标签:分页控件 style blog http ar io color os sp
#import <UIKit/UIKit.h> #import "HMBannerView.h" @interface ViewController : UIViewController<HMBannerViewDelegate> // Banner @property (nonatomic, strong) HMBannerView *bannerView; @end #import "ViewController.h" @interface ViewController () @property (strong, nonatomic) IBOutlet UIView *topView; @end @implementation ViewController - (void)dealloc { self.bannerView.delegate = nil; } - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. NSMutableArray *dataArray = [NSMutableArray arrayWithCapacity:0]; NSDictionary *bannerDic = [NSDictionary dictionaryWithObjectsAndKeys:@"http://pic01.babytreeimg.com/foto3/photos/2014/0211/68/2/4170109a41ca935610bf8_b.png", @"img_url", nil]; [dataArray addObject:bannerDic]; bannerDic = [NSDictionary dictionaryWithObjectsAndKeys:@"http://pic01.babytreeimg.com/foto3/photos/2014/0127/19/9/4170109a267ca641c41ebb_b.png", @"img_url", nil]; [dataArray addObject:bannerDic]; bannerDic = [NSDictionary dictionaryWithObjectsAndKeys:@"http://pic02.babytreeimg.com/foto3/photos/2014/0207/59/4/4170109a17eca86465f8a4_b.jpg", @"img_url", nil]; [dataArray addObject:bannerDic]; if (self.bannerView != nil) { [self.bannerView reloadBannerWithData:dataArray]; } else { self.bannerView = [[HMBannerView alloc] initWithFrame:CGRectMake(0, 64, _topView.frame.size.width, 105) scrollDirection:ScrollDirectionLandscape images:dataArray]; [self.bannerView setRollingDelayTime:1.0];//设置定时时间 [self.bannerView setDelegate:self]; // [self.bannerView setSquare:1];设置边角 [self.bannerView setPageControlStyle:PageStyle_Middle];//分页控件的位置 [self.bannerView startDownloadImage]; [_topView addSubview:self.bannerView]; //[self.bannerView showClose:YES];不显示图片 } NSMutableArray *dataArray1 = [NSMutableArray arrayWithCapacity:0]; NSDictionary *bannerDic1 = [NSDictionary dictionaryWithObjectsAndKeys:@"http://pic05.babytreeimg.com/foto3/photos/2014/0124/88/2/4170109a13aca59db86761_b.png", @"img_url", nil]; [dataArray1 addObject:bannerDic1]; bannerDic1 = [NSDictionary dictionaryWithObjectsAndKeys:@"http://pic01.babytreeimg.com/foto3/photos/2014/0124/18/3/4170109a253ca5b0d88192_b.png", @"img_url", nil]; [dataArray1 addObject:bannerDic1]; HMBannerView *bannerView = [[HMBannerView alloc] initWithFrame:CGRectMake(0, 200, 320, 70) scrollDirection:ScrollDirectionLandscape images:dataArray1]; [bannerView setRollingDelayTime:2.0]; [bannerView setDelegate:self]; [bannerView setSquare:0]; [bannerView setPageControlStyle:PageStyle_Left]; [bannerView showClose:YES]; [bannerView startDownloadImage]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - #pragma mark HMBannerViewDelegate - (void)imageCachedDidFinish:(HMBannerView *)bannerView { if (bannerView == self.bannerView) { if (self.bannerView.superview == nil) { [self.view addSubview:self.bannerView]; } [self.bannerView startRolling]; } else { [self.view addSubview:bannerView]; [bannerView startRolling]; } } - (void)bannerView:(HMBannerView *)bannerView didSelectImageView:(NSInteger)index withData:(NSDictionary *)bannerData { NSLog(@"bannerdata=%@,index=%d",bannerData,index); } - (void)bannerViewdidClosed:(HMBannerView *)bannerView; { if (bannerView.superview) { [bannerView removeFromSuperview]; } } @end

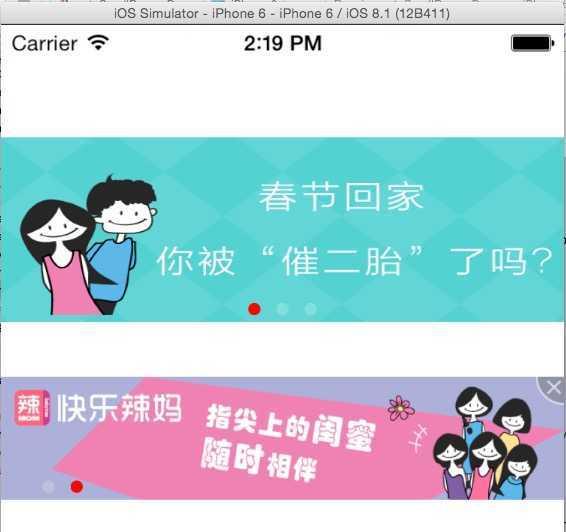
uiscrollerview循环滚动(参考第三方库:HMBannerView)
标签:分页控件 style blog http ar io color os sp
原文地址:http://www.cnblogs.com/thbbsky/p/4167035.html