标签:blog http ar io os sp on 2014 art
最近在学习Cocos2d-x,学习CCScrollView的时候走了很多弯路,决定记录下来。
学习cocos2d-x的最大的困惑就是资料不是很齐全,网上有很多资料,但是版本差异大,其次深度低,讲解不够透彻,最后发现想更好的理解只能去看源码。后来发现想用好cocos2d-x必须要看懂源码,因为有不少坑等着你踩。
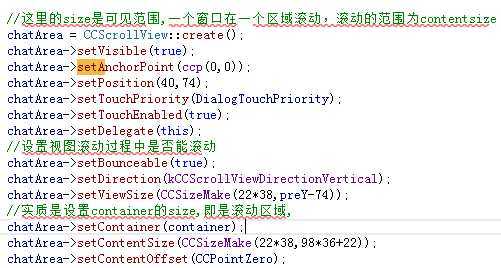
CCScrollView是用来做屏幕滚动的UI组件,一个简单的CCScrollView的实现是这样的

chatArea是一个CCScrollView*的对象,container是一个CCNode*对象,CCSrollView需要设置一个View相当于一个窗口,一个Container作为容器,窗口在容器上滚动,用户可以看到不同的内容,一般container比view会大
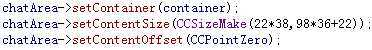
坑爹的地方来了,如图所示

这三句话的设置顺序是不能变的!!我学习的时候没有在我找到的资料上看到这个规定,比如那个蓝本的高级开放教程的,红白的权威指南啊(真心名不副实)
为什么顺序不能变,我们看源码就知道了,源码分析请移步http://blog.csdn.net/it_small_farmer/article/details/38301607,这位仁兄的博客
简要说一下,在setContainer中设置了this->m_pContainer = pContainer,同时也设置了锚点为0,0,所以在外面你之前设置锚点是没用的,(尼玛我怎么知道你又重设了锚点啊!你告诉我一声好不),在setContentSize中,实质是this->getContainer()->setContentSize(size),所以一定要先setContainer后才能设置成功。而setContentOffset的实质是设置container的Position(哦 呵呵,所以你之前设置过Position会发现是无效的)。所以这三句话设置的顺序非常重要。
这是第一个弯路,第二个弯路是滚动的设计,我做的是一个聊天消息滚动。那么聊天消息开始怎么显示?新消息来了后前面的消息如何偏移?我首先脑抽想到的方案是将container的顶部与CCScrollView的下面对齐,第一条聊天来了后加入container的顶部,然后设置setContentOffset让他往上偏移,写好后发现OK,第一条信息没问题,第二条也没问题,那么问题来了,就这么简单的完成了?显然cocos不会让我这么轻而易举的本垒打,所以当我点击或者拖动的时候,显示的内容瞬间弹飞了,到了顶部,怎么拉都特么拉不下来,我只能跑去看CCScrollView的touchMoved源码,发现在这里会调用setContentOffset也就是重新设置了container的位置,好吧我蠢萌了,你拖动一下就要动container的位置,但是每接受一条新的聊天信息又会设置一下位置,瞬间就草泥马不可控了有木有。
于是我决定只在开始设置contentffset,container的左下角和scrollview的左下角对齐,每次新消息来的时候,计算出偏移,重新设置上一条消息的y坐标,运行后发现没有问题了。学习这个组件花了几天,希望以后有人遇到这个问题我的文章能够帮助到他们。PS:出书的人请有点良心!!!!
标签:blog http ar io os sp on 2014 art
原文地址:http://www.cnblogs.com/beyond-time-space/p/4167504.html