标签:style blog http io ar color os sp for


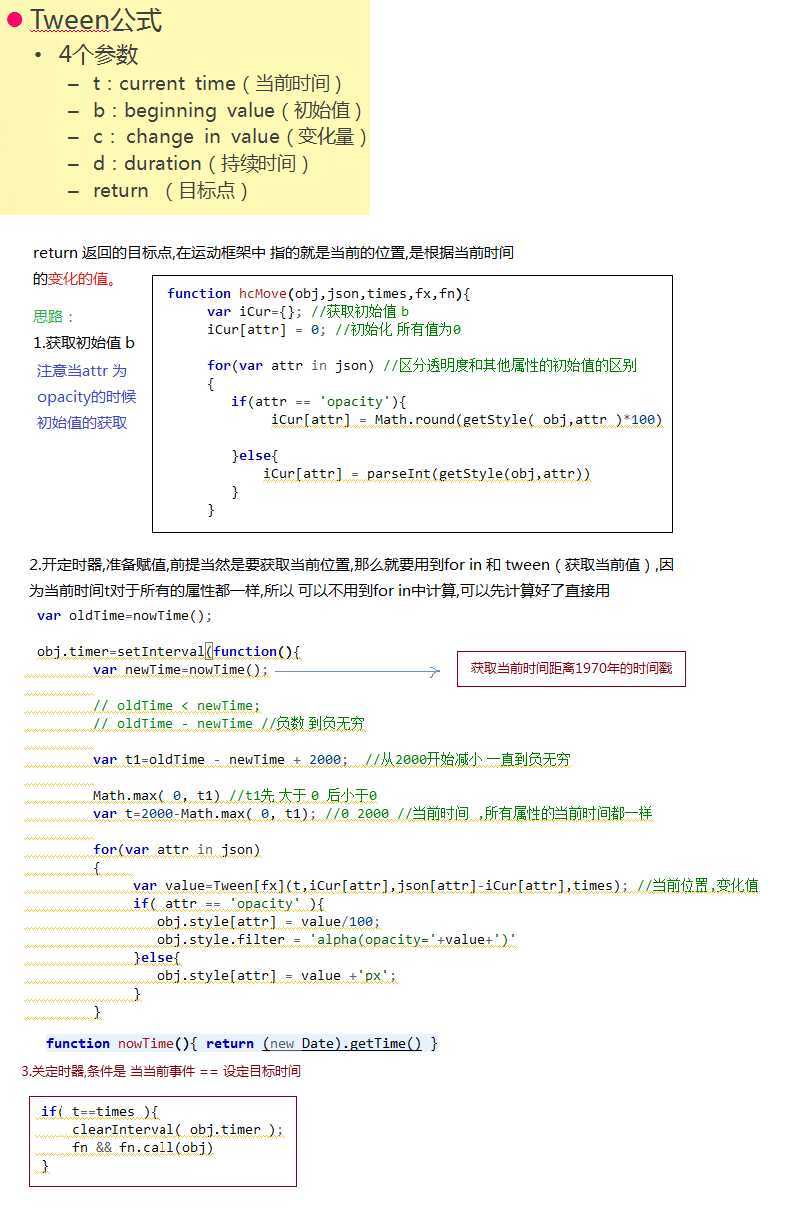
1 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" 2 "http://www.w3.org/TR/html4/strict.dtd"> 3 4 <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <title>2.用原生js写时间版的运动框架</title> 8 <meta name="author" content="Administrator" /> 9 <style> 10 *{margin:0;padding:0} 11 #div1{width:100px;height:100px;position:absolute;background:red;left:200px;top:200px;} 12 #line{width:1px;height:500px;background:#000000;position:absolute;left:500px;} 13 </style> 14 <!-- Date: 2014-12-15 --> 15 16 <script src="../../tween.js"></script> 17 <script> 18 window.onload=function(){ 19 var oDiv1=getById(‘div1‘); 20 oDiv1.onmouseover=function(){ 21 hcMove(oDiv1,{‘width‘:200,‘height‘:200,‘left‘:150,‘top‘:150},2000,‘linear‘) 22 } 23 24 oDiv1.onmouseout=function(){hcMove(oDiv1,{‘width‘:100,‘height‘:100,‘left‘:200,‘top‘:200},2000,‘linear‘) 25 } 26 } 27 function hcMove(obj,json,times,fx,fn){ 28 var iCur={}; //获取初始值 b 29 iCur[attr] = 0; //初始化 所有值为0 30 31 for(var attr in json) //区分透明度和其他属性的初始值的区别 32 { 33 if(attr == ‘opacity‘){ 34 iCur[attr] = Math.round(getStyle( obj,attr )*100) 35 36 }else{ 37 iCur[attr] = parseInt(getStyle(obj,attr)) 38 } 39 } 40 41 clearInterval( obj.timer ); 42 43 var oldTime=nowTime(); 44 45 obj.timer=setInterval(function(){ 46 var newTime=nowTime(); 47 48 // oldTime < newTime; 49 // oldTime - newTime //负数 到负无穷 50 51 var t1=oldTime - newTime + 2000; //从2000开始减小 一直到负无穷 52 53 Math.max( 0, t1) //t1先 大于 0 后小于0 54 var t=2000-Math.max( 0, t1); //0 2000 //当前时间 ,所有属性的当前时间都一样 55 56 for(var attr in json) 57 { 58 var value=Tween[fx](t,iCur[attr],json[attr]-iCur[attr],times); //当前位置,变化值 59 if( attr == ‘opacity‘ ){ 60 obj.style[attr] = value/100; 61 obj.style.filter = ‘alpha(opacity=‘+value+‘)‘ 62 }else{ 63 obj.style[attr] = value +‘px‘; 64 } 65 } 66 67 if( t==times ){ 68 clearInterval( obj.timer ); 69 fn && fn.call(obj) 70 } 71 72 },13) 73 } 74 75 function nowTime(){ return (new Date).getTime() } 76 77 function getStyle ( obj, attr ) { return obj.currentStyle?obj.currentStyle[attr] : getComputedStyle( obj )[attr]; } 78 /*getById()**/ 79 function getById(id){ return document.getElementById(id) } 80 81 82 83 </script> 84 </head> 85 <body> 86 <div id="div1"></div> 87 </body> 88 </html>
tweens.js
1 var Tween = { 2 linear: function (t, b, c, d){ //匀速 3 return c*t/d + b; 4 }, 5 easeIn: function(t, b, c, d){ //加速曲线 6 return c*(t/=d)*t + b; 7 }, 8 easeOut: function(t, b, c, d){ //减速曲线 9 return -c *(t/=d)*(t-2) + b; 10 }, 11 easeBoth: function(t, b, c, d){ //加速减速曲线 12 if ((t/=d/2) < 1) { 13 return c/2*t*t + b; 14 } 15 return -c/2 * ((--t)*(t-2) - 1) + b; 16 }, 17 easeInStrong: function(t, b, c, d){ //加加速曲线 18 return c*(t/=d)*t*t*t + b; 19 }, 20 easeOutStrong: function(t, b, c, d){ //减减速曲线 21 return -c * ((t=t/d-1)*t*t*t - 1) + b; 22 }, 23 easeBothStrong: function(t, b, c, d){ //加加速减减速曲线 24 if ((t/=d/2) < 1) { 25 return c/2*t*t*t*t + b; 26 } 27 return -c/2 * ((t-=2)*t*t*t - 2) + b; 28 }, 29 elasticIn: function(t, b, c, d, a, p){ //正弦衰减曲线(弹动渐入) 30 if (t === 0) { 31 return b; 32 } 33 if ( (t /= d) == 1 ) { 34 return b+c; 35 } 36 if (!p) { 37 p=d*0.3; 38 } 39 if (!a || a < Math.abs(c)) { 40 a = c; 41 var s = p/4; 42 } else { 43 var s = p/(2*Math.PI) * Math.asin (c/a); 44 } 45 return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b; 46 }, 47 elasticOut: function(t, b, c, d, a, p){ //正弦增强曲线(弹动渐出) 48 if (t === 0) { 49 return b; 50 } 51 if ( (t /= d) == 1 ) { 52 return b+c; 53 } 54 if (!p) { 55 p=d*0.3; 56 } 57 if (!a || a < Math.abs(c)) { 58 a = c; 59 var s = p / 4; 60 } else { 61 var s = p/(2*Math.PI) * Math.asin (c/a); 62 } 63 return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b; 64 }, 65 elasticBoth: function(t, b, c, d, a, p){ 66 if (t === 0) { 67 return b; 68 } 69 if ( (t /= d/2) == 2 ) { 70 return b+c; 71 } 72 if (!p) { 73 p = d*(0.3*1.5); 74 } 75 if ( !a || a < Math.abs(c) ) { 76 a = c; 77 var s = p/4; 78 } 79 else { 80 var s = p/(2*Math.PI) * Math.asin (c/a); 81 } 82 if (t < 1) { 83 return - 0.5*(a*Math.pow(2,10*(t-=1)) * 84 Math.sin( (t*d-s)*(2*Math.PI)/p )) + b; 85 } 86 return a*Math.pow(2,-10*(t-=1)) * 87 Math.sin( (t*d-s)*(2*Math.PI)/p )*0.5 + c + b; 88 }, 89 backIn: function(t, b, c, d, s){ //回退加速(回退渐入) 90 if (typeof s == ‘undefined‘) { 91 s = 1.70158; 92 } 93 return c*(t/=d)*t*((s+1)*t - s) + b; 94 }, 95 backOut: function(t, b, c, d, s){ 96 if (typeof s == ‘undefined‘) { 97 s = 3.70158; //回缩的距离 98 } 99 return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b; 100 }, 101 backBoth: function(t, b, c, d, s){ 102 if (typeof s == ‘undefined‘) { 103 s = 1.70158; 104 } 105 if ((t /= d/2 ) < 1) { 106 return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b; 107 } 108 return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b; 109 }, 110 bounceIn: function(t, b, c, d){ //弹球减振(弹球渐出) 111 return c - Tween[‘bounceOut‘](d-t, 0, c, d) + b; 112 }, 113 bounceOut: function(t, b, c, d){ 114 if ((t/=d) < (1/2.75)) { 115 return c*(7.5625*t*t) + b; 116 } else if (t < (2/2.75)) { 117 return c*(7.5625*(t-=(1.5/2.75))*t + 0.75) + b; 118 } else if (t < (2.5/2.75)) { 119 return c*(7.5625*(t-=(2.25/2.75))*t + 0.9375) + b; 120 } 121 return c*(7.5625*(t-=(2.625/2.75))*t + 0.984375) + b; 122 }, 123 bounceBoth: function(t, b, c, d){ 124 if (t < d/2) { 125 return Tween[‘bounceIn‘](t*2, 0, c, d) * 0.5 + b; 126 } 127 return Tween[‘bounceOut‘](t*2-d, 0, c, d) * 0.5 + c*0.5 + b; 128 } 129 }
标签:style blog http io ar color os sp for
原文地址:http://www.cnblogs.com/webskill/p/4164977.html