标签:

A chunk may be used in many pages, different page may require different style.
We can use Placeholder to pass in the value.
[[+placeholder_name]]
For exmaple, now we want our home page has blue title and about page has green title.

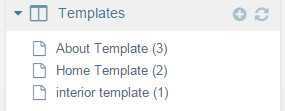
First, we copy the interior template and create two new template call ‘Home template‘ and ‘About Template‘.

in html_header chunk: we set up the placeholder
<header class="group"> <div class="logo"> <h1 style="color: [[+html_header_color]]"> [[*longtitle]] </h1> </div>
In Home template: a ‘?‘ followed by ‘&‘ to pass in k-v pair
[[$html_header?&html_header_color=`lightblue`]]

In About template, we do nothing just like:
[[$html_header]]
What we want is use defulat value for the placeholder.
Defulat value:
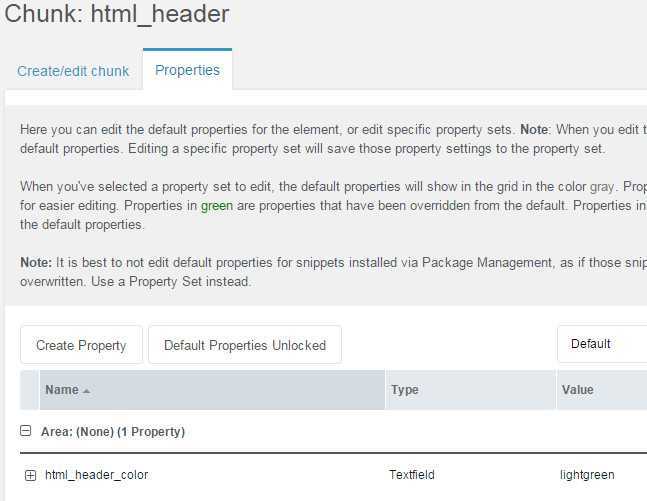
First: click ‘Unlock default properites‘, then create new property. We set color as lightgreen.

Save it.
Then the page should display as we want.
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/4174818.html