标签:style blog http io ar color sp for on
在多个客户端与服务器端建立连接后,socket.io()服务器具有一个sockets属性,属性值为所有与客户端建立连接的socket对象.可以利用该对象的send方法或emit方法向所有客户端广播消息.
io.sockets.send("user commected);
io.socket.emit("login",names);
案例
server.js代码:
1 var express=require("express"); 2 var http=require("http"); 3 var sio=require("socket.io"); 4 var app=express(); 5 var server=http.createServer(app); 6 app.get("/", function (req,res) { 7 res.sendfile(__dirname+"/index.html"); 8 }); 9 server.listen(1337,"127.0.0.1", function () { 10 console.log("开始监听1337"); 11 }); 12 var io=sio.listen(server); 13 var names=[]; 14 15 io.sockets.on("connection", function (socket) { 16 socket.emit("login",names); 17 socket.on("login", function (name) { 18 names.push(name); 19 io.sockets.emit("login",names); 20 }); 21 });
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script src="/socket.io/socket.io.js"></script> 7 <script> 8 var socket=io.connect(); 9 socket.on("login", function (names) { 10 var str=""; 11 names.forEach(function(name){ 12 str+="用户"+name+"已登录.<br/>"; 13 }); 14 document.getElementById("result").innerHTML=str; 15 }); 16 function add(){ 17 socket.emit("login",document.getElementById("nickname").value); 18 } 19 </script> 20 </head> 21 <body> 22 昵称<input type="text" id="nickname" /> 23 <div id="result"></div> 24 <input type="button" onclick="add()" value="登录" /> 25 </body> 26 </html>
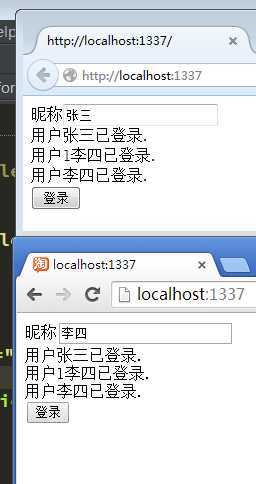
运行结果:

在谷歌浏览器里面的登录,可以在火狐中看到一模一样的结果.
这是一个美妙的现象,也是一个让我万分惊喜的效果.
如此美妙的node.
标签:style blog http io ar color sp for on
原文地址:http://www.cnblogs.com/guoyansi19900907/p/4161612.html