标签:style blog http io ar color os 使用 sp
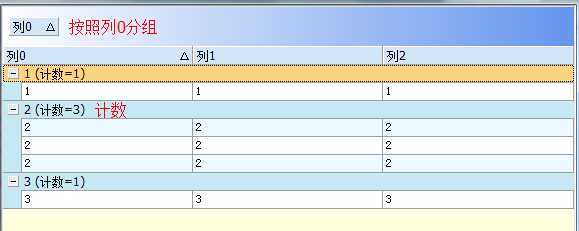
1、自定义颜色格式,分组,筛选


1、封装类
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace gridView { public class GridControlEx : DevExpress.XtraGrid.GridControl { public DevExpress.XtraGrid.Views.Grid.GridView gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView(); public GridControlEx() { this.Dock = System.Windows.Forms.DockStyle.Fill; } public void InitView() { this.gridView1 = (DevExpress.XtraGrid.Views.Grid.GridView)this.ViewCollection[0]; this.gridView1.CustomDrawRowIndicator += new DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventHandler(gridView1_CustomDrawRowIndicator); gridView1.PaintStyleName = "Flat"; //设置外观样式 gridView1.IndicatorWidth = 50; gridView1.OptionsView.ShowColumnHeaders = true; //显示列标题 gridView1.OptionsView.ShowIndicator = true; // 不显示行标题 gridView1.OptionsView.ShowGroupPanel = true; // 显示分组panel gridView1.OptionsCustomization.AllowGroup = true; //是否允许分组 gridView1.OptionsView.ShowGroupedColumns = true; //显示分组的列 gridView1.OptionsView.ShowFilterPanelMode = DevExpress.XtraGrid.Views.Base.ShowFilterPanelMode.Never; //是否显示过滤面板 gridView1.OptionsCustomization.AllowFilter = true; //是否允许过滤 gridView1.OptionsView.ShowAutoFilterRow = true; //显示筛选列 gridView1.OptionsCustomization.AllowColumnMoving = true; //是否允许移动列 gridView1.OptionsCustomization.AllowColumnResizing = false; //是否允许调整列宽 gridView1.OptionsCustomization.AllowSort = true; //是否允许排序 gridView1.OptionsSelection.EnableAppearanceFocusedCell = false; //是否允许选中单元格 //允许选中行,不允许编辑 gridView1.OptionsBehavior.EditorShowMode = DevExpress.Utils.EditorShowMode.Click; gridView1.OptionsBehavior.Editable = false; //是否允许用户编辑单元格 gridView1.OptionsView.EnableAppearanceEvenRow = true; //是否启用偶数行外观 gridView1.OptionsView.EnableAppearanceOddRow = true; //是否启用奇数行外观 gridView1.OptionsMenu.EnableColumnMenu = false; //禁用列标题右键菜单 // gridView1.ClearSorting();//禁止排序 DevExpress.XtraGrid.Views.Grid.GridViewAppearances Appearance1 = new DevExpress.XtraGrid.Views.Grid.GridViewAppearances(gridView1); //列标题颜色:System.Drawing.Color.FromArgb(((int)(((byte)(198)))), ((int)(((byte)(232)))), ((int)(((byte)(243))))); //奇数行 Appearance1.EvenRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(236)))), ((int)(((byte)(249)))), ((int)(((byte)(254))))); Appearance1.EvenRow.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134))); //偶数行 Appearance1.OddRow.BackColor = System.Drawing.Color.White; Appearance1.OddRow.Font = new System.Drawing.Font("宋体", 9F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134))); //选中行 Appearance1.FocusedRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(254)))), ((int)(((byte)(211)))), ((int)(((byte)(128))))); Appearance1.FocusedRow.ForeColor = System.Drawing.Color.Black; //分组panel颜色 Appearance1.GroupPanel.BackColor = System.Drawing.Color.White; Appearance1.GroupPanel.BackColor2 = System.Drawing.Color.CornflowerBlue; //分组row颜色 Appearance1.GroupRow.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(198)))), ((int)(((byte)(232)))), ((int)(((byte)(243))))); // System.Drawing.Color.White; Appearance1.GroupRow.BackColor2 = System.Drawing.Color.FromArgb(((int)(((byte)(198)))), ((int)(((byte)(232)))), ((int)(((byte)(243))))); //空白区域颜色 Appearance1.Empty.BackColor = System.Drawing.Color.LightYellow; //列标题颜色 Appearance1.HeaderPanel.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(210)))), ((int)(((byte)(229)))), ((int)(((byte)(249))))); //奇数行 gridView1.Appearance.EvenRow.BackColor = Appearance1.EvenRow.BackColor; gridView1.Appearance.EvenRow.Font = Appearance1.EvenRow.Font; //偶数行 gridView1.Appearance.OddRow.BackColor = Appearance1.OddRow.BackColor; gridView1.Appearance.OddRow.Font = Appearance1.OddRow.Font; //选中行 gridView1.Appearance.FocusedRow.BackColor = Appearance1.FocusedRow.BackColor; //选中的行 gridView1.Appearance.FocusedCell.BackColor = Appearance1.FocusedRow.BackColor; //选中的单元格 gridView1.Appearance.FocusedRow.ForeColor = Appearance1.FocusedRow.ForeColor; //字体颜色 //分组panel颜色 gridView1.Appearance.GroupPanel.BackColor = Appearance1.GroupPanel.BackColor; gridView1.Appearance.GroupPanel.BackColor2 = Appearance1.GroupPanel.BackColor2; //分组row颜色 gridView1.Appearance.GroupRow.BackColor = Appearance1.GroupRow.BackColor; // gridView1.Appearance.GroupRow.BackColor2 = Appearance1.GroupRow.BackColor2; //空白区域颜色 gridView1.Appearance.Empty.BackColor = Appearance1.Empty.BackColor; //列标题颜色 gridView1.Appearance.HeaderPanel.BackColor = Appearance1.HeaderPanel.BackColor; } void gridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e) { e.Appearance.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; //行标题样式设置为居中对齐 if (e.RowHandle==DevExpress.XtraGrid.GridControl.AutoFilterRowHandle) { e.Info.DisplayText = "筛选行"; } if (e.Info.IsRowIndicator && e.RowHandle>=0) { e.Info.DisplayText = (e.RowHandle + 1).ToString(); //写行号 } } public void InitGroup(int groupIndex) { gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Count, "分组1"); //添加分组1,如果不是count,则名称必须与字段名对应 gridView1.GroupFormat = "{1} {2}"; //默认"{0}: [#image]{1} {2}"; 字段名称:数据 计数=? gridView1.Columns[groupIndex].GroupIndex = 0; //设置默认分组列 // gridView1.Columns["部门名称"].GroupIndex = groupIndex; //设置默认分组列 ////分组列格式 //gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Average, "id", gridView1.Columns["id"]); //gridView1.GroupSummary[1].DisplayFormat = "AVG={0:c}"; //gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Count, "姓名", gridView1.Columns["姓名"]); //((DevExpress.XtraGrid.GridSummaryItem)gridView1.GroupSummary[gridView1.GroupSummary.Count - 1]).DisplayFormat = "小计:{0:N0}"; gridView1.ExpandAllGroups(); } } }
2、调用类
项目必须引用以下类库

using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; //using Bestway.Windows.Tools; using System.Data.SqlClient; namespace gridView { public partial class Form1 : Form { //public GridViewDev gridViewDev=new GridViewDev(); public Form1() { InitializeComponent(); gridControlEx1.InitView(); } private void Form1_Load(object sender, EventArgs e) {
//汉化,此处注意要使用汉化项目属性必须是.net fremawork4,不能是.net fremawork profile DevExpress.XtraEditors.Controls.Localizer.Active = new DevExpress.LocalizationCHS.DevExpressXtraEditorsLocalizationCHS(); DevExpress.XtraGrid.Localization.GridLocalizer.Active = new DevExpress.LocalizationCHS.DevExpressXtraGridLocalizationCHS(); #region LoadData DataTable tb = createTable(3,3); //DataTable tb =SQLcreate(); gridControlEx1.DataSource = tb; #endregion gridControlEx1.InitGroup(0); } public DataTable SQLcreate() { string cmdtxt = "SELECT * FROM v_Personnel"; SqlConnection cn = new SqlConnection("server=.;database=mydb;Uid=sa;Pwd=123"); SqlDataAdapter dap = new SqlDataAdapter(cmdtxt, cn); DataSet ds = new DataSet(); dap.Fill(ds, "table"); return ds.Tables[0]; } #region createTable private DataTable createTable(int colCount, int rowCount) { DataTable table = new DataTable(); table.TableName = "示例表"; for (int i = 0; i < colCount; i++) { DataColumn col = new DataColumn(); col.Caption = "列" + i.ToString(); col.ColumnName = "列" + i.ToString(); table.Columns.Add(col); } List<string[]> lst = new List<string[]>() { new string[]{"1", "1", "1" }, new string[]{"2", "2", "2" }, new string[]{"2", "2", "2" }, new string[]{"2", "2", "2" }, new string[]{"3", "3", "3" }}; foreach (var item in lst) { //DataRow row = table.NewRow(); table.Rows.Add(item); } /* for (int j = 0; j < rowCount; j++) { DataRow row = table.NewRow(); for (int i = 0; i < colCount; i++) { row[i] = "行" + j.ToString(); //row[i] = "行" + j.ToString() + ",列" + i.ToString(); } table.Rows.Add(row); } */ return table; } #endregion } }
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/xiaochun126/p/4164467.html