标签:style blog http io ar color os 使用 sp
山寨“饿了么”应用中添加菜品数量按钮效果

本人视频教程系类 iOS中CALayer的使用
最终效果:

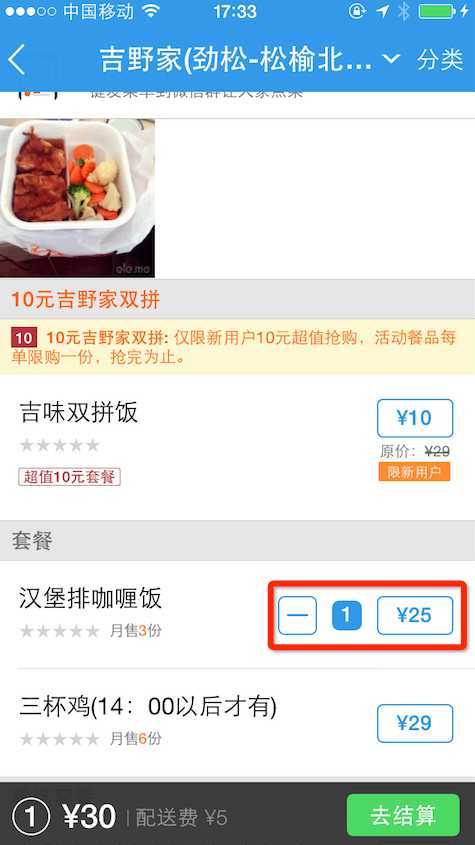
山寨源头:


源码:(此源码解决了重用问题,可以放心的放在cell中使用)
AddAndDeleteButton.h 与 AddAndDeleteButton.m
// // AddAndDeleteButton.h // LabelControll // // Created by YouXianMing on 14/12/11. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> typedef enum : NSUInteger { CNY, // 人民币 GBP, // 英镑 JPY, // 日元 USD, // 美元 } EnumMoneyType; @protocol AddAndDeleteButtonDelegate <NSObject> @optional - (void)currentCount:(NSNumber *)count; @end @interface AddAndDeleteButton : UIView @property (nonatomic, weak) id<AddAndDeleteButtonDelegate> delegate; /** * 数目(数目为0就会隐藏) */ @property (nonatomic, strong) NSNumber *count; /** * 单价(商品单价) */ @property (nonatomic, strong) NSNumber *price; /** * 设置数目 * * @param count 数目 * @param animted 时候执行动画 */ - (void)setCount:(NSNumber *)count animated:(BOOL)animted; /** * 起始值 * * @param count 值 */ - (void)startValue:(NSNumber *)count; @end
// // AddAndDeleteButton.m // LabelControll // // Created by YouXianMing on 14/12/11. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "AddAndDeleteButton.h" typedef enum : NSUInteger { UIBUTTON_ADD = 10, UIBUTTON_DELETE, } EnumAddAndDeleteButton; // 控件总体的宽度 static CGFloat width = 150; // 控件总体的高度 static CGFloat height = 28; // 添加按钮的宽度 static CGFloat addButtonWidth = 60; // 控件之间的间隙 static CGFloat gap = 7; static CGFloat label_10_99 = 5; static CGFloat label_100_999 = 10; // 隐藏位置的frame值(后面要用) static CGRect hidenRect; // 0 static CGRect labelRect; // 1 - 9 static CGRect deleteRect; // 1 - 9 static CGRect labelRect_10_99; // 10 - 99 static CGRect deleteRect_10_99; // 10 - 99 static CGRect labelRect_100_999; // 100 - 999 static CGRect deleteRect_100_999; // 100 - 999 @interface AddAndDeleteButton () @property (nonatomic, strong) UIView *backedView; @property (nonatomic, strong) UIButton *addButton; // 添加的按钮 @property (nonatomic, strong) UILabel *countLabel; // 计数的标签 @property (nonatomic, strong) UIButton *deleteButton; // 删除的按钮 @end @implementation AddAndDeleteButton + (void)initialize { if (self == [AddAndDeleteButton class]) { // 0时候的frame值 hidenRect = CGRectMake(width - height, 0, height, height); // 1到9的frame值 labelRect = CGRectMake(width - addButtonWidth - gap - height, 0, height, height); deleteRect = CGRectMake(width - addButtonWidth - (gap + height)*2, 0, height, height); // 10到99的frame值 labelRect_10_99 = CGRectMake(width - addButtonWidth - gap - (height + label_10_99), 0, height + label_10_99, height); deleteRect_10_99 = CGRectMake(width - addButtonWidth - (gap + height) - (gap + height + label_10_99), 0, height, height); // 100到999的frame值 labelRect_100_999 = CGRectMake(width - addButtonWidth - gap - (height + label_100_999), 0, height + label_100_999, height); deleteRect_100_999 = CGRectMake(width - addButtonWidth - (gap + height) - (gap + height + label_100_999), 0, height, height); } } - (instancetype)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { // 添加背景图层 _backedView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, width, height)]; [self addSubview:_backedView]; // 计数的标签 _countLabel = [[UILabel alloc] initWithFrame:CGRectMake(width - addButtonWidth - gap - height, 0, height, height)]; _countLabel.backgroundColor = [UIColor whiteColor]; _countLabel.layer.backgroundColor = [UIColor whiteColor].CGColor; _countLabel.layer.borderWidth = 1.f; _countLabel.layer.cornerRadius = 4.f; _countLabel.layer.masksToBounds = YES; _countLabel.layer.borderColor = [UIColor colorWithRed:0.898 green:0.898 blue:0.902 alpha:1].CGColor; _countLabel.text = @"0"; _countLabel.textAlignment = NSTextAlignmentCenter; _countLabel.textColor = [UIColor colorWithRed:0.945 green:0.102 blue:0.325 alpha:1]; [self addSubview:_countLabel]; // 删除按钮 _deleteButton = [[UIButton alloc] initWithFrame:CGRectMake(width - addButtonWidth - (gap + height)*2, 0, height, height)]; _deleteButton.backgroundColor = [UIColor colorWithRed:0.792 green:0.796 blue:0.800 alpha:1]; _deleteButton.tag = UIBUTTON_DELETE; [_deleteButton addTarget:self action:@selector(buttonsEvent:) forControlEvents:UIControlEventTouchUpInside]; _deleteButton.layer.cornerRadius = 4.f; _deleteButton.layer.masksToBounds = YES; [self addSubview:_deleteButton]; // 添加按钮 _addButton = [[UIButton alloc] initWithFrame:CGRectMake(width - addButtonWidth, 0, addButtonWidth, height)]; [_addButton setTitle:@"$10.00" forState:UIControlStateNormal]; [_addButton addTarget:self action:@selector(buttonsEvent:) forControlEvents:UIControlEventTouchUpInside]; _addButton.tag = UIBUTTON_ADD; [_addButton setTitleColor:[UIColor colorWithRed:0.957 green:0.984 blue:0.949 alpha:1] forState:UIControlStateNormal]; _addButton.titleLabel.font = [UIFont systemFontOfSize:16.f]; _addButton.layer.cornerRadius = 4.f; _addButton.backgroundColor = [UIColor colorWithRed:0.475 green:0.796 blue:0.329 alpha:1]; [self addSubview:_addButton]; } return self; } - (void)buttonsEvent:(UIButton *)button { if (button.tag == UIBUTTON_ADD) { [self setCount:@(self.count.intValue + 1) animated:YES]; } else if (button.tag == UIBUTTON_DELETE) { [self setCount:@(self.count.intValue - 1) animated:YES]; } if (_delegate && [_delegate respondsToSelector:@selector(currentCount:)]) { [_delegate currentCount:self.count]; } } - (void)startValue:(NSNumber *)count { if (count.integerValue == 0) { self.count = count; _countLabel.frame = hidenRect; _countLabel.alpha = 0.f; _countLabel.text = @"0"; _deleteButton.frame = hidenRect; _deleteButton.alpha = 0.f; return; } if (count.integerValue >= 1 && count.integerValue <= 9) { self.count = count; _countLabel.frame = labelRect; _countLabel.alpha = 1.f; _countLabel.text = count.stringValue; _deleteButton.frame = deleteRect; _deleteButton.alpha = 1.f; return; } if (count.integerValue >= 10 && count.integerValue <= 99) { self.count = count; _countLabel.frame = labelRect_10_99; _countLabel.alpha = 1.f; _countLabel.text = count.stringValue; _deleteButton.frame = deleteRect_10_99; _deleteButton.alpha = 1.f; return; } if (count.integerValue >= 100 && count.integerValue <= 999) { self.count = count; _countLabel.frame = labelRect_100_999; _countLabel.alpha = 1.f; _countLabel.text = count.stringValue; _deleteButton.frame = deleteRect_100_999; _deleteButton.alpha = 1.f; return; } } - (void)setCount:(NSNumber *)count animated:(BOOL)animted { if (count.intValue == 1000) { return; } _count = count; // 设置数为0而且标签上的值为1时(从1减到0的情况) 1 --> 0 if (count.intValue == 0 && _countLabel.text.intValue == 1) { if (animted) { [UIView animateWithDuration:0.35f animations:^{ _countLabel.frame = hidenRect; _countLabel.alpha = 0.f; _countLabel.text = @"0"; _deleteButton.frame = hidenRect; _deleteButton.alpha = 0.f; }]; } else { _countLabel.frame = hidenRect; _countLabel.alpha = 0.f; _countLabel.text = @"0"; _deleteButton.frame = hidenRect; _deleteButton.alpha = 0.f; } return; } // 设置数目为1而且标签上的值为0时(从0加到1的情况) 0 --> 1 if (count.intValue == 1 && _countLabel.text.intValue == 0) { if (animted) { [UIView animateWithDuration:0.35f animations:^{ _countLabel.frame = labelRect; _countLabel.alpha = 1.f; _countLabel.text = @"1"; _deleteButton.frame = deleteRect; _deleteButton.alpha = 1.f; }]; } else { _countLabel.frame = labelRect; _countLabel.alpha = 1.f; _countLabel.text = @"1"; _deleteButton.frame = deleteRect; _deleteButton.alpha = 1.f; } return; } // 设置数目从9到10时候的动画 9 --> 10 if (count.intValue == 10 && _countLabel.text.intValue == 9) { if (animted) { [UIView animateWithDuration:0.35f animations:^{ _countLabel.frame = labelRect_10_99; _countLabel.alpha = 1.f; _countLabel.text = @"10"; _deleteButton.frame = deleteRect_10_99; _deleteButton.alpha = 1.f; }]; } else { _countLabel.frame = labelRect_10_99; _countLabel.alpha = 1.f; _countLabel.text = @"10"; _deleteButton.frame = deleteRect_10_99; _deleteButton.alpha = 1.f; } return; } // 设置数目从9到10时候的动画 10 --> 9 if (count.intValue == 9 && _countLabel.text.intValue == 10) { if (animted) { [UIView animateWithDuration:0.35f animations:^{ _countLabel.frame = labelRect; _countLabel.alpha = 1.f; _countLabel.text = @"9"; _deleteButton.frame = deleteRect; _deleteButton.alpha = 1.f; }]; } else { _countLabel.frame = labelRect; _countLabel.alpha = 1.f; _countLabel.text = @"9"; _deleteButton.frame = deleteRect; _deleteButton.alpha = 1.f; } return; } // 99 --> 100 if (count.intValue == 100 && _countLabel.text.intValue == 99) { if (animted) { [UIView animateWithDuration:0.35f animations:^{ _countLabel.frame = labelRect_100_999; _countLabel.alpha = 1.f; _countLabel.text = @"100"; _deleteButton.frame = deleteRect_100_999; _deleteButton.alpha = 1.f; }]; } else { _countLabel.frame = labelRect_100_999; _countLabel.alpha = 1.f; _countLabel.text = @"100"; _deleteButton.frame = deleteRect_100_999; _deleteButton.alpha = 1.f; } return; } // 100 --> 99 if (count.intValue == 99 && _countLabel.text.intValue == 100) { if (animted) { [UIView animateWithDuration:0.35f animations:^{ _countLabel.frame = labelRect_10_99; _countLabel.alpha = 1.f; _countLabel.text = @"99"; _deleteButton.frame = deleteRect_10_99; _deleteButton.alpha = 1.f; }]; } else { _countLabel.frame = labelRect_10_99; _countLabel.alpha = 1.f; _countLabel.text = @"99"; _deleteButton.frame = deleteRect_10_99; _deleteButton.alpha = 1.f; } return; } // 11 - 98 if (count.intValue >= 10 && count.intValue <= 99) { _countLabel.frame = labelRect_10_99; _countLabel.text = count.stringValue; _deleteButton.frame = deleteRect_10_99; return; } // 2 --> 8 if (count.intValue >= 1 && count.intValue <= 9) { _countLabel.frame = labelRect; _countLabel.text = count.stringValue; _deleteButton.frame = deleteRect; return; } if (count.intValue >= 100 && count.intValue <= 999) { _countLabel.frame = labelRect_100_999; _countLabel.text = count.stringValue; _deleteButton.frame = deleteRect_100_999; return; } } @end
使用源码:
AddAndDeleteButton *button = [[AddAndDeleteButton alloc] initWithFrame:CGRectMake(100, 0, 150, 28)]; [button startValue:@(0)]; button.transform = CGAffineTransformScale(button.transform, 1.5, 1.5); button.center = self.view.center; [self.view addSubview:button];
控制器源码:
// // ViewController.m // LabelControll // // Created by YouXianMing on 14/12/11. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "AddAndDeleteButton.h" #import "YXCell.h" static NSString *test = @"YouXianMing"; @interface ViewController ()<UITableViewDataSource, UITableViewDelegate, YXCellDelegate> @property (nonatomic, strong) UITableView *tableView; @property (nonatomic, strong) NSMutableArray *dataArray; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; _dataArray = [[NSMutableArray alloc] init]; for (int i = 0; i < 20; i++) { [_dataArray addObject:@(i)]; } _tableView = [[UITableView alloc] initWithFrame:self.view.bounds style:UITableViewStylePlain]; _tableView.delegate = self; _tableView.dataSource = self; [self.view addSubview:_tableView]; [_tableView registerClass:[YXCell class] forCellReuseIdentifier:test]; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 20; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { YXCell *cell = [tableView dequeueReusableCellWithIdentifier:test]; cell.selectionStyle = UITableViewCellSelectionStyleNone; cell.delegate = self; [cell.button startValue:_dataArray[indexPath.row]]; return cell; } - (void)currentCount:(NSNumber *)count cell:(YXCell *)cell { NSIndexPath *path = [_tableView indexPathForCell:cell]; [_dataArray replaceObjectAtIndex:path.row withObject:count]; } @end
// // YXCell.h // LabelControll // // Created by YouXianMing on 14/12/11. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> #import "AddAndDeleteButton.h" @class YXCell; @protocol YXCellDelegate <NSObject> @optional - (void)currentCount:(NSNumber *)count cell:(YXCell *)cell; @end @interface YXCell : UITableViewCell @property (nonatomic, weak) id<YXCellDelegate> delegate; @property (nonatomic, strong) AddAndDeleteButton *button; @end
// // YXCell.m // LabelControll // // Created by YouXianMing on 14/12/11. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "YXCell.h" @interface YXCell ()<AddAndDeleteButtonDelegate> @end @implementation YXCell - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { _button = [[AddAndDeleteButton alloc] initWithFrame:CGRectMake(100, 0, 150, 28)]; _button.delegate = self; [_button startValue:@(0)]; [self addSubview:_button]; } return self; } - (void)currentCount:(NSNumber *)count { if (_delegate && [_delegate respondsToSelector:@selector(currentCount:cell:)]) { [_delegate currentCount:count cell:self]; } } @end
标签:style blog http io ar color os 使用 sp
原文地址:http://www.cnblogs.com/YouXianMing/p/4165374.html