标签:style blog http io ar color 使用 sp on
socket.io类库不但可以相互发送消息,而且还可以通过socket端口对象的emit方法互相发送事件.
emit在之前的事件上说过现在一句话带过:emit是用来手动触发事件的.
socket.emit(event,data,function(data1,data2......){
});
在使用emit方法发送事件时,可以再另一端使用socket端口对象的on方法会once方法监听.
socket.on(event,function(data,fn){
});
socket.once(event,function(data,fn){
})
上面的回调函数中的参数data:对方发送的事件中携带的数据,
fn:对方在发送事件时指定的callback回调函数.
案例1:当服务器和客户端连接后,向客户端发送一个news事件,事件中携带一个对象,该对象的hello属性值为"你好".在接收到客户端发送my other event事件时,在控制台中输出"服务器端就收到数据"+客户端发送事件中携带的数据.
服务器端代码,server.js
1 var http=require("http"); 2 var sio=require("socket.io"); 3 var fs=require("fs"); 4 var server=http.createServer(function (req,res) { 5 res.writeHead(200,{"Content-type":"text/html"}); 6 res.end(fs.readFileSync("./index.html")); 7 }); 8 server.listen(1337); 9 var socket=sio.listen(server); 10 socket.on("connection", function (socket) { 11 socket.emit("news",{hello:"你好"}); 12 socket.on("my other event", function (data) { 13 console.log("服务器端接受到信息%j",data); 14 }); 15 });
客户端index.html代码:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="/socket.io/socket.io.js"></script> 7 <script> 8 var socket=io.connect(); 9 socket.on("news", function (data) { 10 console.log(data.hello); 11 socket.emit("my other event",{my:"data"}); 12 }); 13 </script> 14 </head> 15 <body> 16 17 </body> 18 </html>
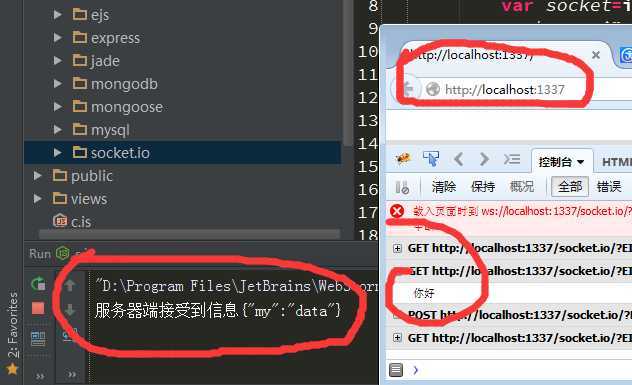
运行结果:

可以发现一点:执行总是在监听端,而不是手动执行端.
案例2:在手动触发对方事件时,指定回调函数.
当客户端和服务端连接后,向客户端发送setName事件,事件携带"张三",触发事件时,指定一个回调函数,该回调函数向控制台输出2个参数值.
1 var http=require("http"); 2 var sio=require("socket.io"); 3 var fs=require("fs"); 4 var server=http.createServer(function (req,res) { 5 res.writeHead(200,{"Content-type":"text/html"}); 6 res.end(fs.readFileSync("./index.html")); 7 }); 8 server.listen(1337); 9 var socket=sio.listen(server); 10 socket.on("connection", function (socket) { 11 socket.emit("setName","张三", function (data1,data2) { 12 console.log(data1); 13 console.log(data2); 14 }); 15 });
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="/socket.io/socket.io.js"></script> 7 <script> 8 var socket=io.connect(); 9 socket.on("setName", function (name,fn) { 10 console.log(name); 11 fn("李四","王五"); 12 }); 13 </script> 14 </head> 15 <body> 16 17 </body> 18 </html>
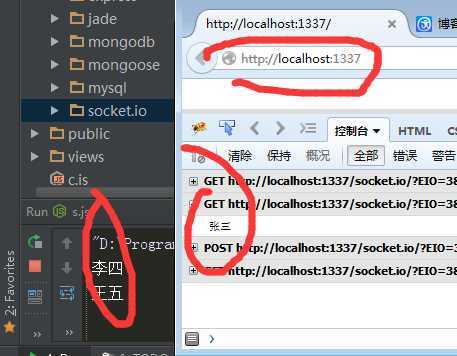
执行结果:

回调函数实在触发端执行的.
标签:style blog http io ar color 使用 sp on
原文地址:http://www.cnblogs.com/guoyansi19900907/p/4161412.html