标签:style blog http io ar color os 使用 sp
1.概述
(首先声明本人英语水平有限,专业术语也不好恰当翻译,所以有些单词还是不要翻译为好吧)
Bower:一个"web包管理",允许您安装和还原客户端软件包,包含 JavaScript 和 CSS 库。对于服务器端库像 MVC 6 框架,仍将使用 NuGet 程序包管理器。
Grunt:基于 JS 的task runners。它是一个应用程序,自动化常规开发任务。ASP.NET 5.0 项目模板可以使用它。
NPM:节点程序包管理器,Bower和Grunt要使用到它。
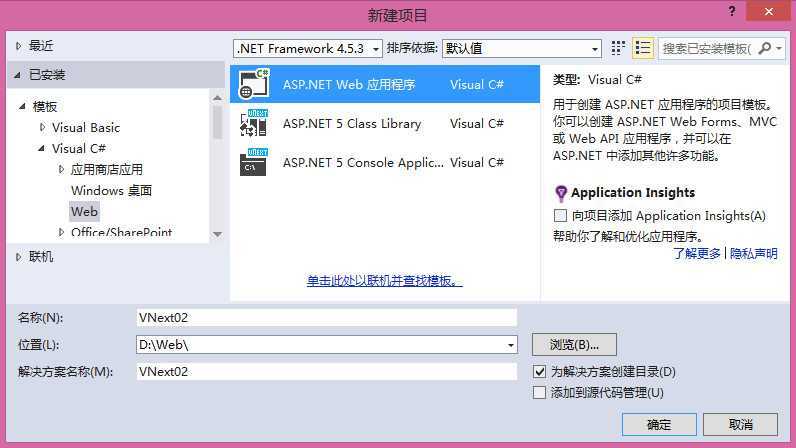
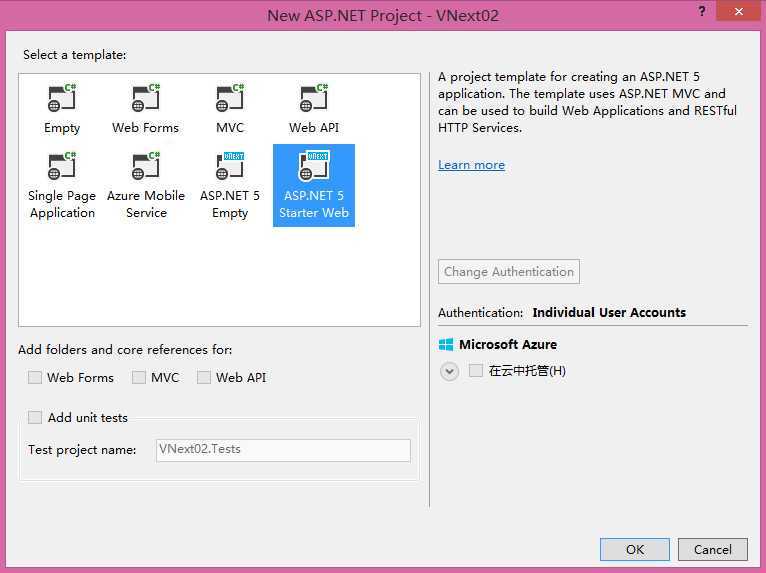
2.项目


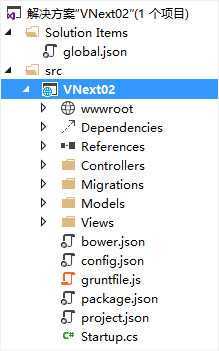
3.目录结构

wwwroot: 项目中的静态文件使用的文件夹。包括 HTML 文件、 CSS 文件、 图像文件和 JavaScript 文件等。
Project.json.主项目文件。它列出了 NuGet 包的依赖项。
package.json.列出 npm 软件包。
bower.json.列出bower软件包。
gruntfile.js.配置的grunt任务。
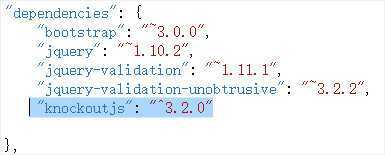
4.bower
打开bower.json,添加: "knockoutjs": "^3.2.0"

注:
具体选哪个版本可以Loading等待选择!
"^"意思至少使用版本号指定,并与主要的版本相匹配。
"~"如果指定该修复的主要版本和次要版本。例如,‘ ~ 1.10.2‘ 意味着使用至少 1.10.2 或 1.10 任何更新的修补程序。
点击保存文件,会出现:

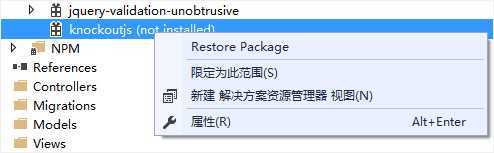
然后右键Restore……:

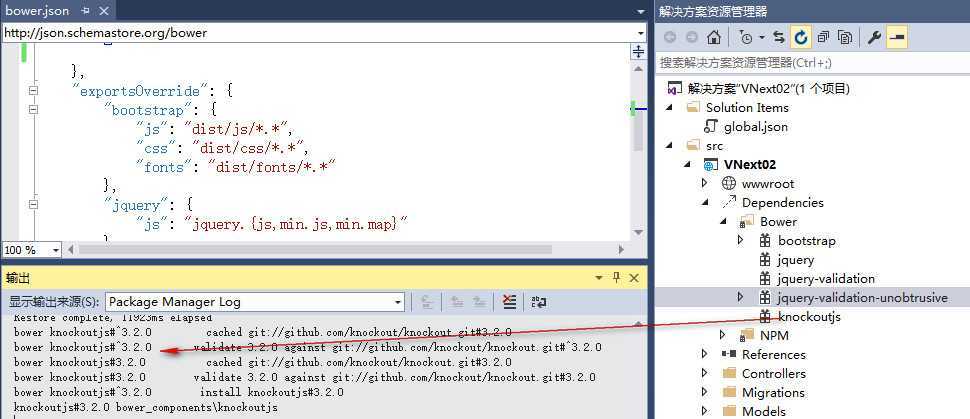
也可以看“输出”窗口:

OK,安装knockoutjs.js完毕!
5.grunt
创建Lesses文件夹,在其创建site.less文件,其代码:
@bgcolor: red; body { background-color: @bgcolor; }

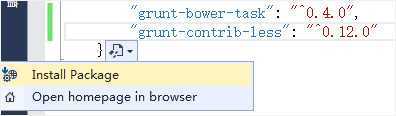
修改package.json,添加:"grunt-contrib-less": "^0.12.0"
安装:

安装成功后会出现:

修改gruntfile.js

// This file in the main entry point for defining grunt tasks and using grunt plugins. // Click here to learn more. http://go.microsoft.com/fwlink/?LinkID=513275&clcid=0x409 module.exports = function (grunt) { grunt.initConfig({ bower: { install: { options: { targetDir: "wwwroot/lib", layout: "byComponent", cleanTargetDir: false } } }, // Add this JSON object: less: { development: { options: { paths: ["Lesses"], }, files: { "wwwroot/css/site.css": "Lesses/site.less" } }, } }); // This command registers the default task which will install bower packages into wwwroot/lib grunt.registerTask("default", ["bower:install"]); // The following line loads the grunt plugins. // This line needs to be at the end of this this file. grunt.loadNpmTasks("grunt-bower-task"); grunt.loadNpmTasks("grunt-contrib-less"); };
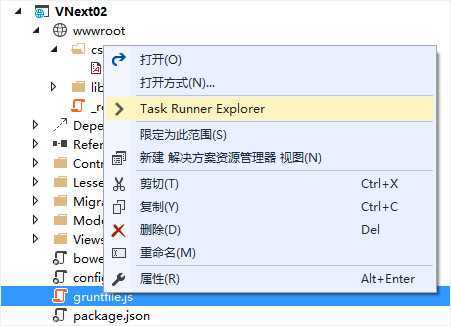
打开Task Explorer:

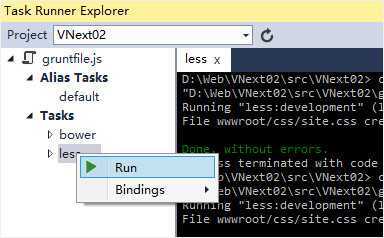
右键less Run来编译less文件成css文件:

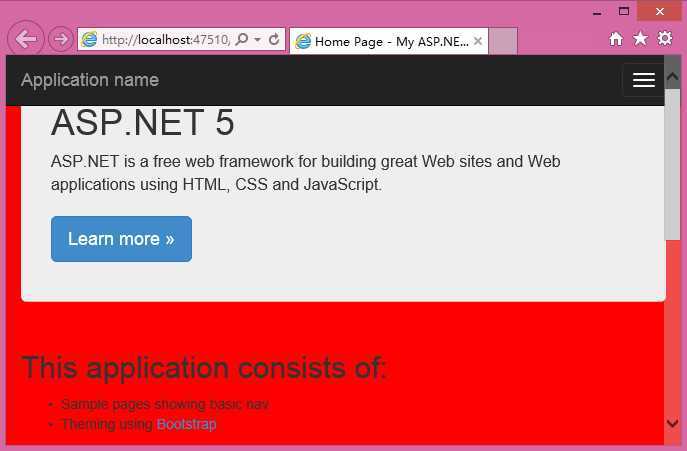
OK,验证运行网站程序

注:你可以查看wwwroot\css\site.css……
6.小结
此例学到什么呀?自己想了,排版有点乱,抱歉!总之,关于NPM使用还有很多,我也有待摸索!
VS2015 VNext学习笔记02:Bower和Grunt
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/elder/p/4160294.html