标签:style blog class c code java
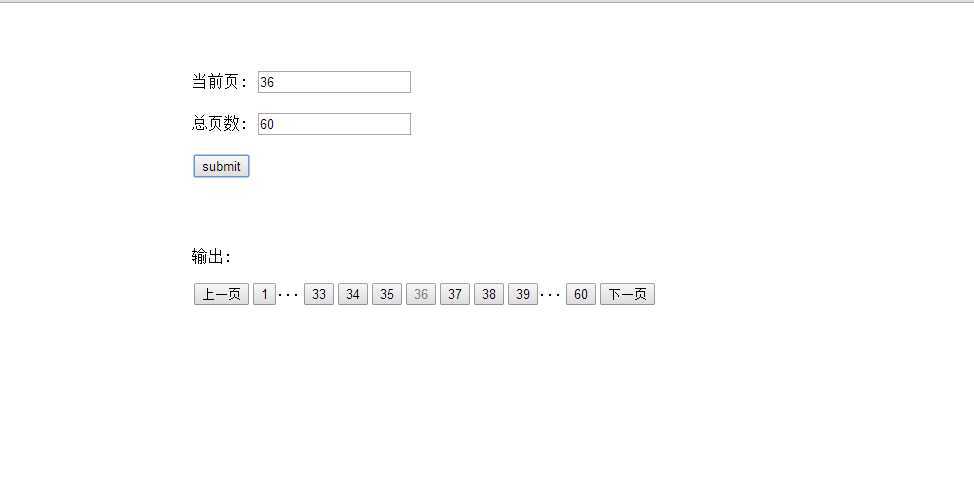
最近做了个项目,有用到分页, 这类插件应该是很常用的, 虽然网上很多现成的分页插件, 但是还是想着自己写一个, 给自己积累点东西, 顺便练练手, 写了差不多3个小时左右, 代码如下:

代码:
1 <!DOCTYPE HTML> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>分页插件</title> 6 <style type="text/css"> 7 body{padding: 0px; margin: 0px;} 8 .content{width: 980px; margin: 0 auto; padding-top: 50px;} 9 ul{margin:0px; padding:0px;} 10 ul li{margin:0px; padding:0px; list-style:none; float:left;} 11 </style> 12 </head> 13 <body> 14 <div class="content"> 15 <p>当前页: <input type="text" id="txtPageIndex" /></p> 16 <p>总页数: <input type="text" id="txtPageCount" /></p> 17 <p><button id="btnSubmit">submit</button></p> 18 <br /> 19 <br /> 20 21 <p>输出:</p> 22 <div id="pageBox"> 23 24 </div> 25 </div> 26 27 <script type="text/javascript"> 28 function byID(id){ 29 return document.getElementById(id); 30 } 31 32 var ui = {}; 33 ui.btnSubmit = byID(‘btnSubmit‘); 34 ui.txtPageIndex = byID(‘txtPageIndex‘); 35 ui.txtPageCount = byID(‘txtPageCount‘); 36 ui.pageBox = byID(‘pageBox‘); 37 38 ui.btnSubmit.onclick = function(){ 39 var pageIndex = ui.txtPageIndex.value; 40 var pageCount = ui.txtPageCount.value; 41 42 var options = { 43 pageIndex: parseInt(pageIndex), 44 pageCount: parseInt(pageCount), 45 container: ui.pageBox 46 }; 47 48 if(options.pageCount > 0){ 49 var page = new pagination(options); 50 page.init(); 51 }else{ 52 alert(‘总页数不能小于0‘); 53 } 54 55 }; 56 57 function pagination(options){ 58 this.pageIndex = options.pageIndex || 1; 59 this.pageCount = options.pageCount; 60 this.showPage = options.showPage || 3; 61 this.container = options.container; 62 } 63 64 pagination.prototype = { 65 init: function(){ 66 /*初始化检查当前页是否合理*/ 67 this.pageIndex = this.pageIndex < 1 ? 1 : this.pageIndex; 68 this.pageIndex = this.pageIndex > this.pageCount ? this.pageCount : this.pageIndex; 69 70 /*渲染UI*/ 71 this.render(); 72 }, 73 render: function(){ 74 var pageList, setting; 75 76 pageList = []; 77 setting = this.getSetting(this.pageIndex); 78 pageList.push(‘<ul class="pagination">‘); 79 80 if(this.pageIndex > 1){ 81 pageList.push(‘<li><button value="‘ + setting.prev + ‘">上一页</button></li>‘); 82 83 if(setting.start > 1){ 84 pageList.push(‘<li><button value="1">1</button></li>‘); 85 } 86 87 if(setting.start > 2){ 88 pageList.push(‘<li>...</li>‘); 89 } 90 }else{ 91 pageList.push(‘<li><button value="1" disabled="disabled">上一页</button></li>‘); 92 } 93 94 for (var i = setting.start; i <= setting.end; i++) { 95 if(i == this.pageIndex){ 96 pageList.push(‘<li><button value="‘ + i + ‘" disabled="disabled">‘ + i + ‘</button></li>‘); 97 }else{ 98 pageList.push(‘<li><button value="‘ + i + ‘">‘ + i + ‘</button></li>‘); 99 } 100 }; 101 102 if(this.pageIndex < this.pageCount){ 103 if(setting.end < this.pageCount){ 104 if(setting.end < (this.pageCount - 1)){ 105 pageList.push(‘<li>...</li>‘); 106 } 107 108 pageList.push(‘<li><button value="‘ + this.pageCount + ‘">‘ + this.pageCount + ‘</button></li>‘); 109 } 110 111 pageList.push(‘<li><button value="‘ + setting.next + ‘">下一页</button></li>‘); 112 }else{ 113 pageList.push(‘<li><button value="‘ + this.pageCount + ‘" disabled="disabled">下一页</button></li>‘); 114 } 115 116 pageList.push(‘</ul>‘); 117 this.container.innerHTML = pageList.join(‘\n‘); 118 this.regEvent(); 119 }, 120 regEvent: function(){ 121 /*事件注册*/ 122 var _this = this; 123 var button = this.container.getElementsByTagName(‘button‘); 124 125 for(var i = 0; i < button.length; i++){ 126 button[i].onclick = function(){ 127 _this.change(parseInt(this.value)); 128 }; 129 } 130 }, 131 change: function(index){ 132 /*当前页改变时触发*/ 133 this.pageIndex = index; 134 this.render(); 135 this.onChange(index); 136 }, 137 getSetting: function(index){ 138 var start, end, prev, next, s, e; 139 140 s = 0; 141 e = 0; 142 143 start = index - this.showPage; 144 end = index + this.showPage; 145 146 if(start < 1){ 147 s = Math.abs(start) + 1; 148 start = 1; 149 } 150 151 if(end > this.pageCount){ 152 e = end - this.pageCount; 153 end = this.pageCount; 154 } 155 156 if(s > 0 && e <= 0){ 157 e = s + end; 158 end = e > this.pageCount ? this.pageCount : e; 159 }else if(e > 0 && s <= 0){ 160 s = start - e; 161 start = s < 1 ? 1: s; 162 } 163 164 prev = index > start ? index - 1 : 1; 165 next = index < end ? index + 1 : end; 166 167 /*核心算法, 根据当前页计算出显示的起始页和截止页, 上一页, 下一页 这些数据*/ 168 return {start: start, end: end, prev: prev, next: next}; 169 }, 170 onChange: function(index){ 171 /*空函数, 可覆盖*/ 172 console.log(index); 173 } 174 }; 175 176 177 178 </script> 179 </body> 180 </html>
标签:style blog class c code java
原文地址:http://www.cnblogs.com/AeroJin/p/3739553.html