标签:style blog http io ar color os 使用 sp
利用Ajax实现信息获取,使用bootstrap来美化页面,果然很强大。
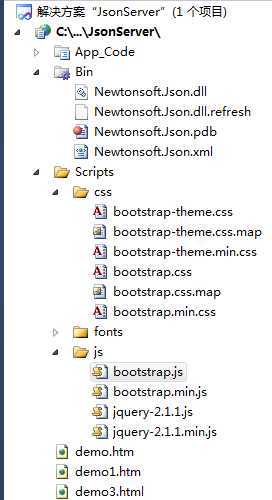
将bootstrap的API添加到引用。如图程序源码结构:

页面源码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>JSON.NET实例</title> 5 <!-- 包含头部信息用于适应不同设备 --> 6 <meta name="viewport" content="width=device-width, initial-scale=1"/> 7 <!-- 包含 bootstrap 样式表 --> 8 <link rel="stylesheet" href="Scripts/css/bootstrap.min.css"/> 9 </head> 10 <body> 11 <div class="container"> 12 <h2>信息</h2> 13 <div class="table-responsive"> 14 <table class="table table-striped table-bordered" > 15 <thead> 16 <tr> 17 <th> 18 用户名 19 </th> 20 <th> 21 年龄 22 </th> 23 <th> 24 性别 25 </th> 26 <th> 27 国籍 28 </th> 29 <th> 30 电子邮箱 31 </th> 32 </tr> 33 </thead> 34 <tbody id="personBody"> 35 </tbody> 36 </table> 37 </div> 38 </div> 39 <script src="Scripts/js/jquery-2.1.1.min.js" type="text/javascript"></script> 40 <script src="Scripts/js/bootstrap.min.js" type="text/javascript"></script> 41 <script type="text/javascript"> 42 $(function () { 43 $.getJSON("PersonHandler.ashx", function (data, status) { 44 if (status == "success") { 45 $.each(data, function (index, item) { 46 var beginTag = "<tr><td>"; 47 var endTag = "</td></tr>"; 48 var tag = "</td><td>"; 49 $("#personBody").append($(beginTag + item.Name + tag + item.Age + tag + item.Gender + tag 50 + item.Country + tag + item.Email + endTag)); 51 }); 52 } 53 }); 54 }); 55 </script> 56 </body> 57 </html>
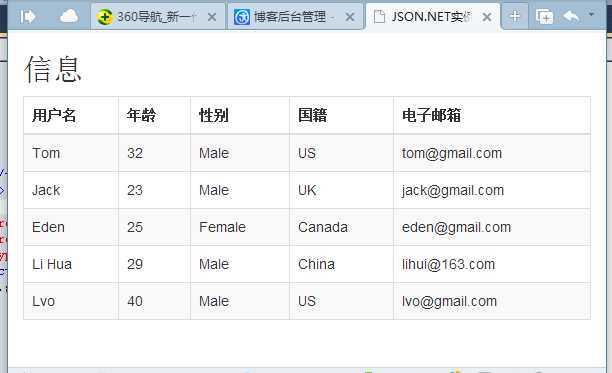
效果图:

标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/yhlx125/p/4165140.html