标签:des style blog http ar io os 使用 sp
CSS布局创建网站,浮动绝对占据了很大的比例.大块区域如主内容及侧边栏,以及在其中的小块区域,都可以看到浮动的影子.这里浮动是唯一的解决方案吗?
浮动通常表现正常,但有时候搞起来会很纠结。特别是处理内部容器中的浮动,比如对一排图片使用浮动后对齐出现问题。Inline-block是我们的另一种选择。使用这种属性可以模拟部分浮动的特征,而不需要处理一些浮动带来的问题。
Inline-block不是什么新鲜话题了,估计你也用过。不过我最近才是用到这个属性。之前的几个站点上,有展示一系列照片的需求,我就用inline-block代替了浮动。

Inline-block是元素display属性的一个值。这个名字的由来是因为,display设置这个值的元素,兼具行内元素( inline elements)跟块级元素(block elements)的特征。
如果你考虑了上面这些东东,你可以了解到,inline-block元素跟元素设置浮动后的表现差别并不是很大。对盒子设置浮动后,同样会水平排列。虽然他们实现的原理不同,但内部表现为块级元素,水平排列这种需求,浮动跟inline-block都适合实现。

虽然设置浮动跟设置inline-block有些特征类似,但两者的区别还是非常明显的:

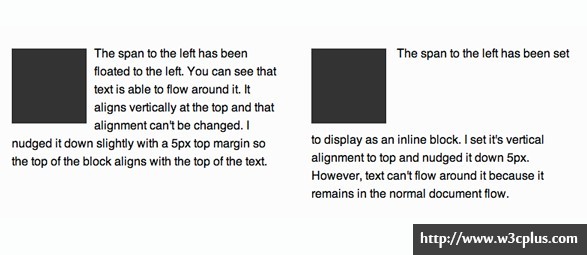
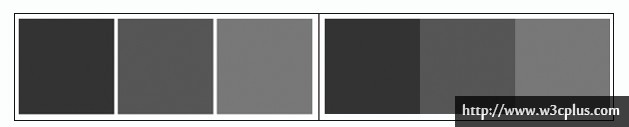
现在我们对块级元素设置了display:inline-block,图片左侧,元素之间出现空白。如果我们移除元素之间的空白(换行),就得到了图片右侧的效果。这是唯一的区别。(详细介绍可以参阅如何解决inline-block元素的空白间距)
解决空白问题
你现在估计已经跃跃欲试了,不过估计不想让那些空白出现。这里有一些方法来去掉空白:
什么时候使用,取决于你的设计稿跟解决方法。如果你需要文字环绕容器,那浮动是不二选择。如果你需要居中对齐元素,inline-block是个好选择。
最终,这可以归结为float跟inline-block的两种属性作用后的区别,你需要对其作出选择。

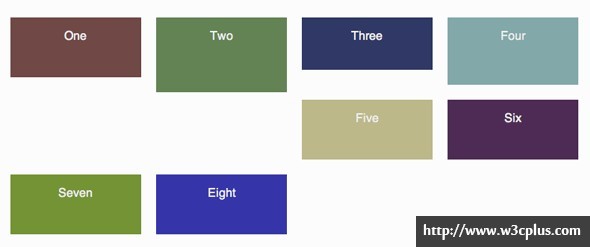
上图,把一系列元素设置了浮动,因为盒子二号宽度的关系,可以发现盒子五号被挤进去了(这些元素都脱离了文档流),这是图片排列中很常见的问题。
浮动、inline-block和图像排列
我使用inline-block主要是为了处理垂直对齐问题。我想这也是很多人使用这个属性的原因。我制作的很多站点都不可避免的带有一些图片列表。
若父元素中的图片等高,设置浮动就会工作正常。但一旦有一列图片比较高时,图片的排列就会出现问题。这是因为浮动后,图片脱离了文档流。
而inline-block由于未脱离文档流,不会出现这个问题。如果你想再创建一列图片时,不会受到上一列图片inline:block的影响。而你在使用时需要时刻注意清除浮动,当内容不断变化时这很容易产生bug。
这里有个更明显的例子来体现inline-block跟float的区别:
我制作了一个demo来展示一下两个写法效果的区别

上面的块级元素被设置了inline-block。由于他们没有脱离文档流,所以元素不会被某个过长的列挤上来。
inline-block导航
另一种inline-block的适用场景:横向导航栏。通常,我们一般会设置a元素display:block然后进行浮动来制作。有时候我会直接通过对列表元素设置display:inline来制作。如果在制作中,你需要设置不同的display属性来处理浮动,那么inline-block不失为一种更好的解决方案。
当你需要将元素排列成一行或者多行时,更倾向于考虑使用inline-block代替float。当然,直接使用table也是一种方法,他毕竟是专门用来处理横向与纵向排列的元素的。
如果你需要创建一个很复杂的包含行列的布局,table是你的最佳选择,不过你同样也可以考虑inline-block
我们经常使用浮动,但浮动并不是唯一的解决方案。有时候inline-block会更好,特别是你想排列一些图片,或者横向排列链接时。
Inline-block元素带有一些行内元素的特征(横向排列),同时内部也拥有块级元素的属性。这个跟浮动很类似,只不过有些区别。
这些区别决定了你该使用哪种方案。如果你很纠结垂直对齐问题或者横向排列元素,不妨使用inline-block。如果你需要对一个元素跟围绕他的一些元素进行更多控制,你需要浮动。
当然,table也是你处理一些问题的最佳方案。
同样我想说的,这不是什么新东西,但我会通过这篇文档还有demo来介绍一些应该使用但有些人尚未使用inline-block的场景。
非常感谢你阅读此文,希望这篇文章可以真正在你学习使用css的时候帮到你。当然有意见跟建议你也可以提出来~
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
如需转载烦请注明出处:
英文原文:http://www.vanseodesign.com/css/inline-blocks/
中文译文:http://www.w3cplus.com/css/inline-blocks.html
标签:des style blog http ar io os 使用 sp
原文地址:http://www.cnblogs.com/zhishaofei/p/4171276.html