标签:
As we saw in the previous chapters, the way to manipulate the output of a binding before is shown is typically through the use of a converter. The cool thing about the converters is that they allow you to convert any data type into a completely different data type. However, for more simple usage scenarios, where you just want to change the way a certain value is shown and not necessarily convert it into a different type, the StringFormat property might very well be enough.
Using the StringFormat property of a binding, you lose some of the flexibility you get when using a converter, but in return, it‘s much simpler to use and doesn‘t involve the creation of a new class in a new file.
The StringFormat property does exactly what the name implies: It formats the output string, simply by calling the String.Format method. Sometimes an example says more than a thousand words, so before I hit that word count, let‘s jump straight into an example:
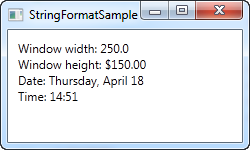
<Window x:Class="WpfTutorialSamples.DataBinding.StringFormatSample" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:system="clr-namespace:System;assembly=mscorlib" Title="StringFormatSample" Height="150" Width="250" Name="wnd"> <StackPanel Margin="10"> <TextBlock Text="{Binding ElementName=wnd, Path=ActualWidth, StringFormat=Window width: {0:#,#.0}}" /> <TextBlock Text="{Binding ElementName=wnd, Path=ActualHeight, StringFormat=Window height: {0:C}}" /> <TextBlock Text="{Binding Source={x:Static system:DateTime.Now}, StringFormat=Date: {0:dddd, MMMM dd}}" /> <TextBlock Text="{Binding Source={x:Static system:DateTime.Now}, StringFormat=Time: {0:HH:mm}}" /> </StackPanel> </Window>

The first couple of TextBlock‘s gets their value by binding to the parent Window and getting its width and height. Through the StringFormat property, the values are formatted. For the width, we specify a custom formatting string and for the height, we ask it to use the currency format, just for fun. The value is saved as a double type, so we can use all the same format specifiers as if we had called double.ToString(). You can find a list of them here: http://msdn.microsoft.com/en-us/library/dwhawy9k.aspx
Also notice how I can include custom text in the StringFormat - this allows you to pre/post-fix the bound value with text as you please. When referencing the actual value inside the format string, we surround it by a set of curly braces, which includes two values: A reference to the value we want to format (value number 0, which is the first possible value) and the format string, separated by a colon.
For the last two values, we simply bind to the current date (DateTime.Now) and the output it first as a date, in a specific format, and then as the time (hours and minutes), again using our own, pre-defined format. You can read more about DateTime formatting here: http://msdn.microsoft.com/en-us/library/az4se3k1.aspx
Please be aware that if you specify a format string that doesn‘t include any custom text, which all of the examples above does, then you need to add an extra set of curly braces, when defining it in XAML. The reason is that WPF may otherwise confuse the syntax with the one used for Markup Extensions. Here‘s an example:
<Window x:Class="WpfTutorialSamples.DataBinding.StringFormatSample" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:system="clr-namespace:System;assembly=mscorlib" Title="StringFormatSample" Height="150" Width="250" Name="wnd"> <WrapPanel Margin="10"> <TextBlock Text="Width: " /> <TextBlock Text="{Binding ElementName=wnd, Path=ActualWidth, StringFormat={}{0:#,#.0}}" /> </WrapPanel> </Window>
If you need to output a bound value in accordance with a specific culture, that‘s no problem. The Binding will use the language specified for the parent element, or you can specify it directly for the binding, using the ConverterCulture property. Here‘s an example:
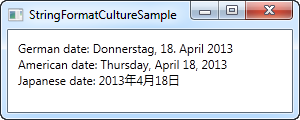
<Window x:Class="WpfTutorialSamples.DataBinding.StringFormatCultureSample" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:system="clr-namespace:System;assembly=mscorlib" Title="StringFormatCultureSample" Height="120" Width="300"> <StackPanel Margin="10"> <TextBlock Text="{Binding Source={x:Static system:DateTime.Now}, ConverterCulture=‘de-DE‘, StringFormat=German date: {0:D}}" /> <TextBlock Text="{Binding Source={x:Static system:DateTime.Now}, ConverterCulture=‘en-US‘, StringFormat=American date: {0:D}}" /> <TextBlock Text="{Binding Source={x:Static system:DateTime.Now}, ConverterCulture=‘ja-JP‘, StringFormat=Japanese date: {0:D}}" /> </StackPanel> </Window>

It‘s pretty simple: By combining the StringFormat property, which uses the D specifier (Long date pattern) and the ConverterCulture property, we can output the bound values in accordance with a specific culture. Pretty nifty!
标签:
原文地址:http://www.cnblogs.com/xpvincent/p/4176320.html