标签:blog http io os sp on 2014 问题 log
Z轴在元素设置position为absolute或relative后被激活,起大小由z-index设置,z-index越大,元素位置越靠上。如果多个元素的z-index值相同,那么html标签中后出现的元素会浮在先出现元素上面。
多元素位置重叠,除了设置position为absolute或relative激活z-index外,还有一种特殊的情况它未激活z-index,但仍然让元素位置发生了重叠-负边距



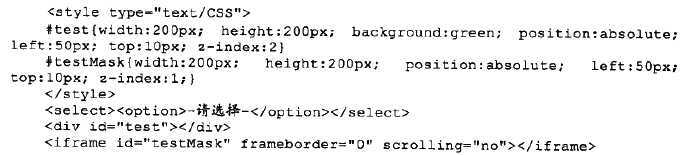
同样select元素在IE6下也是以窗口形式显示的,这是IE6的一个BUG。用iframe解决IE6下select与浮起元素的显示BUG

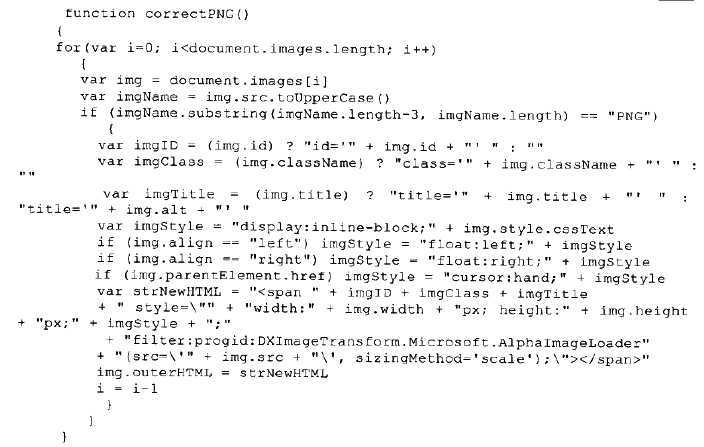
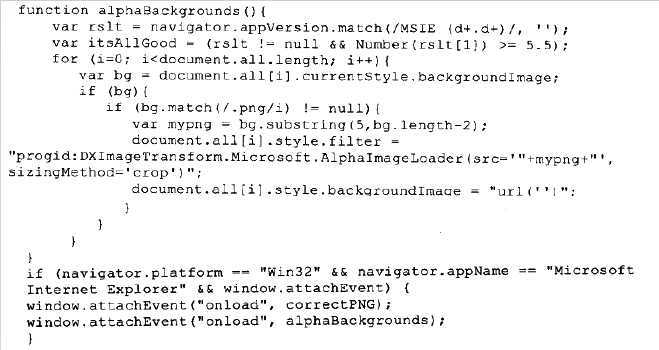
png格式因为其优秀的压缩算法和对透明度的完美支持,成为web中最流行的图片格式之一,但是IE6对png的透明支持并不好,可以用IE下的滤镜功能来解决这个问题,



标签:blog http io os sp on 2014 问题 log
原文地址:http://www.cnblogs.com/majiang/p/4166091.html