标签:style blog http ar io color os 使用 sp
1. 条形图(Bar Chart)需要的数据格式类型如下:
["Luke Skywalker", "Darth Vader", "Yoda", "Princess Leia"]
[2, 4, 1, 1]
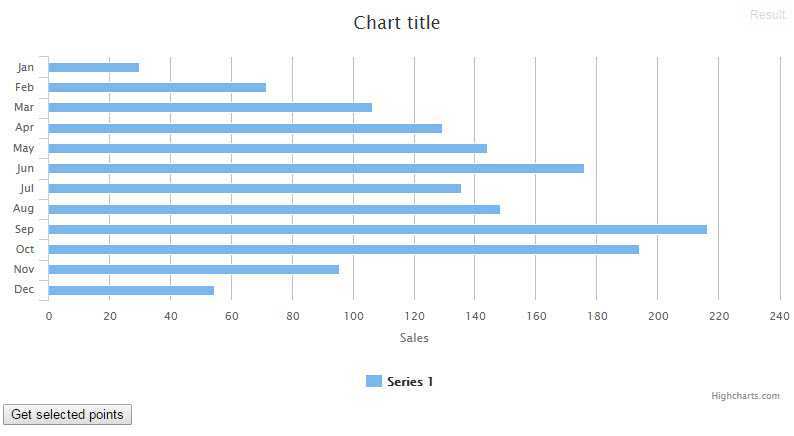
2. Bar Chart代码示例:

$(function () { $(‘#container‘).highcharts({ chart: { type: ‘bar‘ }, xAxis: { categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘, ‘Jul‘, ‘Aug‘, ‘Sep‘, ‘Oct‘, ‘Nov‘, ‘Dec‘] }, plotOptions: { series: { allowPointSelect: true } }, yAxis:{ min: 0, title: { text: ‘Sales‘ }, }, series: [{ data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] }] }); // the button action $(‘#button‘).click(function () { var selectedPoints = $(‘#container‘).highcharts().getSelectedPoints(); alert(‘You selected ‘ + selectedPoints.length + ‘ points‘); }); });
效果图:

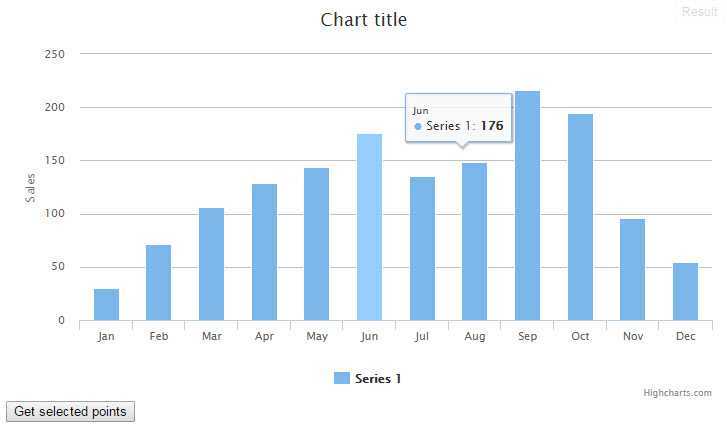
3. 柱状图(Column Chart)与条形图(Bar Chart)的区别是Chart的type属性不同,一个是column,一个是bar,但使用的数据以及格式设置都一样;将条目2中的Chart的type属性改为column,就可以得到如下效果:

4. 如果需要在同一个category中显示不同状态的结果(StackedBar),数据格式就需要做相应修改:
["Luke Skywalker", "Princess Leia", "Yoda", "Darth Vader"]
[{"Completed", [1, 0, 0, 1]},{"Active", [1, 1, 1, 2]},{"Pipeline", [0, 0, 0, 1]}]
5.
标签:style blog http ar io color os 使用 sp
原文地址:http://www.cnblogs.com/qijiage/p/4173494.html