标签:style blog http ar io color os sp for
1.概述
Grunt:基于 JS 的task runners。它是一个应用程序,能自动化地开发一些任务。
2.添加less
在“WebAppBowerGrunt”项目根目录下,新建"Lesses"文件夹,在其内,添加site.less文件,其代码为:
@bgcolor: red;
body {
background-color: @bgcolor;
}
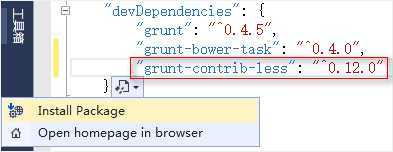
3.修改package.json
添加:"grunt-contrib-less": "^0.12.0",并安装:

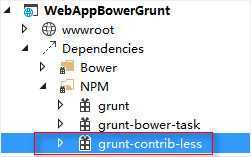
安装成功后,会出现:

4.修改gruntfile.js
其代码修改后:
// This file in the main entry point for defining grunt tasks and using grunt plugins. // Click here to learn more. http://go.microsoft.com/fwlink/?LinkID=513275&clcid=0x409 module.exports = function (grunt) { grunt.initConfig({ bower: { install: { options: { targetDir: "wwwroot/lib", layout: "byComponent", cleanTargetDir: false } } }, // Add this JSON object: less: { development: { options: { paths: ["Lesses"], }, files: { "wwwroot/css/site.css": "Lesses/site.less" } }, } }); // This command registers the default task which will install bower packages into wwwroot/lib grunt.registerTask("default", ["bower:install"]); // The following line loads the grunt plugins. // This line needs to be at the end of this this file. grunt.loadNpmTasks("grunt-bower-task"); grunt.loadNpmTasks("grunt-contrib-less"); };
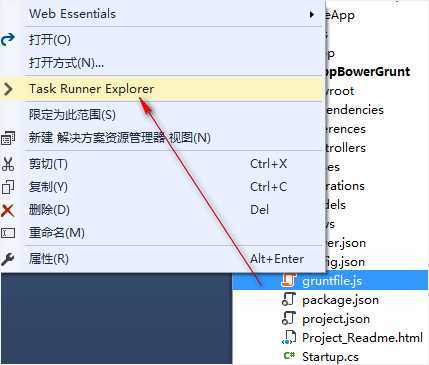
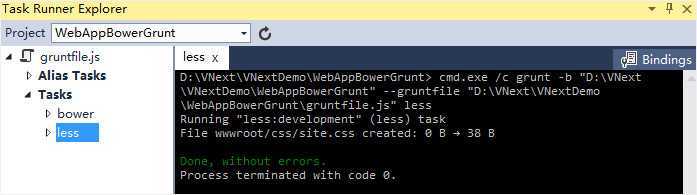
5.打开Task Explorer
右键gruntfile.js文件:


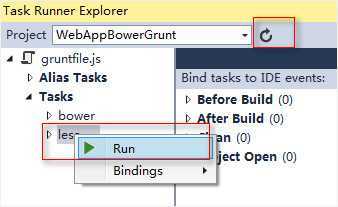
注:如果没有出现less项,点击刷新即可。
Run后结果:

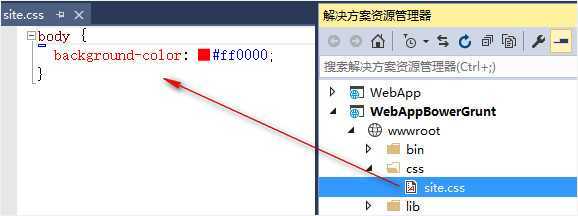
查看生成的site.css文件:

由此可见把site.less编译成site.css成功!
6.小结
关于Grunt还有其它功能,它非常强悍,好用。在我以后的学习以后再补充吧!
标签:style blog http ar io color os sp for
原文地址:http://www.cnblogs.com/givecase/p/4165203.html