标签:style blog http color sp on 文件 2014 log
首先,用ps或直接用矢量图软件制作单个icon,制作好后保存为ttf格式,如图:
 faq.ttf
faq.ttf
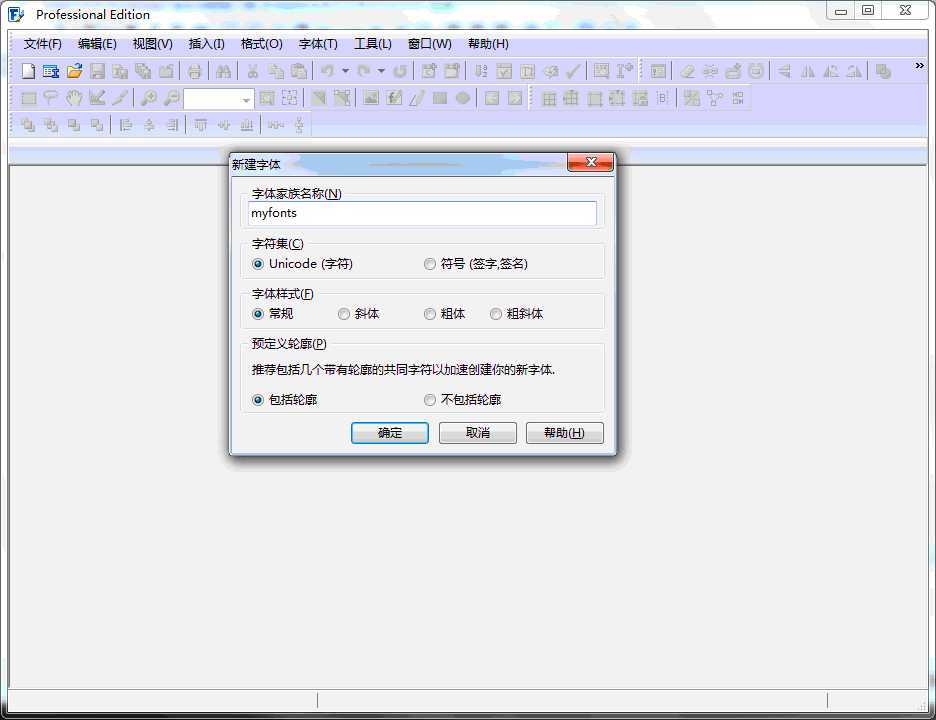
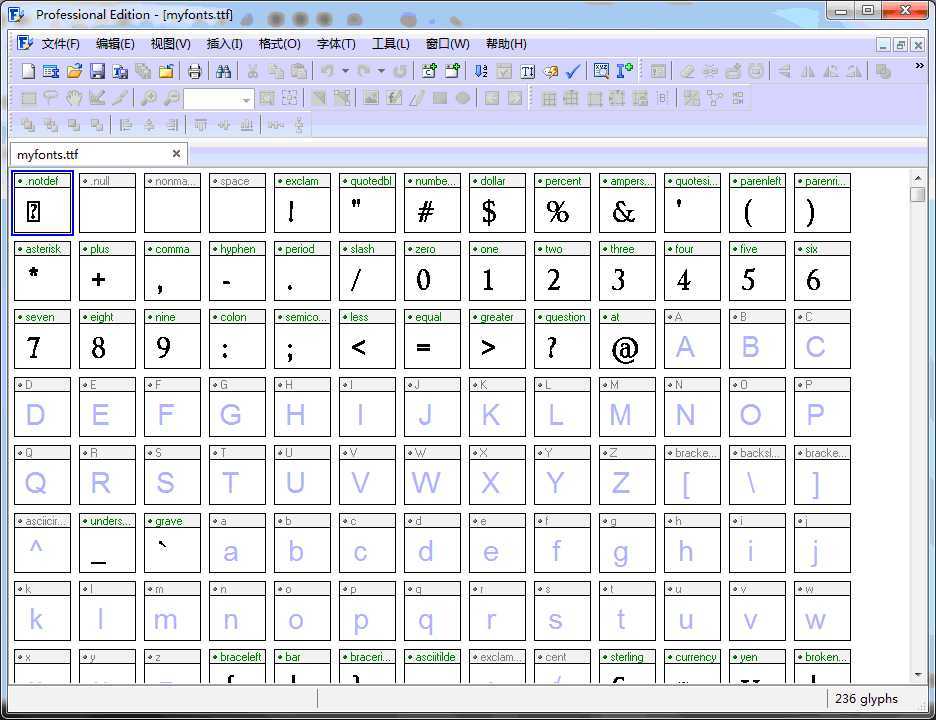
然后,打开字体编辑器,比如FontCreator,新建字体myfonts。


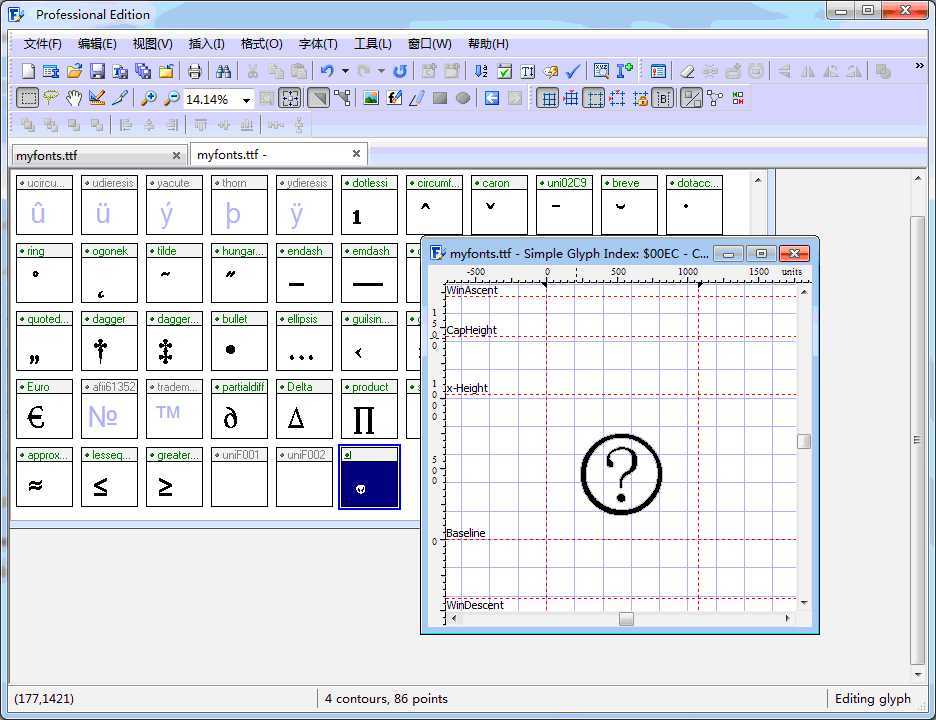
需要添加一个字体,可以右击——>插入,然后“导入图像”,即做好的矢量图片(位图效果不好)。

对图像做相应的调整,直到合适为止。然后保存为myfont.ttf即做好了ttf字体文件。
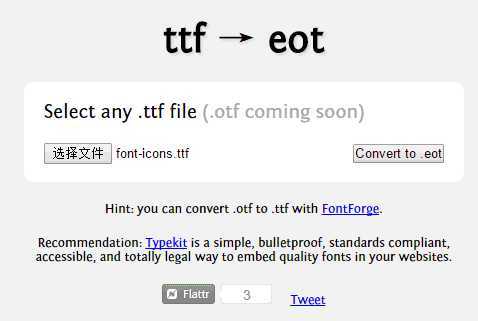
为了兼容不同的浏览器,需要制作不同的字体格式。比如IE只支持eot格式,便可以用格式转换工具,将ttf转换成其他格式。比如ttf-->eot在线转换:
http://ttf2eot.sebastiankippe.com/

标签:style blog http color sp on 文件 2014 log
原文地址:http://www.cnblogs.com/shaoyikai/p/4158222.html