标签:style blog http io ar 使用 sp java strong
一、前言
对于页面的设计一直都不是很懂。看到easyui样式简洁大方的样子,就心里痒痒,趁这段时间工作没什么项目的同时充充电。同时给自己做个笔记吧。
首先需要下载easyui的包,有两种版本,支持GPL的GPL版本,或者在非GPL上面也能顺利运行的商用版本。我选择的自然是GPL版本。http://www.jeasyui.net/
二、简单loader,完全使用HTML页面编写,不涉及后台数据库。




这是下载下来的easyui包里面的元素内容。其中包含一个demo,Demo的后台是使用PHP写的,因为对PHP不熟,所以一般只处理前台的代码,后台控制暂时没研究。写一个简单的loader,需要用到easyloader.js和jquery.min.js的内容,还有src里面的easyui.css样式。除了easyloader.js,其他两个js基本一般处理中都会遇到。
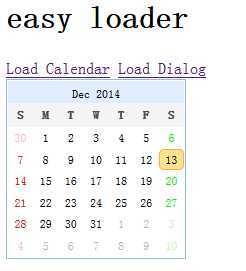
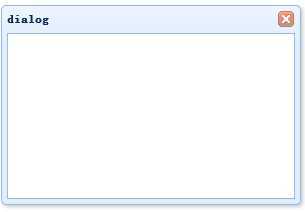
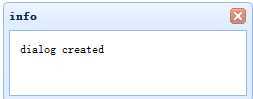
功能是这样的,点击load Calendar可以跳出日历框,并且光标自动定位在今天的日期上。点击load dialog,在网页中部会出现一个dialog对话框,同时在页面右下角会出现一个提示框。如上图的dialog框和info框。
下面贴一下代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="../Scripts/jquery-easyui-1.4.1/jquery.min.js" type="text/javascript"></script>
<script src="../Scripts/jquery-easyui-1.4.1/easyloader.js"></script>
<link href="../Scripts/jquery-easyui-1.4.1/themes/default/easyui.css" rel="stylesheet" />
<script>
function load1() {
using(‘calendar‘, function () {
$(‘#cc‘).calendar({
width: 180,
height:180
});
});
}
function load2() {
using([‘dialog‘, ‘messager‘], function () {
$(‘#dd‘).dialog({
title: ‘dialog‘,
width: 300,
height:200
});
$.messager.show({
title: ‘info‘,
msg:‘dialog created‘
});
});
}
</script>
</head>
<body>
<h1>easy loader</h1>
<a href="#" class="easyui-linkbotton" onclick="load1()">Load Calendar</a>
<a href="#" class="easyui-linkbotton" onclick="load2()">Load Dialog</a>
<div id="cc"></div>
<div id="dd"></div>
</body>
</html>
方法load1()用来实现日历的载入。方法load2()有2个载入,但是只绑定在一个div上。其中linkbotton的样式在easyui中已经定义好了,包括calendar,dialog,messager的样式都不需要自己写具体的代码,只要引入就可以了。
很简单的代码,不过却是学习的第一步。好好坚持,fighting!
标签:style blog http io ar 使用 sp java strong
原文地址:http://www.cnblogs.com/songxiaoyan/p/4161284.html