标签:style blog http ar io color os sp for
1 //GraphicsBasics.cpp 2 3 /* 4 Copyright 2000-2004 The VCF Project. 5 Please see License.txt in the top level directory 6 where you installed the VCF. 7 */ 8 9 10 #include "vcf/ApplicationKit/ApplicationKit.h" 11 12 13 using namespace VCF; 14 15 16 /** 17 This simple example will demostrate the basics of using the GraphicsContext 18 class for drawing. 19 */ 20 class GraphicsBasicsWindow : public Window { 21 public: 22 GraphicsBasicsWindow() { 23 setCaption( "GraphicsBasics" ); 24 } 25 26 virtual ~GraphicsBasicsWindow(){}; 27 28 29 30 /** 31 To start with we need to override the paint() method 32 to handle any custom drawing for our window (or any other control for 33 that matter). 34 35 When drawing with the GraphicsContext, the origin is always at the top left 36 of the control. The default origin is at 0,0 unless you change it. 37 Drawing consists of setting various properties of the GraphicsContext, 38 telling it to execute certain drawing commands, and then telling the GraphicsContext 39 to stroke or fill the path, if neccessary. Any line drawing, such as straight 40 lines, rectangles, ellipses, polylines, etc, are not drawn till the 41 GraphicsContext::strokePath() or GraphicsContext::filePath() is called. 42 43 44 Drawing text or images happens right away. 45 */ 46 virtual void paint( GraphicsContext* ctx ) { 47 //Make sure to call the sub classes paint method 48 Window::paint( ctx ); 49 50 ctx->setStrokeWidth( 1.0 ); 51 /** 52 Set the current color 53 */ 54 ctx->setColor( Color::getColor( "black" ) ); 55 56 57 /** 58 Lets draw a rectangle, then offset and draw it again, but filled 59 with a blue color 60 */ 61 Rect rect( 20, 20, 100, 100 ); 62 ctx->rectangle( &rect ); 63 ctx->strokePath(); 64 65 66 /** 67 offset the rect by 100 pixels in the y direction 68 */ 69 rect.offset( 0, 100 ); 70 ctx->setColor( &Color(0.0,0.0,1.0) ); //r,g,b, blue is r(0), g(0), b(1) 71 ctx->rectangle( &rect ); 72 ctx->fillPath(); 73 74 75 double x = rect.left_; 76 double y = rect.bottom_ + 50; 77 78 /** 79 Lets draw 5 lines, each one thicker than the next 80 */ 81 for (int i=0;i<5;i++) { 82 /** 83 set the stroke width 84 */ 85 ctx->setStrokeWidth( i + 1 ); 86 87 /** 88 draw a horizontal line 100 pixels long 89 */ 90 ctx->moveTo( x, y + i*10 ); 91 ctx->lineTo( x + 100, y + i*10 ); 92 ctx->strokePath(); 93 } 94 95 /** 96 reset the stroke width back to 0 97 */ 98 ctx->setStrokeWidth( 1.0 ); 99 100 101 /** 102 Lets draw some simple text with the current font 103 */ 104 105 x = 200; 106 y = 20; 107 108 ctx->textAt( x, y, "Here‘s some simple text" ); 109 110 /** 111 Let‘s modify the current font and make it larger 112 */ 113 114 ctx->getCurrentFont()->setPointSize( 23 ); 115 y += 50; 116 117 ctx->textAt( x, y, "Here‘s some simple text" ); 118 119 120 /** 121 Create a font from scratch and then set the GraphicsContext‘s 122 current font 123 */ 124 125 Font myFont( "Arial", 40 ); 126 myFont.setItalic( true ); 127 128 /** 129 Note that to change the color that text is rendered in 130 you have to change the Font‘s color, not the GraphicsContext‘s color 131 */ 132 myFont.setColor( &Color(1.0,0.0,0.0) ); 133 134 /** 135 Set the current font - the GraphicsContext keeps it own font instance, and 136 simply copies all the attributes of the font passed into setCurrentFont(). 137 This means the font you pass in can be temporary, and allocated on the stack 138 if you want. 139 */ 140 ctx->setCurrentFont( &myFont ); 141 142 y += 50; 143 144 ctx->textAt( x, y, "Here‘s some simple text" ); 145 146 147 148 BezierCurve path; 149 path.moveTo(50,50); 150 path.lineTo(50,100); 151 path.lineTo(100,100); 152 path.lineTo(100,50); 153 path.lineTo(50,50); 154 // the above produces a rectangle 155 // but i continue drawing over the rectangle: 156 path.lineTo(75,75); 157 path.lineTo(100,50); 158 // which should have no effect, but it does... 159 160 BasicFill fill; 161 Color color(0.0,0.0,0.0); 162 fill.setColor(&color); 163 // c is the current graphicsContext 164 ctx->setCurrentFill(&fill); 165 ctx->draw(&path); 166 ctx->setCurrentFill(NULL); 167 } 168 }; 169 170 171 /** 172 The application class 173 */ 174 175 class GraphicsBasicsApplication : public Application { 176 public: 177 178 GraphicsBasicsApplication(int argc, char** argv) : Application(argc,argv){ 179 180 } 181 virtual bool initRunningApplication(){ 182 bool result = Application::initRunningApplication(); 183 184 Window* mainWindow = new GraphicsBasicsWindow(); 185 setMainWindow(mainWindow); 186 mainWindow->setBounds( 5.0, 100.0, 800.0, 375.0 ); 187 mainWindow->show(); 188 189 return result; 190 } 191 192 }; 193 194 195 int main(int argc, char *argv[]) 196 { 197 Application* app = new GraphicsBasicsApplication( argc, argv ); 198 199 Application::main(); 200 201 return 0; 202 } 203 204 205 /** 206 $Id: GraphicsBasics.cpp 3153 2007-08-04 04:27:44Z ddiego $ 207 */
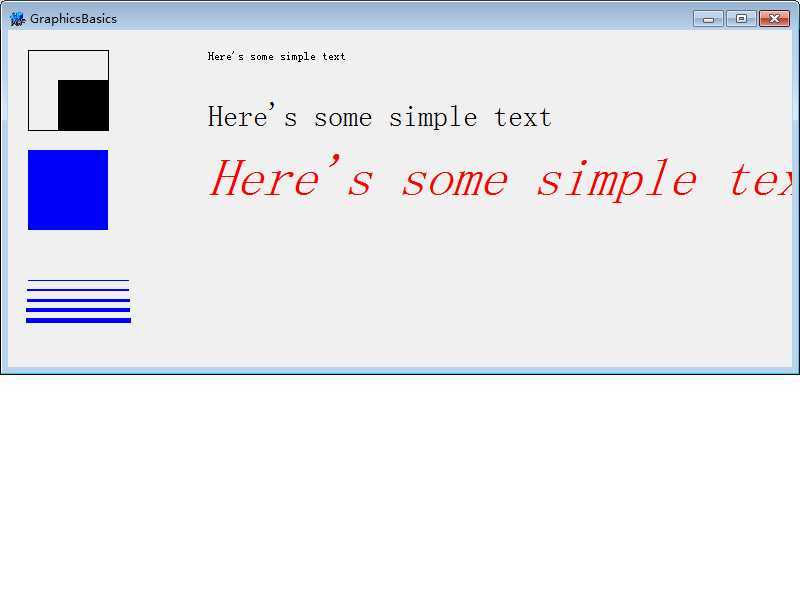
效果图:

标签:style blog http ar io color os sp for
原文地址:http://www.cnblogs.com/elitiwin/p/4171150.html