标签:style blog http ar color os sp on 文件
在项目开发部署中,发现浏览器不兼容现象,在不处理兼容性情况下让用户更好体验(IE浏览器)
我们来设置客户端默认访问项目的浏览器版本
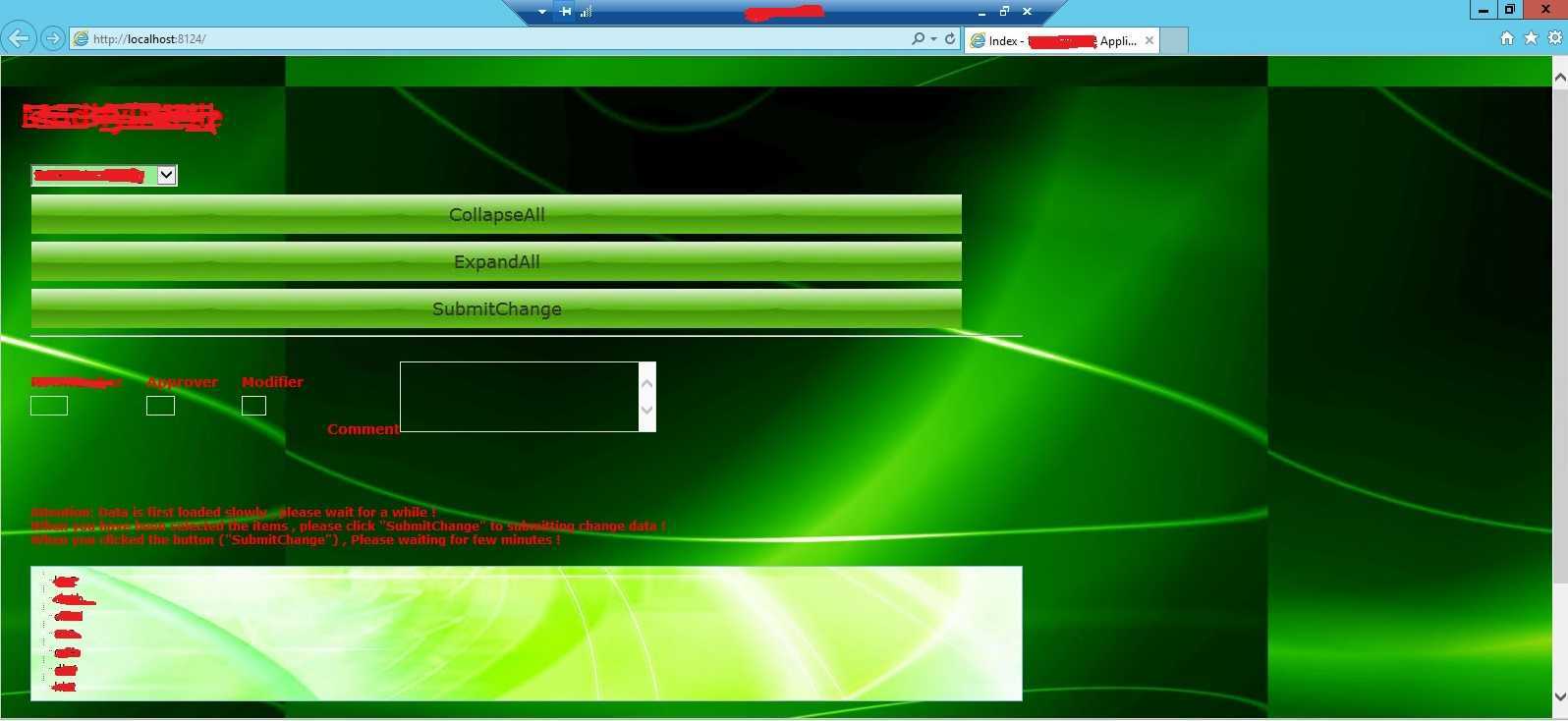
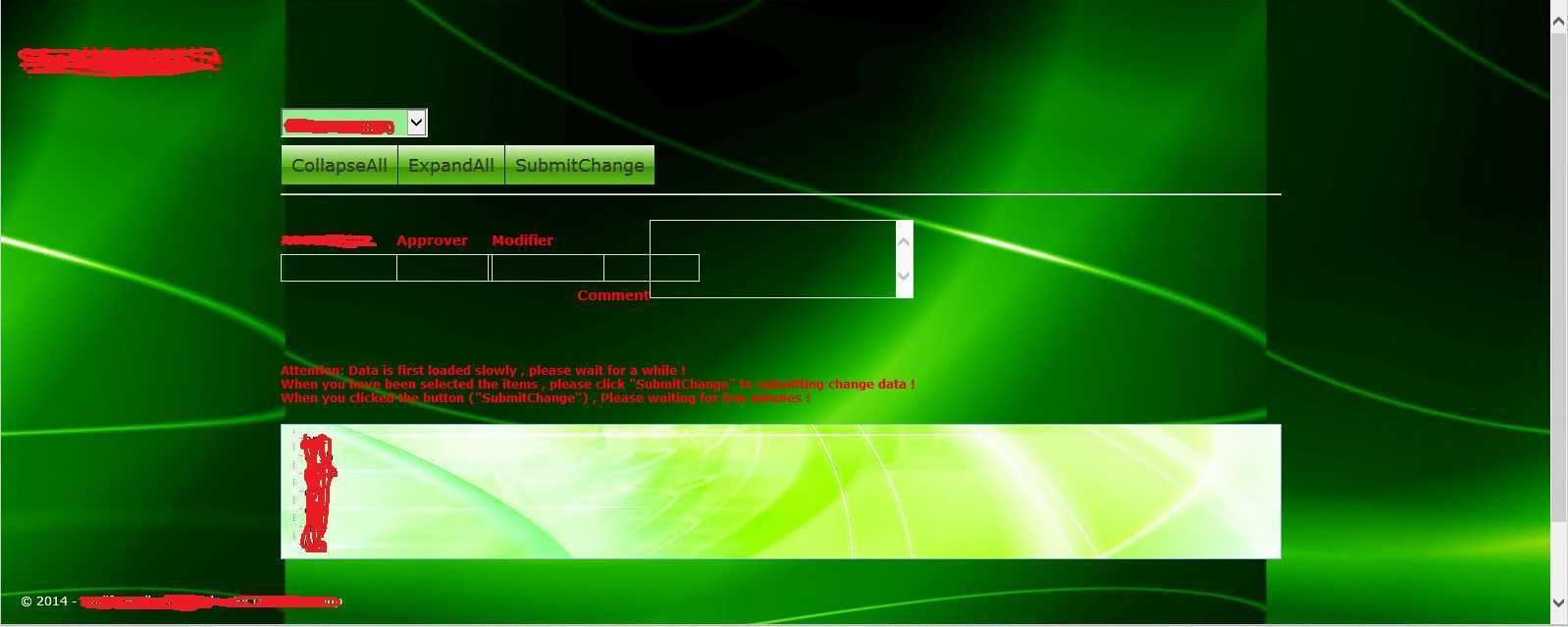
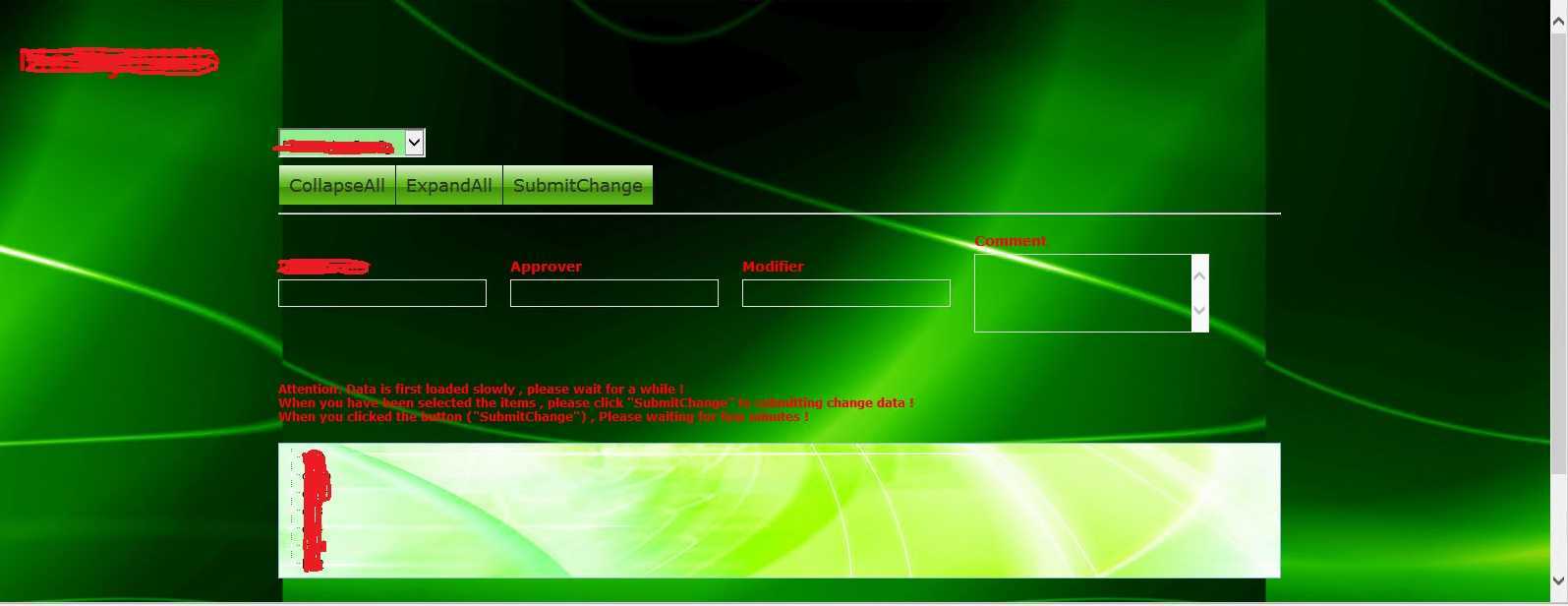
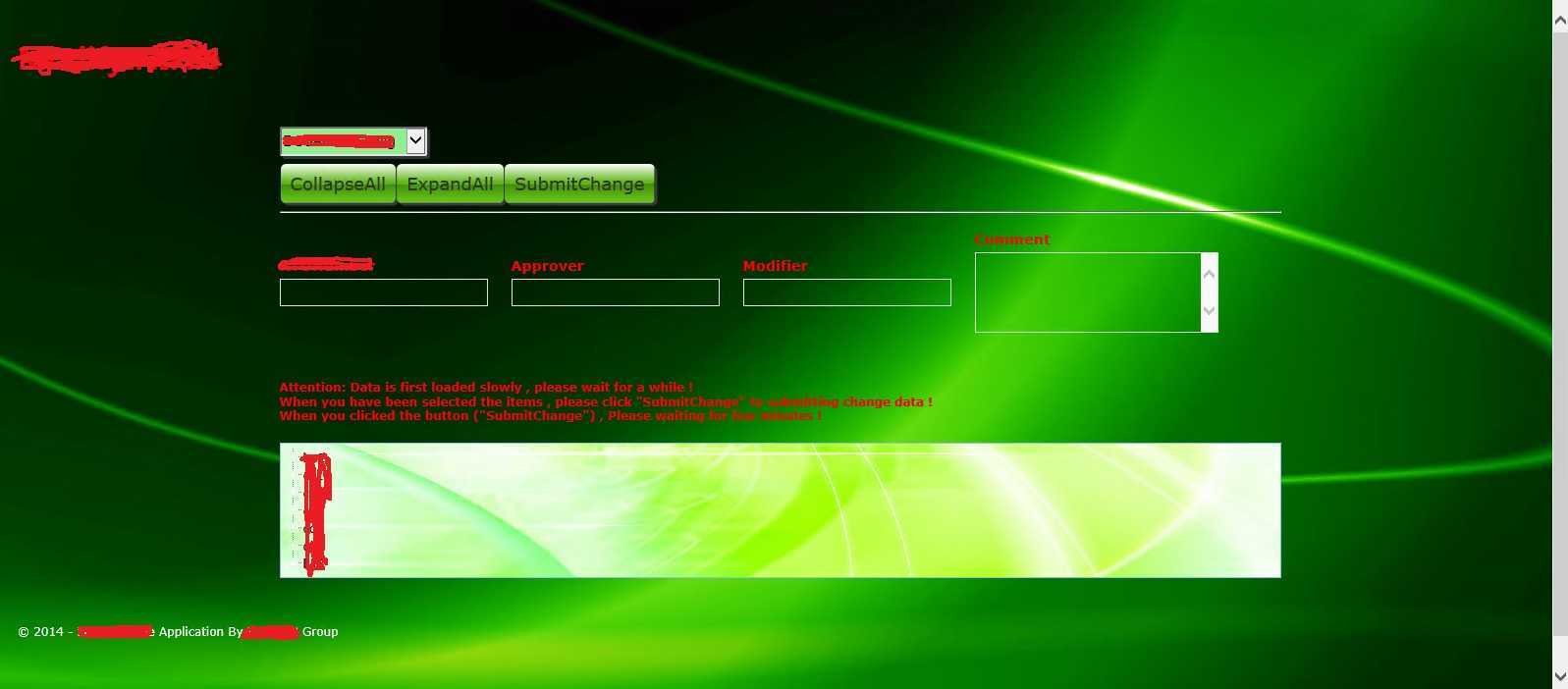
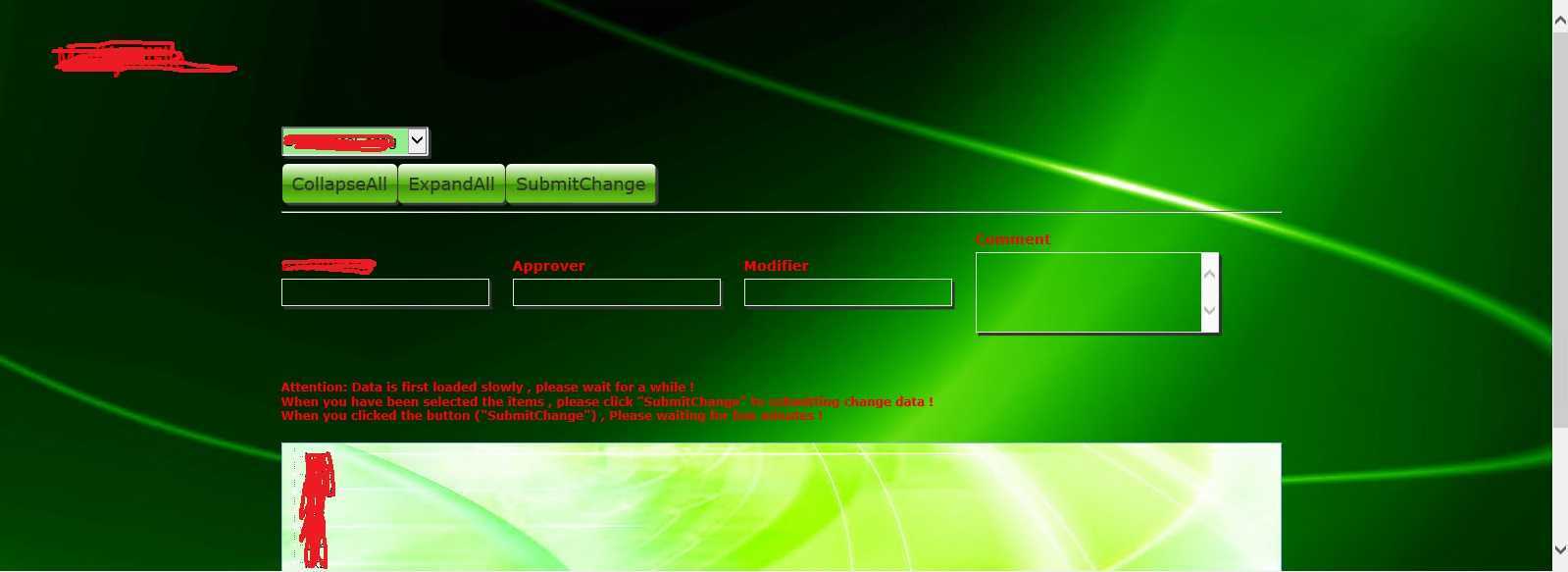
如下所示的是不同IE版本下的效果截图比较:
IE5、IE6下:

IE7下:

IE8下:

IE9下:

IE10及以上版本:

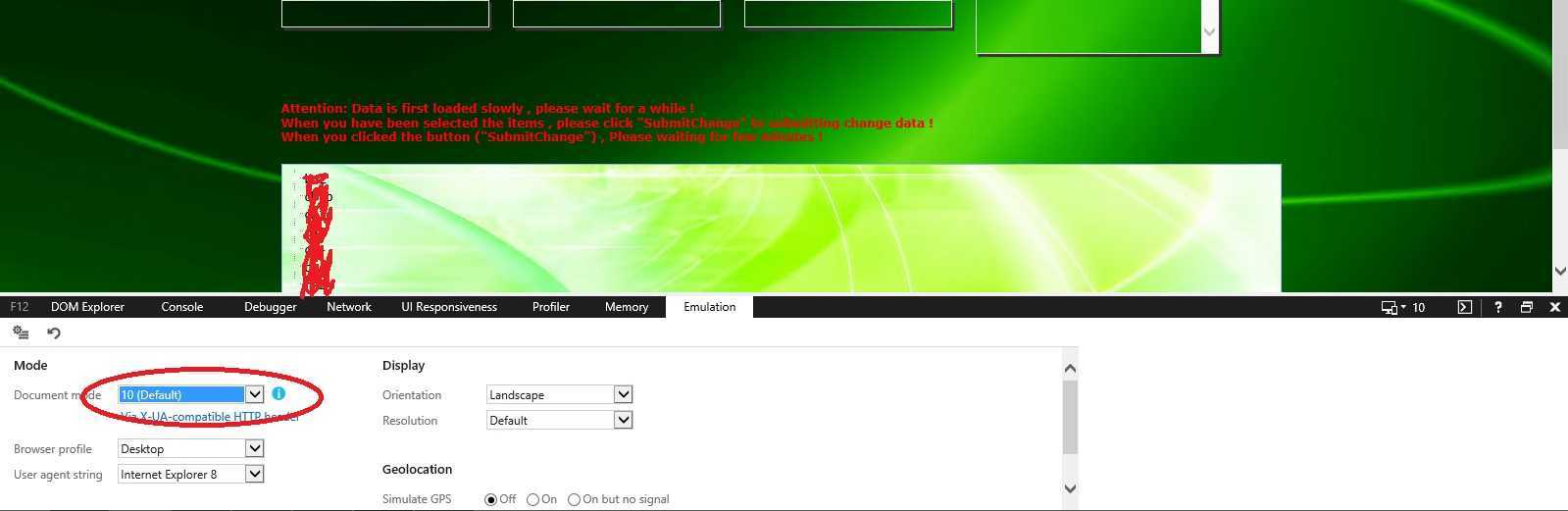
以上即同一项目在不同IE版本下的显示效果(其中动画效果只有在IE10+上才可以显示),为了在不解决IE坂本兼容的情况下,我们可以部署项目时默认用户端浏览器以某一版本去浏览该页面,前提是用户端浏览器是版本10以上,才可以兼容10以下的版本!
这里我们部署项目时可以在配置文件web.config中添加以下代码即可

<system.webServer> <httpProtocol> <customHeaders> <clear /> <add name="X-UA-Compatible" value="IE=10" /> </customHeaders> </httpProtocol> </system.webServer>
则用户端默认是以IE10去浏览该页面~~
在此设置浏览器版本去区别相同页面不同的效果~~
标签:style blog http ar color os sp on 文件
原文地址:http://www.cnblogs.com/xuyongsky1234/p/4167000.html