其坐标进行相应的映射变换,好在Quartzt通过CTM可以很轻易的办到这一点。CTM是一种特殊类型的矩阵(affine transform, 仿射矩阵),通过平移(translation)、旋转(rotation)、缩放(scale)操作将点从一个坐标空间映射到另外一个坐标空间。下面上代码
- (void)drawRect:(CGRect)rect { CGContextRef context = UIGraphicsGetCurrentContext(); [[UIColor redColor] set]; CGContextRotateCTM(context, M_PI/8);// 让坐标系顺时针旋转M_PI/8 CGContextScaleCTM(context, 1.5, 1.5);// 让坐标系放大1.5倍 CGContextTranslateCTM(context, 50, 10);// 平移坐标系 CGContextMoveToPoint(context, 0, 0); CGContextAddLineToPoint(context, 100, 100); CGContextAddLineToPoint(context, 40, 80); CGContextAddLineToPoint(context, 0, 0); CGContextStrokePath(context); }
PS:如果你打算在IOS上开发与Quartz相关的程序,了解以上所讨论的是很有用的,但不是必须的。在IOS 3.2及后续的版本中,当UIKit为你的应用程序创建一个绘图上下文时,也对上下文进行了额外的修改以匹配UIKit的约定。特别的,patterns和shadows(不被CTM影响)单独进行调整以匹配UIKit坐标系统。在这种情况下,没有一个等价的机制让CTM来转换Quartz和UIKit的上下文。我们必须认识到在什么样的上下文中进行绘制,并调整行为以匹配上下文的预期。
5.内存管理
Quartz使用Core Foundation内存管理模型(引用计数)。所以,对象的创建与销毁与通常的方式是一样的。在Quartz中,需要记住如下一些规则:
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/tmacforever/p/4156091.html