标签:style blog http io ar color os sp java
大半夜的还在等待生产。推送消息重复的bug,后台整了一晚上,至今还未解决,部署各种催。
等待闲暇游荡在万维网上,偶遇Backbone,虽然之前映入过眼帘,但还是第一次写关于Backbone的东东,
姑且搭配express3,写了个demo,算是入门吧。
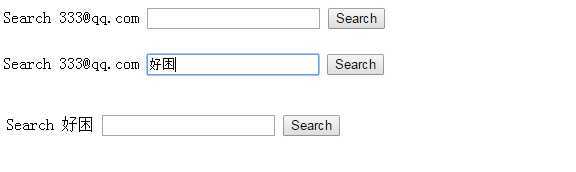
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <script src="js/libs/jquery-1.11.1.min.js"></script> <script src="js/libs/underscore.js"></script> <script src="js/libs/backbone.js"></script> <div id="search_container"></div> <script type="text/template" id="search_template"> <label>Search</label> <%= myval %> <input type="text" id="search_input" /> <input type="button" id="search_button" value="Search" /> </script> <script type="text/javascript"> var Usermodel = Backbone.Model.extend({ urlRoot: ‘user‘, defaults: { name: ‘‘, email: ‘‘ } }); var user = new Usermodel(); SearchView = Backbone.View.extend({ initialize: function(){ this.render(); this.fetchUser(); }, template: _.template($("#search_template").html()), render: function(){ var sectionTemplate = this.template({myval: ‘asdfasdf‘}); this.$el.html(sectionTemplate); }, events: { "click input[type=button]": "doSearch" }, doSearch: function( event ){ var sectionTemplate = this.template({myval: $("#search_input").val()}); this.$el.html(sectionTemplate); }, fetchUser: function() { var _this = this; user.fetch({ success: function (msg) { var sectionTemplate = _this.template({myval: msg.toJSON().email}); _this.$el.html(sectionTemplate); } }) } }); var search_view = new SearchView({ el: $("#search_container") }); </script> </body> </html>
app.get(‘/user‘, function(req, res) { res.send({name: ‘testName‘, email: ‘333@qq.com‘}); }) app.get(‘/test‘, function(req, res) { res.render(‘test‘,{open: ‘{{{‘, close: ‘}}‘}); });

具体教程来自http://segmentfault.com/blog/stephenlee/1190000000465965
标签:style blog http io ar color os sp java
原文地址:http://www.cnblogs.com/mesut/p/4162172.html