标签:style blog http io ar color os 使用 sp
前言
对于程序员来说,一听到你做的程序必须兼容IE6(当然主流浏览器肯定得兼容的),那颗滚烫的心瞬间哇凉哇凉的,但是有时,项目就要求这样,你也只能硬着头皮跟IE6来个亲密接触,最近正好做了个项目,关于兼容IE6,真是废了点功夫,特此记录一下,方便以后查阅,也方便以后园友遇到同样问题可以参考一下。
正文
I.png透明图片不支持透明。
简介:项目中运用一部分png图片,在IE7以上,火狐,谷歌均是正常显示,但在IE6中,PNG图片背景出现差异,有时纯黑,有时纯白,有时纯灰等等,而不是透明,经过一番查阅,才知IE6对PNG图片的支持不是很好,只能通过其他方式来弥补;
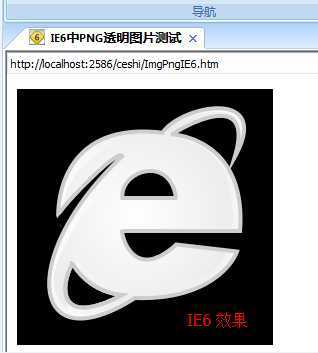
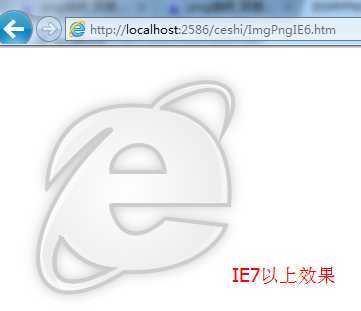
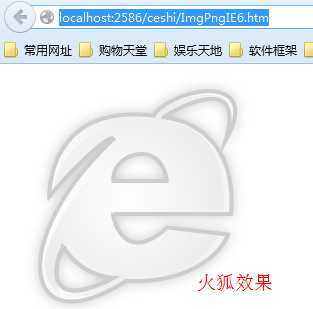
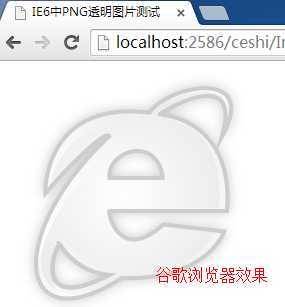
效果还原:




看过这几张图片,相信大家已经明显看出差异性;为什么会出现这种差异呢?也许下面这段话可以帮助各位理解一下。
PNG是20世纪90年代中期开始开发的图像文件存储格式,其目的是企图替代GIF和TIFF文件格式,同时增加一些GIF文件格式所不具备的特性。流式 网络图形格式(Portable Network Graphic Format,PNG)名称来源于非官方的“PNG’s Not GIF”,是一种位图文件(bitmap file)存储格式,读成“ping”。PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可 存储多到16位的α通道数据。PNG格式比起GIF来表现色彩更丰富,特别是表现渐变以及背景透明的渐变要比GIF 格式出色很多,经常用的PNG格式一般为PNG-8或者PNG-24,PNG-24在IE6中处理比较麻烦一些,而且很容易出问题,所以在必须用PNG情况下,可以考虑用PNG-8格式,如果含有透明背景,再做相关兼容操作。
解决方案:
①将PNG图片改成GIF格式;这是最简单粗暴的方式,也是最有用的,不过GIF格式图片如果直接由PNG用PS转换会出现锯齿情况(楼主就是这样搞的,此为用到的方法之一>.<),不过如果一开始就搞成GIF的,这对P图的人在精度方面要求高一些,GIF如果够大,很容易出现锯齿情况。
②运用滤镜Filter:

background:url(ImgURL) no-repeat;
_background:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="ImgURL");
图中在background和filter加上横线,只有IE6能识别,其他IE版本并不识别(如果你的页面显示效果只有IE6有问题时,你可以用下划线CSS属性来单独定义IE6的CSS版本,做IE6的兼容),采用CSS方式,效率相对高一些,但是它不支持背景的平铺(repeat);
③运用JS插件:DD_belatedPNG.js (这是楼主采用的第二种方式,配合第一种方式完美解决PNG问题)
首先,引入条件注释的DD_belatedPNG.js,只针对IE6;

1 <!--[if IE 6]><script type="text/javascript" src="js/DD_belatedPNG.js"></script><![endif]-->
其次,调用函数,加入要实现透明PNG的class名,id,或者其他标识;
DD_belatedPNG.fix("#ID1,.Class,#ID2"); 其中的写法就类似于Jquery的标识元素写法,支持#ID,.Class,Div Img 等方式;
如果,元素过多,可以找个偷懒的办法,在DD_belatedPNG.js中添加如下代码:

1 window.onload = function() 2 { 3 DD_belatedPNG.fix(".ClassName"); 4 }
最后,在需要实现透明PNG的元素上面加上class名字即可;虽然多引用了一个js脚本,但是可以实现IE6兼容,效率也算可以。
当然,解决IE6下PNG透明还有一些其他方式,不过,在当前项目中,试验了其他方式并不太奏效,所以只介绍了认为实现方式较好的这三种。当然如果各位对IE6下的PNG兼容性还想多了解一些,可以参考一下下面的这个网址,这个算是比较全的。
http://www.w3cfuns.com/thread-297-1-1.html
也可以了解一下PNG,GIF,Jpg之间的区别,为以后做IE6兼容或者网页图片选择有一定帮助。
如果在采用第三种js解决方案下出现任何问题,可以参考如下文章,由于该文概括的比较全,楼主就不重复造轮子了。
II.a标签控制js动态加载图片或者弹出窗口用a标签关闭窗口后动态显示图片,图片不能正常显示
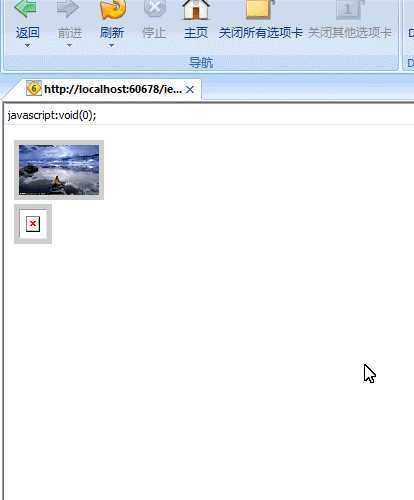
举例:页面加载时,在页面显示小图标,当鼠标点击在下面DIV显示大图标。
代码:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 a 7 { 8 border: 2px #ccc solid; 9 } 10 img 11 { 12 border: 5px #ccc solid; 13 } 14 </style> 15 <script type="text/javascript"> 16 function ShowPicFunc() { 17 var ele = document.getElementById("img-big"); 18 ele.src = "../images/1_big.jpg"; 19 ele.title = "big"; 20 } 21 </script> 22 </head> 23 <body> 24 <div class="div-option"> 25 <a href="javascript:void(0);" onclick="ShowPicFunc();"> 26 <img id="img-small" alt="" src="../images/1_small.jpg" title="small" /></a> 27 </div> 28 <div class="div-show"> 29 <img src="#" id="img-big" title="" alt="" /> 30 </div> 31 </body> 32 </html>
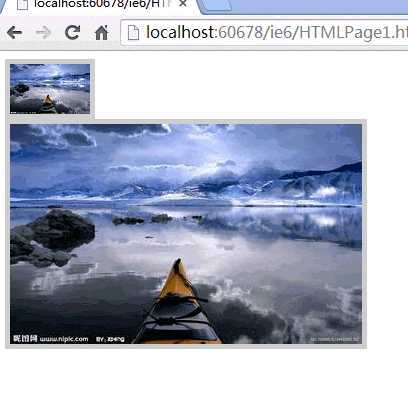
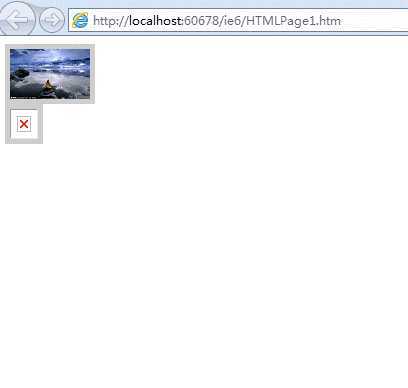
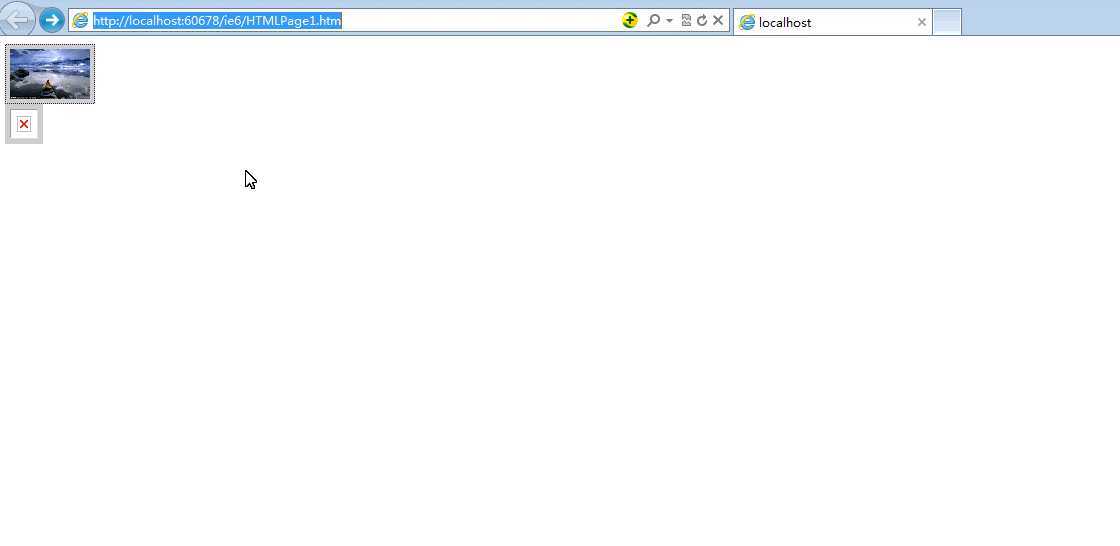
效果展示:
IE6效果展示 IE7以上,Google,firefox效果


原因:
在IE6中a标签的href和onclick事件执行机制有点不太一样,当点击A标签,先响应了click事件,然后去href,但是href没有请求的地址,所以内部请求到一半就会终止,新图片的加载被aborted,该加载的东西就不会加载出来了,这就造成图片没有显示出来,或者只显示一半。其实这是IE6底层的一个bug,后来的IE已经解决了这个问题。
解决方案:
①在上面代码中的单击事件改成这样:onclick="ShowPicFunc(); return false;" 个人觉得,虽然能解决,但是怎么看这代码就跟一坨什么似的。其实,可以将阻止默认事件的操作,直接定义在ShowPicFunc()方法内部,这种方式比较简单一些,如下所示:

1 function ShowPicFunc() { 2 var ele = document.getElementById("img-big"); 3 ele.src = "../images/1_big.jpg"; 4 ele.title = "big"; 5 window.event.returnValue = false; 6 }
②将a标签的控制操作,全部改成用div或者其他标签来代替,这种改动大小可想而知,如果项目中a标签的控制操作不多,可以参考本方法。
总结:
其实上面第一种方式,有一个知识点需要补充一下,就是window.event.returnValue = false;和return false;之间的区别;
window.event.returnValue = false;取消默认事件的处理;如下代码,a标签的href链接地址就不会执行。

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 a 7 { 8 border: 2px #ccc solid; 9 } 10 img 11 { 12 border: 5px #ccc solid; 13 } 14 </style> 15 <script type="text/javascript"> 16 function ShowPicFunc() { 17 var ele = document.getElementById("img-big"); 18 ele.src = "../images/1_big.jpg"; 19 ele.title = "big"; 20 window.event.returnValue = false; 21 } 22 </script> 23 </head> 24 <body> 25 <div class="div-option"> 26 <a href="http://www.baidu.com" onclick="ShowPicFunc();"> 27 <img id="img-small" alt="" src="../images/1_small.jpg" title="small" /></a> 28 </div> 29 <div class="div-show"> 30 <img src="#" id="img-big" title="" alt="" /> 31 </div> 32 </body> 33 </html>

不知道各位看官有没有这样的疑问,既然上面return false也可以实现阻止默认事件,为什么不将return false写在函数内部呢,这比window.event.returnValue = false;可简单多了啊,那就代码检验一下:

1 <!DOCTYPE html > 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 a 7 { 8 border: 2px #ccc solid; 9 } 10 img 11 { 12 border: 5px #ccc solid; 13 } 14 </style> 15 <script type="text/javascript"> 16 function ShowPicFunc() { 17 var ele = document.getElementById("img-big"); 18 ele.src = "../images/1_big.jpg"; 19 ele.title = "big"; 20 return false; 21 } 22 </script> 23 </head> 24 <body> 25 <div class="div-option"> 26 <a href="http://www.baidu.com" onclick="ShowPicFunc();"> 27 <img id="img-small" alt="" src="../images/1_small.jpg" title="small" /></a> 28 </div> 29 <div class="div-show"> 30 <img src="#" id="img-big" title="" alt="" /> 31 </div> 32 </body> 33 </html>

从上可以看出这种方式是不可行的,由此可以得出结论:
对于A标签来讲,onclick事件内部写函数名+return false方式可以阻止href事件执行,想当于window.event.returnValue=false作用,然而return false,写在函数内部只是作为返回值来处理,并不会阻止事件的执行;所以,return false写的位置不同,表示的含义是不一样的。
总结
由于项目中遇到IE6主要是这两个兼容问题,暂且写到这里,当然IE6兼容会有其他问题,等以后再遇到会另起博客发出,以此作为自己的参考,同时希望能帮助园里的朋友,如果园友发现本文中如有不当或者错误之处,欢迎各位指正,此文只为抛砖引玉,期待各位的不吝赐教。
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/xilipu31/p/4151699.html