标签:des style blog http ar io color os 使用
1. 饼状图(Pie Chart)示例:

<div id="container" style="height: 400px"></div> <script type="http://.....jquery-1.9.1.min.js"></script> <script src="http://code.highcharts.com/highcharts.js"></script> <script type="text/javascript"> $(function () { $(‘#container‘).highcharts({ chart: { type: ‘pie‘, plotBackgroundColor: ‘lightgrey‘, plotBorderWidth: 2, plotShadow: true }, title: { text: ‘Pie chart‘ }, colors: [‘#7cb5ec‘,‘#434348‘,‘#90ed7d‘, ‘grey‘], credits: { text: ‘Designed by IT Dept.‘ }, tooltip: { pointFormat: ‘{point.name}:<b>{point.y}</b>‘, headerFormat: ‘‘ }, plotOptions: { pie: { allowPointSelect: true, cursor: ‘pointer‘, dataLabels: { enabled: true }, showInLegend: true } }, series: [{ name: ‘Sales‘, data: [[‘A‘,29.9], [‘B‘,71.5], [‘C‘,106.4], [‘D‘,129.2]] }] }); }); </script>
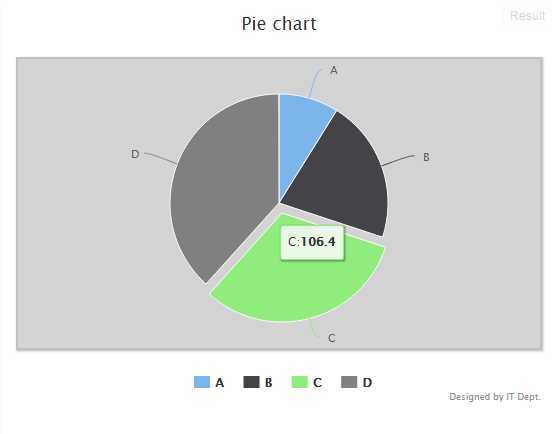
效果:

2. 对于饼状图(Pie Chart),由于数据格式的特殊性,在tooltip中可以使用{point.name}来获取数据的Key值,使用{point.y}来获取数据的Value值;
饼状图(Pie Chart)的数据格式:
series: [{ name: ‘Sales‘, data: [[‘A‘,29.9], [‘B‘,71.5], [‘C‘,106.4], [‘D‘,129.2]] }]
获取Json格式数据的Key和Value:
tooltip: { pointFormat: ‘{point.name}:<b>{point.y}</b>‘,
headerFormat: ‘‘ },
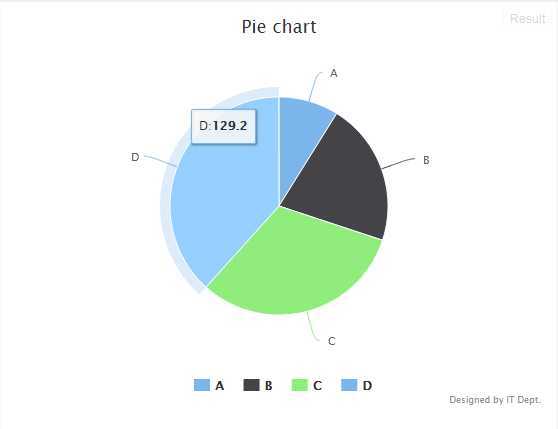
效果图:

2. 在饼状图的toolTip中,point.key在headerFormat中可以显示为Key值,但在pointFormat中显示为该key的序号(从0开始);
3.
标签:des style blog http ar io color os 使用
原文地址:http://www.cnblogs.com/qijiage/p/4171884.html