标签:style blog http ar io color os 使用 sp
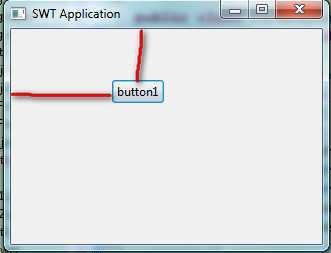
1.使用marginWidth,marginHeight设置边距
这两个属性用来设置容器的左边距和上边距(单位:像素).下面给出一个具体的实例:
1 public class FormLayout1 { 2 public static void main(String[] args) { 3 final Display display = Display.getDefault(); 4 final Shell shell = new Shell(); 5 shell.setSize(327, 253); 6 shell.setText("SWT Application"); 7 // ------------------新插入的界面核心代码------------------------ 8 FormLayout formLayout = new FormLayout(); 9 formLayout.marginWidth = 100; 10 formLayout.marginHeight = 50; 11 shell.setLayout(formLayout); 12 new Button(shell, SWT.NONE).setText("button1"); 13 // ------------------END--------------------------------------------- 14 shell.layout(); 15 shell.open(); 16 while (!shell.isDisposed()) { 17 if (!display.readAndDispatch()) { 18 display.sleep(); 19 } 20 } 21 } 22 }

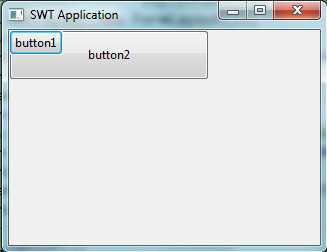
2.使用FormData的构造函数
FromLayout也有自己的布局数据类FormData,它的使用方法是:new FormData()或者new FormData(int width,int height)
1 public class FormData1 { 2 public static void main(String[] args) { 3 final Display display = Display.getDefault(); 4 final Shell shell = new Shell(); 5 shell.setSize(327, 253); 6 shell.setText("SWT Application"); 7 // ------------------新插入的界面核心代码------------------------ 8 shell.setLayout(new FormLayout()); 9 // new FormData () 10 Button button1 = new Button(shell, SWT.NONE); 11 button1.setText("button1"); 12 FormData formData = new FormData(); 13 button1.setLayoutData(formData); 14 // new FormData (int width, int height),单位:像素 15 Button button2 = new Button(shell, SWT.NONE); 16 button2.setText("button2"); 17 FormData formData2 = new FormData(200, 50);// button2变成200长,50宽 18 button2.setLayoutData(formData2); 19 // ------------------END--------------------------------------------- 20 shell.layout(); 21 shell.open(); 22 while (!shell.isDisposed()) { 23 if (!display.readAndDispatch()) { 24 display.sleep(); 25 } 26 } 27 } 28 }

3.FormAttachment类的用法:
FromAttachment是在FormData下的,更进一步的布局数据类.它的用法体现在他不同的构造函数中.
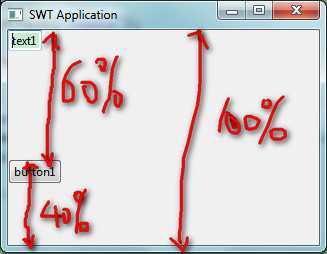
(1) new FormAttachment(int numerator,int offset)
button1的顶边(fromData.top)离shell容器的空白边距是shell容器总体空白长度的60%.
偏移的点数(points)为0,效果如下:
1 //>>>>>>>>>>>>>>>华丽丽的分割线>>>>>>>>>>>>>>>>>>>>>>>>>>>> 2 shell.setLayout(new FormLayout()); 3 new Text(shell, SWT.BORDER).setText("text1"); 4 //将button1应用FormData 5 Button button1 = new Button(shell, SWT.NONE); 6 button1.setText("button1"); 7 8 FormData formData = new FormData(); 9 formData.top = new FormAttachment(60, 0); // button1的顶端应用FormAttachment设置 10 button1.setLayoutData(formData); 11 12 //>>>>>>>>>>>>>>>华丽丽的分割线>>>>>>>>>>>>>>>>>>>>>>>>>>>>

如果改成了 formData.top = new FormAttachment(60, 30)

从图中更以看出FormAttachment(60,30)是先按照FormAttachment(60,0)
的方式布局后,再下移动10个像素.这个地方有一个布局的次序.
new FormAttachment(int numerator)相当于new FormAttachment(int numerator,int offset)
当offset=0时,new FormAttachment(int numerator,int offset)相当于FormAttachmetn(int numerator,int denominator,int offset)当denominator(分母的意思)=100时,其中denominator是分母,例如FormAttachment(30,50,0)就是长度比例为30/50=60%,也就是和FormAttachment(60,0)的效果是一样的.
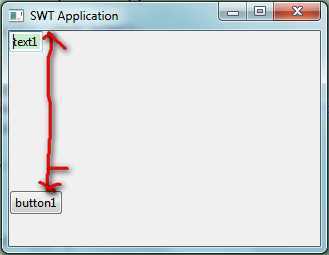
(2) new FormAttachment(Control control,int offset,int alignment)
参数1是一个Control类,一般在使用的时候,都传入一个组件(如文本框来做参数),应用此FormAttachment的组件将
依据参数1的contorl为基准来布局,offset为离control偏移量(单位:像素),alignment为对齐方式.
下面给出一个例子:
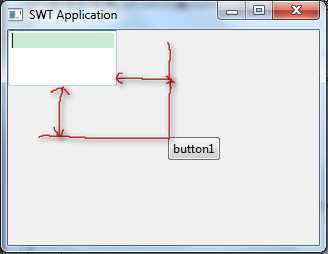
1 //======================华丽丽的分割线=========================== 2 shell.setLayout(new FormLayout()); 3 Text text1 = new Text(shell, SWT.BORDER); 4 text1.setLayoutData(new FormData(100, 50)); 5 //定义并设置FormData 6 FormData formData = new FormData(); 7 //以text1为基准偏移50像素 8 FormAttachment formAttachment = new FormAttachment(text1,50); 9 formData.top = formAttachment; 10 formData.left = formAttachment; 11 // 将button1应用FormData 12 Button button1 = new Button(shell, SWT.NONE); 13 button1.setText("button1"); 14 button1.setLayoutData(formData); 15 //======================华丽丽的分割线===========================

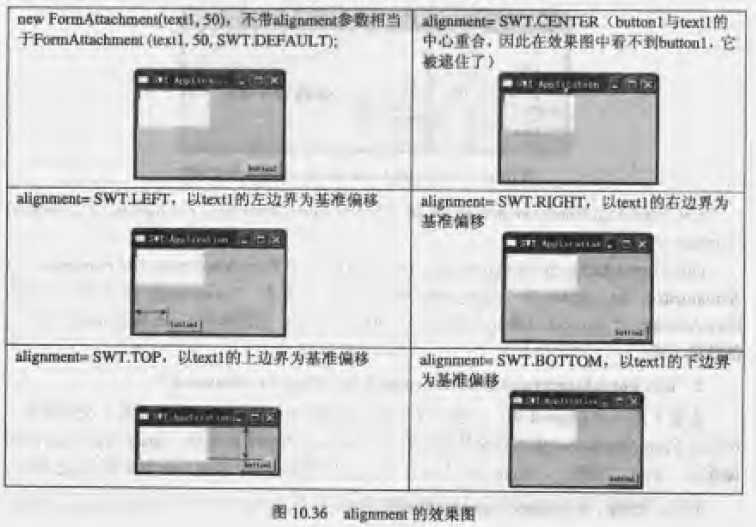
new FormAttachment(text1,50,int alignment)中alignment的设置的效果如图所示,
表中的效果的程序就是按照上面的代码为基础修改"FormAttachment formAttachment = new FormAttachment(text1,50);"
这一句得到的.

SWT中的布局之-----FormLayout(表格式布局)
标签:style blog http ar io color os 使用 sp
原文地址:http://www.cnblogs.com/DreamDrive/p/4171868.html