标签:
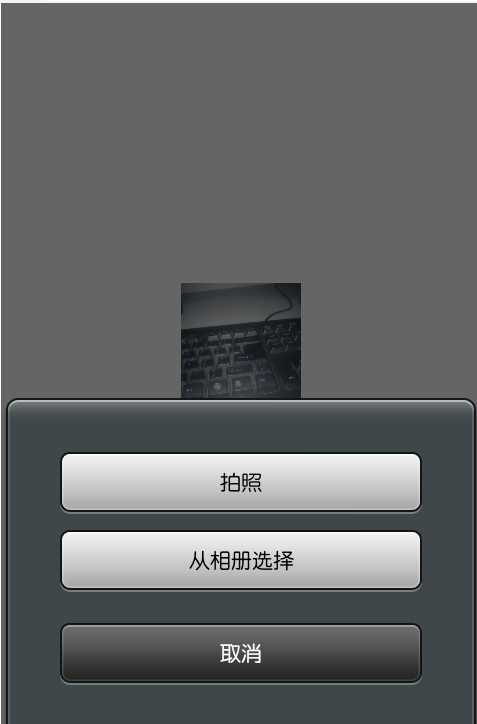
效果图如下:

第一步 : 显示出的布局文件:alert_dialog.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" //包裹内容 android:gravity="center_horizontal" android:orientation="vertical" > <LinearLayout android:id="@+id/pop_layout" android:layout_width="fill_parent" android:layout_height="wrap_content" //包裹内容 android:gravity="center_horizontal" android:orientation="vertical" android:layout_alignParentBottom="true" //底部 android:background="@drawable/btn_style_alert_dialog_background" //黑背景 > <Button android:id="@+id/btn_take_photo" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:layout_marginTop="20dip" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="拍照" android:background="@drawable/btn_style_alert_dialog_button" //选择器 android:textStyle="bold" /> <Button android:id="@+id/btn_pick_photo" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:layout_marginTop="5dip" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="从相册选择" android:background="@drawable/btn_style_alert_dialog_button" //选择器 android:textStyle="bold" /> <Button android:id="@+id/btn_cancel" android:layout_marginLeft="20dip" android:layout_marginRight="20dip" android:layout_marginTop="15dip" android:layout_marginBottom="15dip" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="取消" android:background="@drawable/btn_style_alert_dialog_cancel" //选择器 android:textColor="#ffffff" android:textStyle="bold" /> </LinearLayout> </RelativeLayout>
选择器:btn_style_alert_dialog_button.xml
<?xml version="1.0" encoding="utf-8"?> //btn_style_alert_dialog_button.xml <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/btn_style_alert_dialog_button_pressed" /> <item android:drawable="@drawable/btn_style_alert_dialog_button_normal" /> </selector>
选择器:btn_style_alert_dialog_cancel.xml
<?xml version="1.0" encoding="utf-8"?> //btn_style_alert_dialog_cancel.xml <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/btn_style_alert_dialog_button_pressed" /> <item android:drawable="@drawable/btn_style_alert_dialog_cancel_normal" /> </selector>
第二部 : 底部弹出的Activity 代码
public class SelectPicPopupWindow extends Activity implements OnClickListener { private Button btn_take_photo, btn_pick_photo, btn_cancel; private LinearLayout layout; private Intent intent; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.alert_dialog); intent = getIntent(); btn_take_photo = (Button) this.findViewById(R.id.btn_take_photo); //拍照 btn_pick_photo = (Button) this.findViewById(R.id.btn_pick_photo); //从相册选择 btn_cancel = (Button) this.findViewById(R.id.btn_cancel); //取消 layout = (LinearLayout) findViewById(R.id.pop_layout); // 添加选择窗口范围监听可以优先获取触点,即不再执行onTouchEvent()函数,点击其他地方时执行onTouchEvent()函数销毁Activity layout.setOnClickListener(new OnClickListener() { public void onClick(View v) { // TODO Auto-generated method stub Toast.makeText(getApplicationContext(), "提示:点击窗口外部关闭窗口!", Toast.LENGTH_SHORT).show(); } }); // 添加按钮监听 btn_cancel.setOnClickListener(this); btn_pick_photo.setOnClickListener(this); btn_take_photo.setOnClickListener(this); } // 实现onTouchEvent触屏函数但点击屏幕时销毁本Activity @Override public boolean onTouchEvent(MotionEvent event) { //点击外面退出这activity finish(); return true; } @Override //startActivityResult()后调用的这下面方法 protected void onActivityResult(int requestCode, int resultCode, Intent data) { // 选择完, 拍照,或者选择图片后调用的方法 if (resultCode != RESULT_OK) { return; } //选择完或者拍完照后会在这里处理,然后我们继续使用setResult返回Intent以便可以传递数据和调用 if (data.getExtras() != null) intent.putExtras(data.getExtras()); //拍照得到的图片 if (data.getData()!= null) intent.setData(data.getData()); //选择图片得到的数据, 里面有uri setResult(1, intent); // 返回到下面的, MainActivity finish(); } public void onClick(View v) { switch (v.getId()) { case R.id.btn_take_photo: //拍照 try { //拍照我们用Action为MediaStore.ACTION_IMAGE_CAPTURE, //有些人使用其他的Action但我发现在有些机子中会出问题,所以优先选择这个 Intent intent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE); intent.setAction(MediaStore.ACTION_IMAGE_CAPTURE); startActivityForResult(intent, 1); } catch (Exception e) { e.printStackTrace(); } break; case R.id.btn_pick_photo: // 选择图片 try { //选择照片的时候也一样,我们用Action为Intent.ACTION_GET_CONTENT, //有些人使用其他的Action但我发现在有些机子中会出问题,所以优先选择这个 Intent intent = new Intent(); intent.setType("image/*"); intent.setAction(Intent.ACTION_GET_CONTENT); startActivityForResult(intent, 2); } catch (ActivityNotFoundException e) { } break; case R.id.btn_cancel: finish(); break; default: break; } } }
第二步 主界面的 MainActivity,:
public class MainActivity extends Activity { private ImageView photo; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); photo = (ImageView) this.findViewById(R.id.text); // 把文字控件添加监听,点击弹出自定义窗口 photo.setOnClickListener(new OnClickListener() { public void onClick(View v) { //使用startActivityForResult启动SelectPicPopupWindow当返回到此Activity的时候就会调用onActivityResult函数 startActivityForResult(new Intent(MainActivity.this, SelectPicPopupWindow.class), 1); } }); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { switch (resultCode) { case 1: if (data != null) { //取得返回的Uri,基本上选择照片的时候返回的是以Uri形式,但是在拍照中有得机子呢Uri是空的,所以要特别注意 Uri mImageCaptureUri = data.getData(); //选择图片有uri //返回的Uri不为空时,那么图片信息数据都会在Uri中获得。如果为空,那么我们就进行下面的方式获取 if (mImageCaptureUri != null) { Bitmap image; try { //这个方法是根据Uri获取Bitmap图片的静态方法 image = MediaStore.Images.Media.getBitmap(this.getContentResolver(), mImageCaptureUri); if (image != null) { photo.setImageBitmap(image); } } catch (Exception e) { e.printStackTrace(); } } else { Bundle extras = data.getExtras(); //拍照没有uri if (extras != null) { //这里是有些拍照后的图片是直接存放到Bundle中的所以我们可以从这里面获取Bitmap图片 Bitmap image = extras.getParcelable("data"); if (image != null) { photo.setImageBitmap(image); } } } } break; default: break; } } }
第三步奏 : 清单文件 AndroidManifest.xml
<activity android:name=".SelectPicPopupWindow" android:theme="@style/MyDialogStyleBottom" />
styles.xml的配置
<resources> <style name="AppTheme" parent="android:Theme.Light" /> <style name="AnimBottom" parent="@android:style/Animation"> <item name="android:windowEnterAnimation">@anim/push_bottom_in</item> <item name="android:windowExitAnimation">@anim/push_bottom_out</item> </style> <style name="MyDialogStyleBottom" parent="android:Theme.Dialog"> <item name="android:windowAnimationStyle">@style/AnimBottom</item> <!-- 边框 --> <item name="android:windowFrame">@null</item> <!-- 是否浮现在activity之上 --> <item name="android:windowIsFloating">true</item> <!-- 半透明 --> <item name="android:windowIsTranslucent">true</item> <!-- 无标题 --> <item name="android:windowNoTitle">true</item> <!-- 背景透明 --> <item name="android:windowBackground">@android:color/transparent</item> <!-- 模糊 --> <item name="android:backgroundDimEnabled">true</item> </style> </resources>
anim文件夹下 push_bottom_in.xml , push_bottom_out.xml
<?xml version="1.0" encoding="utf-8"?> //push_bottom_in.xml <!-- 上下滑入式 --> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="200" android:fromYDelta="100%p" android:toYDelta="0" /> </set>
<?xml version="1.0" encoding="utf-8"?> //push_bottom_out.xml <!-- 上下滑出式 --> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="200" android:fromYDelta="0" android:toYDelta="50%p" /> </set>
标签:
原文地址:http://www.cnblogs.com/java-g/p/4177236.html