标签:des style blog http io ar color sp on
在QT中要显示GIF图片,不能通过单单的添加部件来完成.
还需要手动的编写程序.
工具:QT Creator
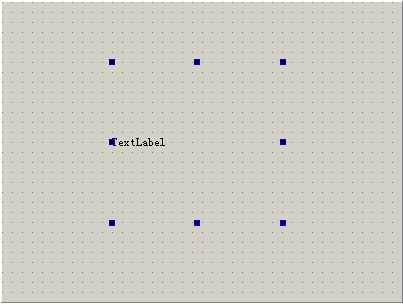
新建一个工程,我们先在designer中,添加一个QLabel部件.
如下图:

将QLabel拉成适当大小.
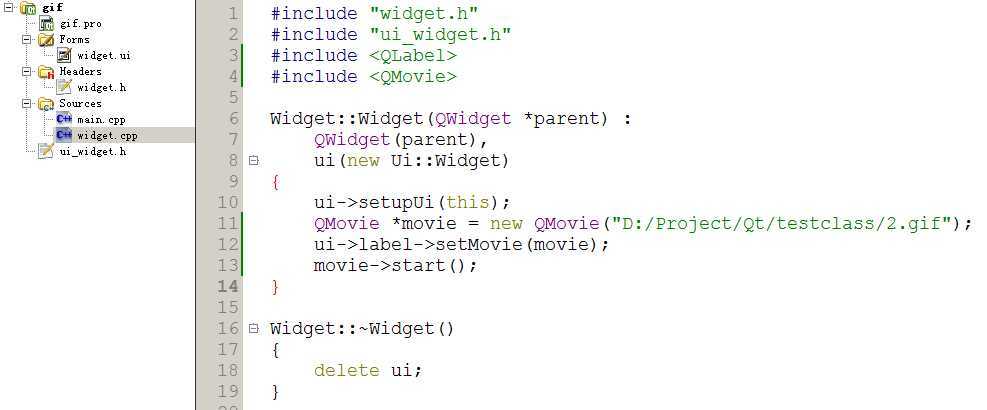
在类cpp函数中添加如下程序:
#include "widget.h" #include "ui_widget.h" #include <QLabel> #include <QMovie> Widget::Widget(QWidget *parent) : QWidget(parent), ui(new Ui::Widget) { ui->setupUi(this); QMovie *movie = new QMovie("D:/Project/Qt/testclass/2.gif"); ui->label->setMovie(movie); movie->start(); } Widget::~Widget() { delete ui; }

这里要注意QMovie中的路径名:"D:/Project/Qt/testclass/2.gif" 这里的路径斜杠和WINDOWS下是相反的.WINDOWS下默认是反斜杠.
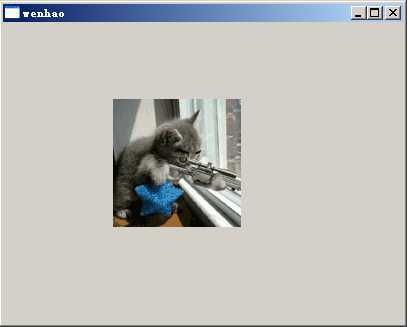
编译,运行就没有问题,就会看到GIF文件在播放了.

当文档GIF图片显示:
#include <QtGui/QApplication> #include <QLabel> #include <QMovie> int main(int argc,char *argv[]) { QApplication app(argc,argv); QLabel *label = new QLabel(); QMovie *movie = new QMovie("D:/Project/Qt/firstQT/2.gif"); label->setMovie(movie); movie->start(); label->show(); return app.exec(); }
转自:http://www.cnblogs.com/hnrainll/archive/2011/05/22/2053701.html
亲测可用!
标签:des style blog http io ar color sp on
原文地址:http://www.cnblogs.com/luoxiang/p/4159972.html