标签:笔记收集 echarts 数据图表
目录:
最近在捣鼓各种插件各种框架,发现这个ECharts还是比较不错的,文档也挺全的,还是中文的,给大家推荐一下。
这篇文章是零基础入门ECharts图表的教程,先简单介绍一下吧,可能有人还不知道这个东西。
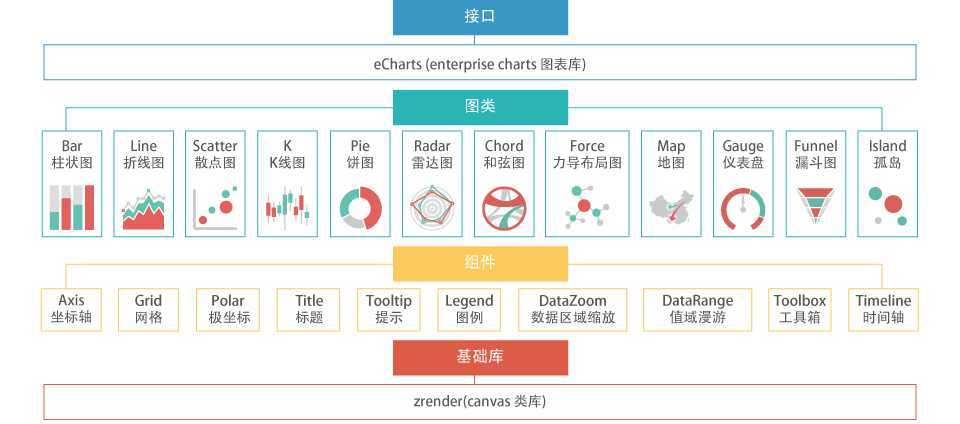
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。

好了,咱们重点不是介绍哈,后面我会详细讲解这个报表系统的使用,这里就不做过多的描述了,下面开始进入正题:“5分钟上手写ECharts的第一个图表”。
1. 新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom:
 新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom
新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom
2. 新建<script>标签引入模块化单文件echarts.js:
 引入模块化单文件
引入模块化单文件
3. 新建<script>标签中为模块加载器配置echarts和所需图表的路径(相对路径为从当前页面链接到echarts.js):
 为模块加载器配置echarts和所需图表的路径
为模块加载器配置echarts和所需图表的路径
4. <script>标签内动态加载echarts和所需图表,回调函数中可以初始化图表并驱动图表的生成:
 动态加载echarts和所需图表
动态加载echarts和所需图表
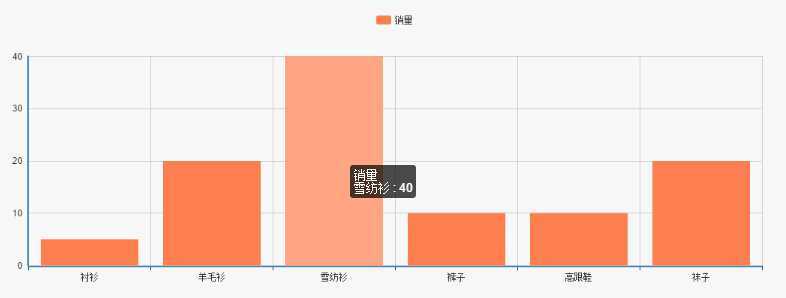
5. 浏览器中打开ecarts.html,就可以看到以下效果:

1. 新建一个echarts.html文件,为ECharts准备一个具备大小(宽高)的Dom。
 新建一个echarts.html文件。为ECharts准备一个具备大小(宽高)的Dom
新建一个echarts.html文件。为ECharts准备一个具备大小(宽高)的Dom
2. 新建<script>标签引入echart-all.js。
 引入echarts-all.js
引入echarts-all.js
3. 新建<script>,使用全局变量echarts初始化图表并驱动图表的生成。
 使用全局变量echarts初始化图表并驱动图表的生成
使用全局变量echarts初始化图表并驱动图表的生成
4. 浏览器中打开echarts.html,可以看到如下效果:

标签:笔记收集 echarts 数据图表
原文地址:http://blog.csdn.net/maiccr/article/details/42042905